Автоматический, мягкий перенос в CSS
В декабре прошлого года CSS3 Hyphens поддержка якобы пришла к Chrome. Кроме того, IE должен быть на борту, в дополнение к другим основным браузерам.
Обновление. Получив ответы ниже, я понимаю, что неправильно интерпретировал сноску на сайте caniuse.com.
Он говорит: "Поддерживает только auto значение на Mac на данный момент ".
Я интерпретировал это как значение "На Mac только auto значение поддерживается на данный момент.
Но на самом деле это означает, что "Mac - единственная платформа, где auto значение поддерживается на данный момент. /Обновить.
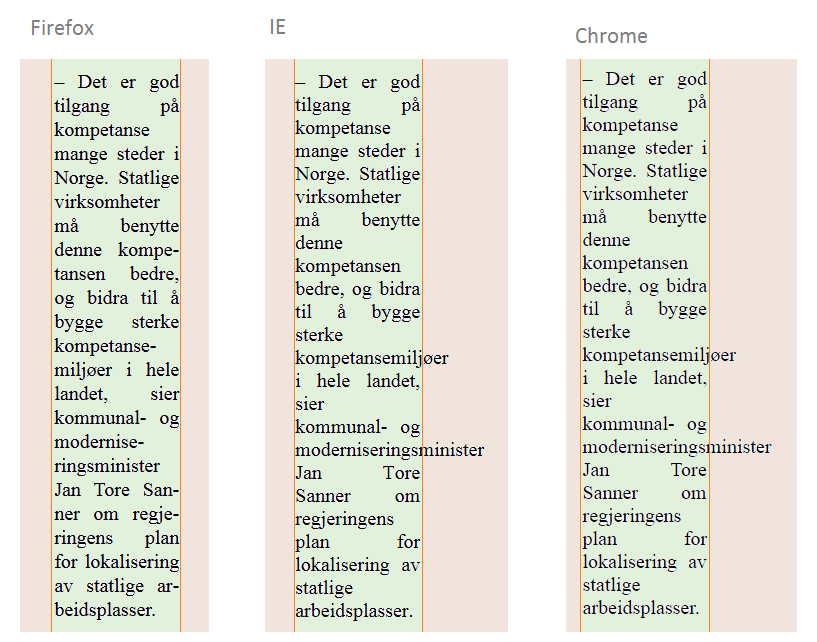
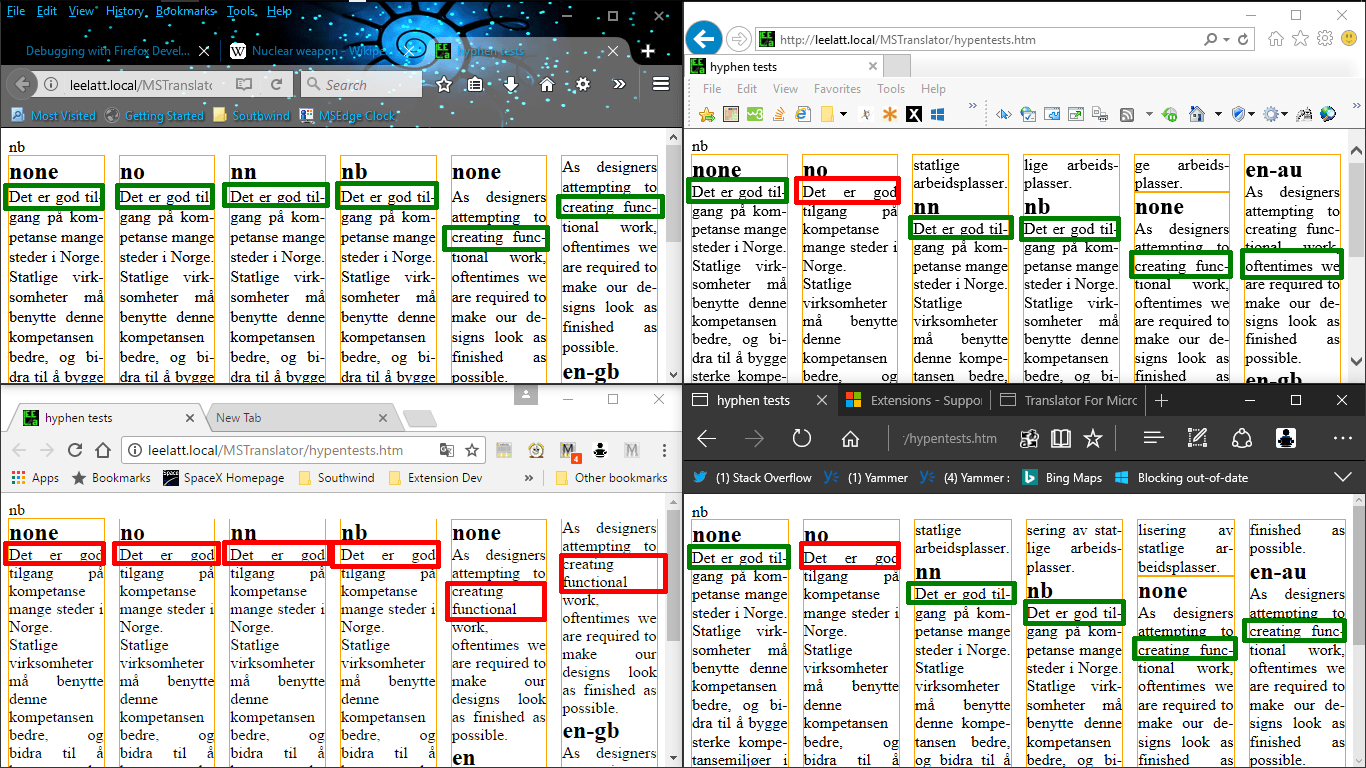
Однако у меня возникли проблемы с реализацией для Chrome или IE. Я прочитал несколько старых (и теперь несколько устаревших) постов SE ( 1, 2, 3) и сделал jsfiddle, который, к сожалению, дает только ожидаемые результаты в Firefox.
Предположительно, переносы должны работать в IE для моих целевых языков, норвежский (lang="no") и английский (lang="en") без ручного добавления словарей (hyphenate-resource).
Могут ли быть внесены изменения в скрипту, которые позволят работать переносам в IE и / или Chrome без словарей? Если нет, кто-нибудь знает полезное hyphenate-resource для норвежца?
Если нет, нам придется рассмотреть возможность использования дефиса или дефиса, но я бы предпочел избегать реализации JavaScript для того, что я должен получить непосредственно из браузера.
3 ответа
<!DOCTYPE html>
<html lang="nb">
<head>
<meta charset="utf-8" />
<meta http-equiv="content-language" content="no"/>
<title>hyphen tests</title>
<style>
html,body{height:100%}
.uc {
font-family: Code2000, "TITUS Cyberbit Basic", "Doulos SIL",
"Chrysanthi Unicode", "Bitstream Cyberbit",
"Bitstream CyberBase", Thryomanes, Gentium, GentiumAlt,
"Lucida Grande", "Arial Unicode MS", "Microsoft Sans Serif",
"Lucida Sans Unicode";
font-family /**/:inherit; /* resets fonts for everyone but IE6 */
font-size:100%;
}
body{
}
div.main{-moz-column-count:6;
-webkit-column-count:6;
column-count:6;
}
section, article {
margin: 0 0;
outline: 1px orange solid;
}
h2,p{
margin:0;
text-align:justify;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
/*word-break:break-all;*/
}
</style>
</head>
<body class="uc">
<script>document.write(document.documentElement.getAttribute('lang'));</script>
<div class="main">
