Как я могу установить NODE_ENV= производство в Windows?
В Ubuntu это довольно просто; Я могу запустить приложение, используя:
$ NODE_ENV=production node myapp/app.js
Однако это не работает в Windows. Есть ли файл конфигурации, где я могу установить атрибут?
26 ответов
Текущие версии Windows используют Powershell в качестве оболочки по умолчанию, поэтому используйте:
$env:NODE_ENV="production"
Ответ @jsalonen ниже. Если вы находитесь в CMD (который больше не поддерживается), используйте
set NODE_ENV=production
Это должно быть выполнено в командной строке, где вы собираетесь запустить приложение Node.js.
В приведенной выше строке будет указана переменная среды NODE_ENV для командной строки, в которой вы выполняете команду.
Чтобы задать глобальные переменные среды таким образом, чтобы они сохранялись за пределами одной командной строки, вы можете найти инструмент в Системе на панели управления (или введя "среда" в поле поиска в меню "Пуск").
Я только что нашел хороший пакет Node.js, который может помочь в определении переменных среды с использованием уникального синтаксиса, кросс-платформенного.
https://www.npmjs.com/package/cross-env
Это позволит вам написать что-то вроде этого:
cross-env NODE_ENV=production my-command
Что довольно удобно! Больше никаких специфических команд для Windows или Unix!
Было бы идеально, если бы вы могли установить параметры в той же строке, что и ваш вызов, чтобы запустить Node.js в Windows. Внимательно посмотрите на следующее и запустите его точно так, как указано:
У вас есть эти два варианта:
В командной строке:
set NODE_ENV=production&&npm startили же
set NODE_ENV=production&&node index.jsЗапустите "npm run start_windows" в командной строке с вашим файлом package.json, настроенным как показано ниже
//package.json "scripts": { "start": "node index.js" "start_windows": "set NODE_ENV=production&&node index.js" }
Хитрость для того, чтобы он работал в Windows, заключается в том, что вам нужно удалить пробел до и после "&&".
Ты можешь использовать
npm run env NODE_ENV=production
Это, вероятно, лучший способ сделать это, потому что он совместим как с Windows, так и с Unix.
Из документации по скрипту выполнения npm:
Сценарий env - это специальная встроенная команда, которая может использоваться для вывода списка переменных среды, которые будут доступны сценарию во время выполнения. Если команда "env" определена в вашем пакете, она будет иметь приоритет над встроенной.
Я написал модуль win-node-env, с помощью которого вы можете запускать свою команду так же, как в *nix.
NODE_ENV=production node myapp/app.js
Это работает путем создания NODE_ENV.cmd который устанавливает NODE_ENV переменная окружения и порождает дочерний процесс с остальной частью команды и ее аргументами.
Просто установите его (глобально) и запустите команды сценария npm, они должны автоматически заставить их работать.
npm install -g win-node-env
Мой опыт использования Node.js в 64-битной Windows 7 в Visual Studio 2013 заключается в том, что вам нужно использовать
setx NODE_ENV development
из окна cmd. И вы должны перезапустить Visual Studio, чтобы новое значение было распознано.
Заданный синтаксис действует только в течение времени окна cmd, в котором он установлен.
Простой тест в Node.js:
console.log('process.env.NODE_ENV = ' + process.env.NODE_ENV);
Он возвращает "undefined" при использовании set и возвращает "development" при использовании setx и перезапуске Visual Studio.
