StencilJS - TypeScript - "Не удается найти имя..." при экспорте перечисления
У меня есть следующий проект:
https://github.com/napolev/stencil-cannot-find-name
который содержит следующие два файла:
заказ container.tsx
import { Component, Element, State } from '@stencil/core';
@Component({
tag: 'custom-container',
styleUrl: 'custom-container.scss',
})
export class WebComponent {
@Element() el!: HTMLStencilElement;
@State() label: String = '<empty>';
componentDidLoad() {
document.querySelector('.button_get_anchor').addEventListener('click', () => {
let position = '<unset>';
position = this.el.querySelector('custom-details').getDefaultKnobEPosition();
this.label = position;
});
}
render() {
return [
<div class="label">{this.label}</div>,
<custom-details></custom-details>,
<div>
<button class="button_get_anchor">Get Anchor</button>
</div>
];
}
}
заказ details.tsx
import { Component, Method } from '@stencil/core';
@Component({
tag: 'custom-details',
styleUrl: 'custom-details.scss',
})
export class WebComponent {
render() {
return [
<div class="details">This is the "custom-details"</div>
];
}
@Method()
sayHelloWorldOnConsole() {
console.log('Hello World!');
}
//*
@Method()
getDefaultKnobEPosition(): Anchor {
return Anchor.Left;
}
//*/
}
export enum Anchor {
Left = 'left',
Center = 'center',
Right = 'right',
}
Моя проблема: когда я бегу:
$ npm start --es5
Я получаю следующую ошибку:
[ ERROR ] TypeScript: ./stencil-cannot-find-name/src/components.d.ts:66:39
Cannot find name 'Anchor'.
L65: interface CustomDetails {
L66: 'getDefaultKnobEPosition': () => Anchor;
L67: 'sayHelloWorldOnConsole': () => void;
[21:56.0] dev server: http://localhost:3333/
[21:56.0] build failed, watching for changes... in
15.59 s
как вы можете видеть на следующем изображении:
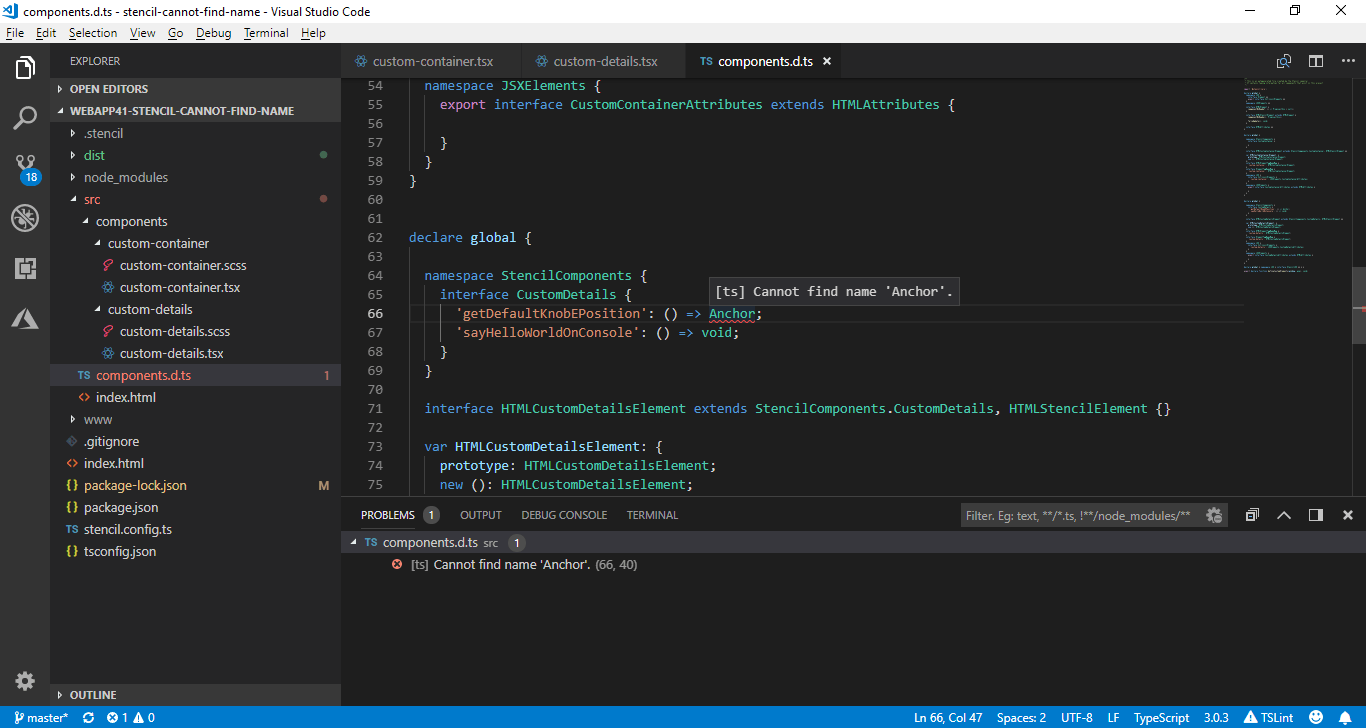
Кроме того, даже до компиляции с npm, на Visual Studio Code Я получил уведомление об этой проблеме, как вы можете видеть на следующем изображении:
Вот строка, которая вызывает проблему:
https://github.com/napolev/stencil-cannot-find-name/blob/master/src/components.d.ts#L66
где этот файл выше auto-generated, поэтому я не могу изменить его, чтобы исправить проблему.
Есть идеи, как это решить?
Спасибо!
2 ответа
Ввод Anchor в своем собственном файле решает проблему сборки:
/src/components/custom-details/Anchor.ts
export enum Anchor {
Left = 'left',
Center = 'center',
Right = 'right',
}
/src/components/custom-details/custom-details.tsx
import { Component, Method } from '@stencil/core';
import { Anchor } from './Anchor';
@Component({
tag: 'custom-details',
styleUrl: 'custom-details.scss',
})
export class WebComponent {
render() {
return [
<div class="details">This is the "custom-details"</div>
];
}
@Method()
sayHelloWorldOnConsole() {
console.log('Hello World!');
}
//*
@Method()
getDefaultKnobEPosition(): Anchor {
return Anchor.Left;
}
//*/
}
Если файл автоматически сгенерирован, вы в основном испорчены. Единственный способ, которым components.d.ts файл может проверить тип, если он имеет доступ к Anchor импортируя его как в
import {Anchor} from './custom-details';
Вы можете сделать это TypeCheck, внедрив Anchor в глобальную область видимости, тем самым сделав его видимым для всех файлов в контексте компиляции
заказ details.tsx
export class WebComponent {
// ....
}
declare global {
enum Anchor {
Left = 'left',
Center = 'center',
Right = 'right'
}
}
(<{Anchor: typeof Anchor}>window.Stencil).Anchor = {
Left = 'left',
Center = 'center',
Right = 'right'
};
Но вы действительно, действительно не хотите этого делать!
Это загрязняет глобальное пространство имен типом и, что еще хуже, значением!
Подайте отчет об ошибке.