Как применить текстуру к пользовательской геометрии в Three.js
Я успешно применил текстуру к геометрии куба с помощью этого:
var geometry = new THREE.CubeGeometry(10, 10, 10);
var meshMaterial = new THREE.MeshPhongMaterial({ transparent: false, map: THREE.ImageUtils.loadTexture('/app/images/wood.jpg') });
meshMaterial.side = THREE.DoubleSide;
var mesh = new THREE.Mesh(geometry, meshMaterial);
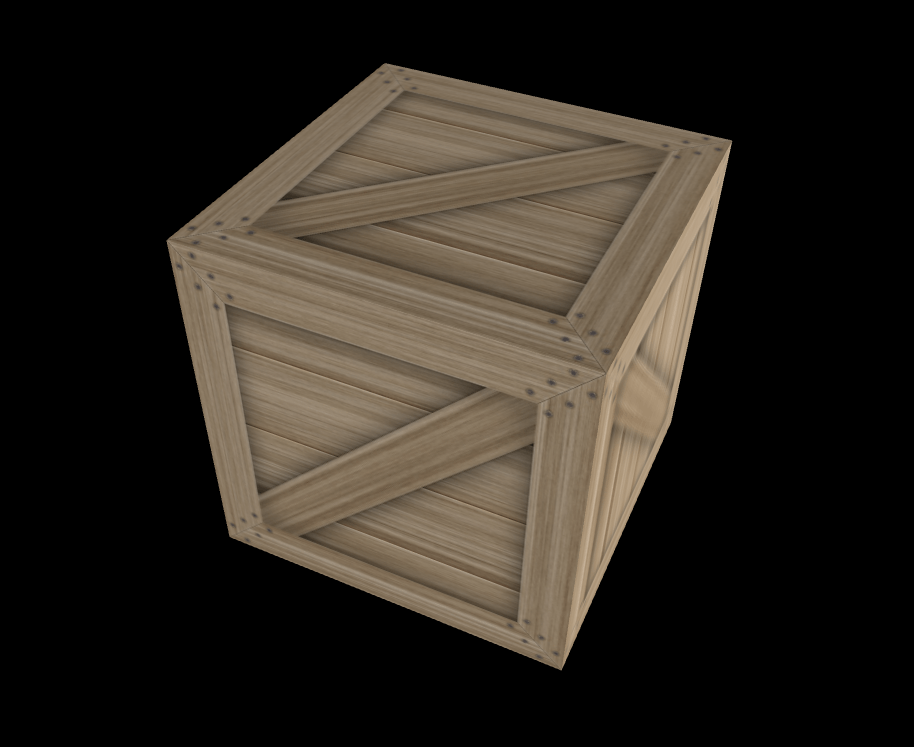
С этим я получаю хороший текстурированный куб как это:
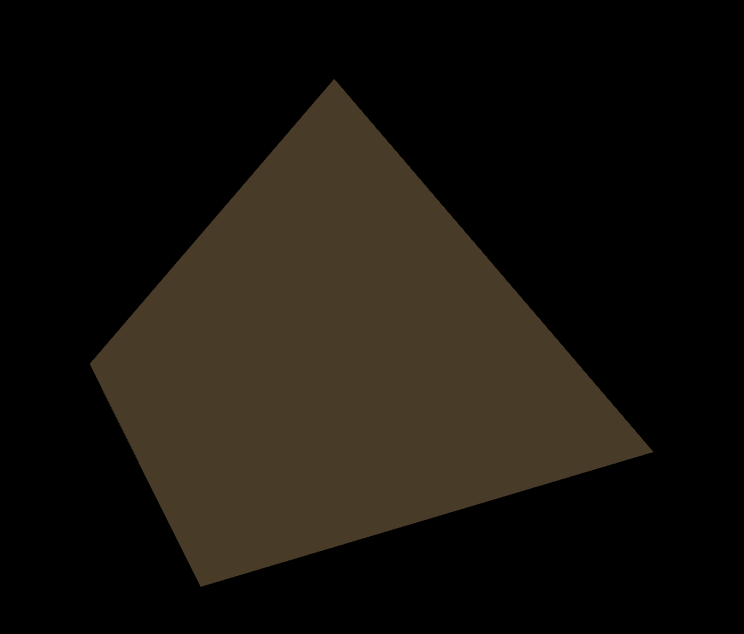
Теперь я хочу применить ту же текстуру (изображение 512x512 jpg) к пользовательской модели, которую я загружаю из STL, и вот что я получаю (в данном случае пирамиду):
Это код:
loader.load(jsonParam.url, function (geometry) {
var meshMaterial = new THREE.MeshPhongMaterial({ transparent: false, map: THREE.ImageUtils.loadTexture('/app/images/wood.jpg') });
meshMaterial.side = THREE.DoubleSide;
var mesh = new THREE.Mesh(geometry, meshMaterial);
mesh.castShadow = false;
mesh.receiveShadow = true;
scene.add(mesh);
});
Почему текстура не применяется, и я получаю только то, что кажется средним из цветов текстуры?
1 ответ
Решение
Вам нужно ультрафиолетовое картирование.
Вы можете либо отредактировать модель в программном обеспечении для моделирования, чтобы добавить UV-координаты, либо сгенерировать их, как в ответах, размещенных здесь.
Я полагаю, что другим вариантом будет создание собственного шейдера, который отображает текстуру на поверхность модели без использования UV-координат.