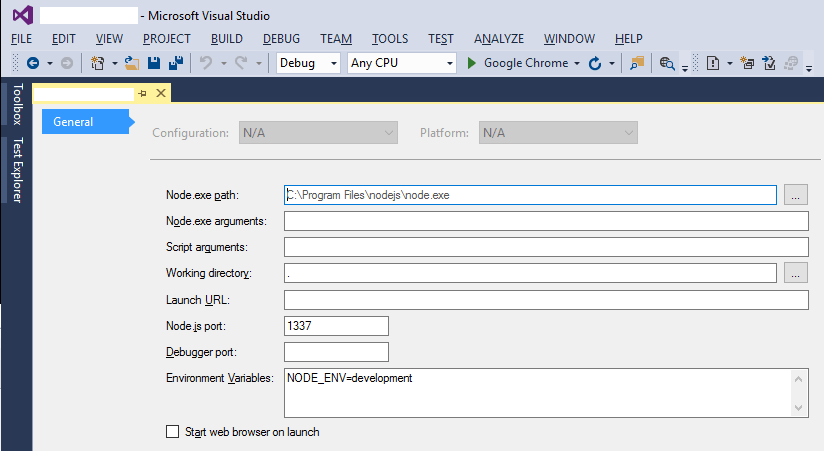
Если вы используете Visual Studio с NTVS, вы можете установить переменные среды на странице свойств проекта:
Как видите, раскрывающиеся списки "Конфигурация" и "Платформа" отключены (я не слишком задумывался над этим), но если вы отредактируете .njsproj файл следующим образом:
<PropertyGroup Condition=" '$(Configuration)' == 'Debug' ">
<DebugSymbols>true</DebugSymbols>
<Environment>NODE_ENV=development</Environment>
</PropertyGroup>
<PropertyGroup Condition=" '$(Configuration)' == 'Release' ">
<DebugSymbols>true</DebugSymbols>
<Environment>NODE_ENV=production</Environment>
</PropertyGroup>
Затем выпадающий список "Отладка / Выпуск" будет контролировать настройку переменной перед запуском Node.js.
Вот метод без командной строки:
В Windows 7 или 10 введите environment в поле поиска меню "Пуск" и выберите "Изменить системные переменные среды".
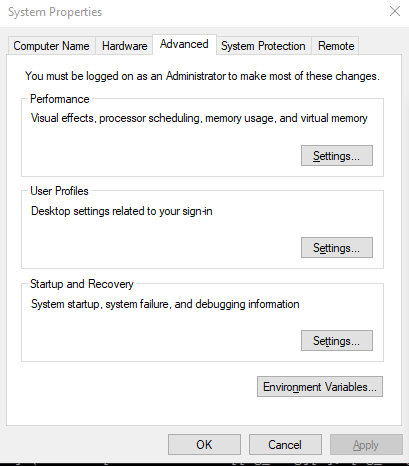
Либо перейдите в Панель управления \ Система и безопасность \ Система и нажмите Дополнительные параметры системы.
Это должно открыть диалоговое окно "Свойства системы" с выбранной вкладкой "Дополнительно". Внизу вы увидите кнопку Переменные среды... Нажмите это.
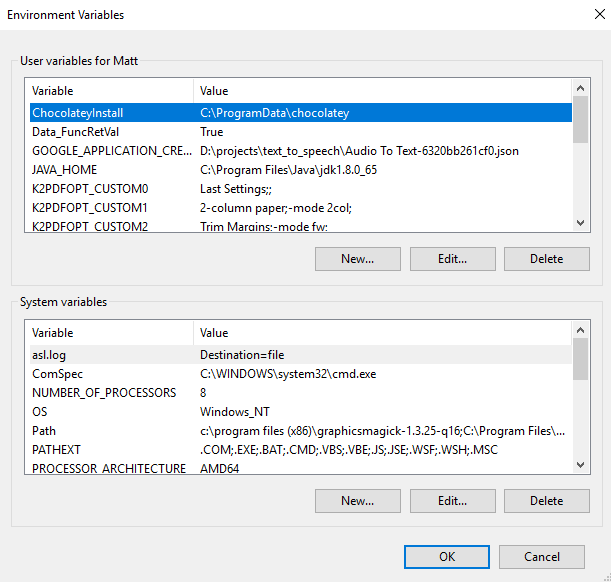
Откроется диалоговое окно "Переменные среды".
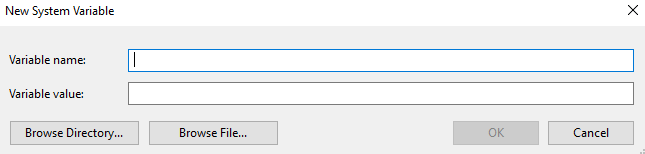
Внизу, под Системные переменные, выберите New... Это откроет диалоговое окно New System Variable.
