*ng Для запуска бесконечного цикла в angular2
Я пытаюсь визуализировать свойства объекта с помощью ключей в angular2, используя следующий код:
<ul>
<li *ngFor="let element of componentModel | keys;let i=index">
{{element.key}}--{{element.value}} // 1---Bhushan...loaded only once
<span *ngIf="element">{{ loadProperty(i,element) }}</span>
</li>
</ul>
Но я столкнулся с проблемой здесь. Вывод в браузер загружается только один раз. но вызов метода т.е. loadProperty(i,element) работает в бесконечном цикле.
loadProperty(i:number,element:any){
console.log(element.key+'========'+element.value);
console.log(element);
}
значит на выходе браузера
(1--- Бхушан)
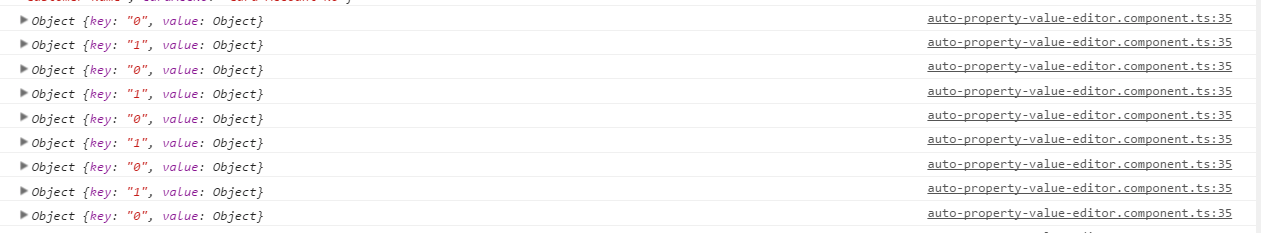
отображается только один раз, но на консоли он работает бесконечно, как показано ниже:
Я хочу вызывать этот метод только один раз за итерацию.
какие-либо входы?
1 ответ
Решение
Это просто обнаружение изменений Angular2 на работе loadProperty(i,element) снова и снова в каждом цикле обнаружения изменений.
Вызов методов из шаблона не рекомендуется, потому что они вызываются очень часто. Вместо этого вы должны сохранить результат в свойстве и связать его с этим свойством.