<section>
<h2>none</h2>
<p>Det er god tilgang på kompetanse mange steder i Norge. Statlige virksomheter må benytte denne kompetansen bedre, og bidra til å bygge sterke kompetansemiljøer i hele landet, sier kommunal- og moderniseringsminister Jan Tore Sanner om regjeringens plan for lokalisering av statlige arbeidsplasser.</p>
<h2>no</h2>
<p lang="no">Det er god tilgang på kompetanse mange steder i Norge. Statlige virksomheter må benytte denne kompetansen bedre, og bidra til å bygge sterke kompetansemiljøer i hele landet, sier kommunal- og moderniseringsminister Jan Tore Sanner om regjeringens plan for lokalisering av statlige arbeidsplasser.</p>
<h2>nn</h2>
<p lang="nn">Det er god tilgang på kompetanse mange steder i Norge. Statlige virksomheter må benytte denne kompetansen bedre, og bidra til å bygge sterke kompetansemiljøer i hele landet, sier kommunal- og moderniseringsminister Jan Tore Sanner om regjeringens plan for lokalisering av statlige arbeidsplasser.</p>
<h2>nb</h2>
<p lang="nb">Det er god tilgang på kompetanse mange steder i Norge. Statlige virksomheter må benytte denne kompetansen bedre, og bidra til å bygge sterke kompetansemiljøer i hele landet, sier kommunal- og moderniseringsminister Jan Tore Sanner om regjeringens plan for lokalisering av statlige arbeidsplasser.</p>
<!--<p>– Denne planen vil skape nye muligheter for folk og lokalsamfunn, og bidra til vekst og utvikling både i byer og distrikter, sier Sanner.</p>
<p>Planen for lokalisering av statlige arbeidsplasser er et vedlegg til stortingsmeldingen «Bærekraftige byer og sterke distrikter».</p>
<p>– Så langt i denne regjeringsperioden er det vedtatt å flytte ut eller etablere om lag 630 statlige arbeidsplasser utenfor Oslo. Planen beskriver også hvordan regjeringen nå skal utrede ytterligere etablering av statlig virksomhet i hele landet, sier Sanner.</p>
<p>– Når statlige virksomheter plasseres i hele landet, kan flere få spennende karrieremuligheter i det lokalmiljøet de kommer fra, og dermed kunne flytte hjem etter fullført høyere utdanning. Med ny teknologi kan statlige virksomheter drives flere steder, og samtidig være tilgjengelige både for publikum og samarbeidspartnere, sier Sanner.</p>
<p>De nye oppgavene som kan bli flyttet, finnes innen blant annet kunnskapsforvaltning, landbruksforvaltning og administrative tjenester. Blant disse virksomhetene er Politihøgskolen, Språkrådet, Fredskorpset, Likestillings- og diskrimineringsnemnda og deler av NVE.</p>