Введите имя и значение переменной и нажмите ОК.
Вам нужно будет закрыть все запросы cmd и перезапустить сервер, чтобы новая переменная была доступна для process.env. Если он по-прежнему не отображается, перезагрузите компьютер.
если вы используете терминал vs code, вы должны использовать эту команду
$env:NODE_ENV="production"
Чтобы запустить ваше приложение в PowerShell (с && запрещено):
($env:NODE_ENV="production") -and (node myapp/app.js)
Обратите внимание, что вывод текста о том, что делает сервер, подавлен, и я не уверен, что это можно исправить. (Расширяя ответ @jsalonen.)
Просто чтобы уточнить, и для кого-то еще, кто может вырывать свои волосы...
Если вы используете git bash в Windows, set node_env=production&& node whatever.js не похоже на работу. Вместо этого используйте родной cmd. Затем, используя set node_env=production&& node whatever.jsработает как положено.
Мой вариант использования:
Я занимаюсь разработкой на Windows, потому что мой рабочий процесс намного быстрее, но мне нужно было убедиться, что связующее ПО для разработки моего приложения не сработало в производственной среде.
Первый тип PowerShell
$env:NODE_ENV="production"
затем введите
node fileName.js
Он будет отлично работать, отображая все результаты.
For Windows
set NODE_ENV=development && react-scripts start
For Ubuntu, Linux, macOs
NODE_ENV=development react-scripts start
Для нескольких переменных среды .env файл удобнее:
# .env.example, committed to repo
DB_HOST=localhost
DB_USER=root
DB_PASS=s1mpl3
# .env, private, .gitignore it
DB_HOST=real-hostname.example.com
DB_USER=real-user-name
DB_PASS=REAL_PASSWORD
Это легко использовать с dotenv-safe:
- Установить с
npm install --save dotenv-safe, - Включите его в свой код (лучше всего в начале
index.js) и напрямую использовать его сprocess.envкоманда:
require('dotenv').load()
console.log(process.env.DB_HOST)
Не забывайте игнорировать .env файл в вашем VCS.
Ваша программа быстро завершится с ошибкой, если переменная "определена" в .env.example не устанавливается ни как переменная окружения, ни как .env,
Если вы используете терминал GITBASH "set NODE_ENV=production" не будет работать, что вы можете сделать, это типа "экспорт" NODE_ENV=production"
Перезапустите код VS, если NODE_ENV или любая другая переменная среды не предоставляет правильное значение. Это должно работать после перезагрузки.
Теперь, когда ваши команды заработали, вы можете установить следующий плагин.
npm install -g win-node-env
Наконец, лучший метод, который я мог видеть, заключается в следующем.
"set-env-qa": "npm run env APP_ENV=qa",
"start:qa": "npm run set-env-qa && react-native start",
Это гарантирует, что мы получим правильную настройку env для программ. замените react-native-start любой следующей командой, которую вы хотите.
Если вы хотите установить переменную среды и запустить скрипт npm в той же строке, используйте:
$env:BASE_URL="https://example.com"; npm run __your_npm_script__
Я использовал скрипт npm для запуска задачи gulp без "&&"
NODE_ENV= тестовые наборы npm запустить seed-db
Кажется, что
{
"start_windows": "set NODE_ENV=test"
}
у меня не работает. В настоящее время я пробую это на своей машине с Windows. Когда я ударил:
npm run start_windows
он будет выполняться на консоли без ошибок, но когда я пытаюсь повторить эхо
echo %NODE_ENV%
из этого ничего не выходит, то есть его не существует и вообще не задано...
Для терминала git bash в vscode это: экспортировать NODE_ENV вместо установки NODE_ENV.
В Windows 10 я использовал $env:NODE_ENV="Production"
Это сработало на моем терминале vscode. Но если ваш сервер слушает, сначала нужно остановиться, установить переменную env и снова запустить приложение. Таким образом, это сработало для меня.
Это не установит переменную, но во многих случаях это полезно. Я не буду рекомендовать использовать это для производства, но это будет хорошо, если вы играете с npm.
npm install --production