Как рассчитать точки на кривой, которая соответствует CSS3 создан радиус границы? Геометрия гениев?
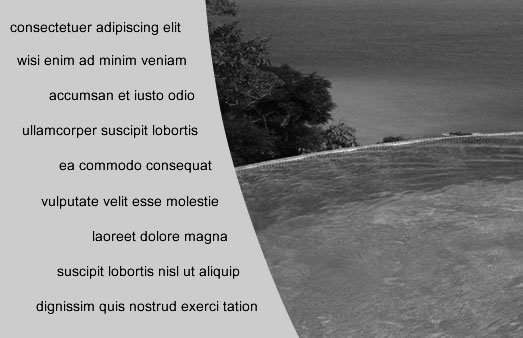
У меня есть изогнутый div, созданный с радиусом границы css3 (часть изображения). У меня есть текстовые строки рядом с ним, которые я хотел бы выровнять примерно на 20 пикселей по кривой, например так (не могу публиковать изображения, не могу вспомнить старый логин):

Хитрость заключается в том, что кривая меняется в зависимости от размера окна, поэтому я хотел бы иметь возможность вычислять точки на кривой, от которых должен смещаться текст, по существу создавая действительно ручную перенос текста.
В конечном итоге мне нужно иметь возможность рассчитывать и обновлять с помощью JavaScript.
(отредактировано для добавления в комментарии ниже): кривая css для демонстрации имеет вид border-bottom-left-radius: 316px 698px; но это рассчитывается на основе размера страницы с помощью скрипта. Кроме того, приятно упомянуть, у меня нет требования поддерживать IE или FireFox вообще - просто webkit (автономное приложение для киоска).
4 ответа
Для определения положения точки по кругу вы можете использовать формулу:
c^2 = a^2 + b^2
где c = радиус, a - расстояние по вертикали от центра, b - расстояние по горизонтали от центра.
Поэтому, зная это, я создал очень надуманный пример, который вы можете рассмотреть. Обратите внимание, что есть несколько вещей, которые помогут повысить производительность, например, кэширование радиуса в квадрате, но я пропустил это, чтобы не усложнять демонстрацию.
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<style>
#wrapper { position: relative; }
#curved {
position: absolute;
left: 200px;
-moz-border-radius-bottomleft: 200px;
-webkit-border-bottom-left-radius: 200px;
border-bottom-left-radius: 200px
border: 1px solid red;
padding: 100px;
background: red;
}
#magiclist { padding-top: 15px; width: 325px; list-style-type: none; }
li { text-align: right; }
</style>
<script>
$(function() {
/* c^2 = a^2 + b^2, c = radius, a = verticalShift, b = horizontalShift */
/* Therefore b = sqrt(c^2 - b^2), so now we can calculate the horizontalShift */
var radius = 200;
var verticalShift = 0;
var horizontalShift = 0;
/* iterate over the list items and calculate the horizontalShift */
$('li').each(function(index, element) {
/* calculate horizontal shift by applying the formula, then set the css of the listitem */
var horizontalShift = Math.sqrt(Math.pow(radius,2) - Math.pow(verticalShift,2));
$(element).css('padding-right', horizontalShift + 'px');
/* need to track how far down we've gone, so add the height of the element as an approximate counter */
verticalShift += $(element).height();
});
});
</script>
</head>
<div id="wrapper">
<div id="curved">test</div>
<ul id="magiclist">
<li>one</li>
<li>one</li>
<li>one</li>
<li>one</li>
<li>one</li>
<li>one</li>
<li>one</li>
<li>one</li>
<li>one</li>
<li>one</li>
</ul>
</div>
</html>
Как указано в комментарии Дури, вы можете использовать уравнение окружности: http://www.wolframalpha.com/input/?i=%28x-5%29^ 2% 2B% 28y% 2B4% 29 ^ 2% 3D25 (где центр находится в 5;-4 r=5)
Тем не менее, я использовал Кривые Безье для рисования в Javascript. Они очень гибкие и состоят из двух векторов, их кривая начинается в начальной точке первого вектора и заканчивается во втором векторе. Подробнее: http://en.wikipedia.org/wiki/B%C3%A9zier_curve(обратите внимание, что для рисования часть вектора круга будет перпендикулярна)
Хорошо, я играл с этим некоторое время. Это ранняя концепция; он несколько неэффективен, не работает с полосами прокрутки и пока работает (более или менее) только в Internet Explorer 9 и Firefox 5 (я не тестировал другие версии этих браузеров). Я пропустил этот математический материал и сделал это по-другому - я использую document.elementFromPoint, чтобы узнать, где находится кривая. Вот почему он не работает в Chrome - его реализация elementFromPoint не учитывает border-radius (посмотрите на этот пример); следовательно, мне, вероятно, придется переделывать весь сценарий. Тем не менее я покажу вам, что я создал, потому что это может послужить хорошим вдохновением для других людей, которые готовы вам помочь. Я постараюсь улучшить свой сценарий; Я дам вам знать, когда добьюсь прогресса.
Сценарий можно найти по адресу http://94.136.148.82/~duri/teds-curve/1.html
Если вы можете использовать jQuery, я создал jQuery-плагин под названием jCurvy, который позволит вам расположить элементы по кривой Безье.
Вам необходимо настроить параметры, которые вы передаете в функцию кривой, чтобы соответствовать изменяющейся кривой, что может быть сложно. Насколько меняется ваша кривая?