<p>- Jeg forstår godt at beskjeder som dette er krevende for de ansatte i disse virksomhetene. Nå skal vi sikre gode prosesser videre, der de ansatte skal bli hørt. Vi har også gode ordninger for ansatte i omstilling, sier Sanner.</p>-->
</section>
<section title="English">
<h2>none</h2>
<p>As designers attempting to creating functional work, oftentimes we are required to make our designs look as finished as possible.</p>
<h2>en</h2>
<p lang="en">As designers attempting to creating functional work, oftentimes we are required to make our designs look as finished as possible.</p>
<h2>en-au</h2>
<p lang="en-au">As designers attempting to creating functional work, oftentimes we are required to make our designs look as finished as possible.</p>
<h2>en-gb</h2>
<p lang="en-gb">As designers attempting to creating functional work, oftentimes we are required to make our designs look as finished as possible.</p>
</section>
<section title="German">
<h2>none</h2>
<p>Als Designer versuchen, Erstellen von funktionalen arbeiten, sind oft wir verpflichtet, unsere Entwürfe als fertige wie möglich aussehen zu machen.</p>
<h2>de</h2>
<p>Als Designer versuchen, Erstellen von funktionalen arbeiten, sind oft wir verpflichtet, unsere Entwürfe als fertige wie möglich aussehen zu machen.</p>
</section>
</div>
</body>
</html>
Боюсь, что Chrome поддерживает только hyphens: auto на Mac на данный момент (и MDN, кажется, подразумевает только для английского языка, не уверен). Работа по его поддержке для ОС Windows/Android/Chrome находится здесь.
Получить hyphens: auto Для работы в IE вам необходимо установить правильные языковые пакеты. Я также должен был использовать либо lang="nn" или же lang="nb", lang="no" не похоже на работу.
Примечание: я на самом деле не знаю, о чем говорю, это просто эксперименты.
Обходной путь (без CSS-решения) до тех пор, пока вам нужно поддерживать браузеры, а не наоборот:
Используйте перенос со стороны сервера с интегратором разрыва строки из ICU и вставьте <wbr> теги Языки сценариев, такие как PHP, поддерживают подобные цели.
Тогда браузеры будут переносить слова в соответствии с требованиями, и нет необходимости в библиотеках JS на стороне клиента, вы можете делать все остальное с помощью CSS.