Как сделать таблицу из SQL Server на главной странице
Я использую приложение экспресс-узла с mssql пакет ( https://www.npmjs.com/package/mssql) для чтения данных из моей базы данных SQL Server Azure. В общем, я мог читать таблицу в базе данных, однако я не знаю, как визуализировать таблицу на первой странице, где я использую шаблон руля для узла.
Вот мой код:
маршруты /index.js
const express = require('express');
const router = express.Router();
const config = require('../dbconfig');
const sql = require('mssql');
// Get homepage
router.get('/', function(req, res) {
// Read data rows from the database (dbo.lendbook table)
new sql.ConnectionPool(config).connect().then(pool => {
return pool.query `select * from dbo.lendbook`
}).then(result => {
res.render('index');
// Output the data which was read in the terminal:
// console.dir(result);
}).catch(err => {
console.log(err);
});
просмотров /index.handlebars
<h2 class="page-header">Dashboard</h2>
<p>Welcome to your dashboard</p>
{{#each rows}}
<div>{{item}}</div>
{{/each}}
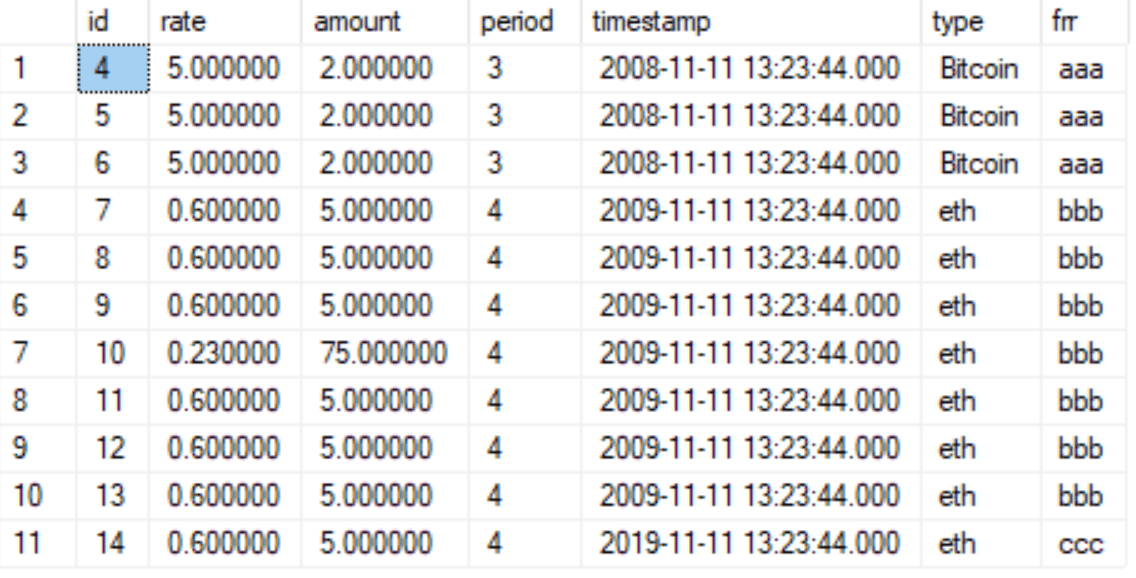
Это таблица из базы данных, которую я мог прочитать с помощью функции выше
1 ответ
Попробуй это:
маршруты /index.js
new sql.ConnectionPool(config).connect().then(pool => {
return pool.query `select * from dbo.lendbook`
}).then(result => {
res.render('index', {
rows: result.recordset
});
}).catch(err => {
console.log(err);
});
просмотров /index.handlebars
<h2 class="page-header">Dashboard</h2>
<p>Welcome to your dashboard</p>
<table>
{{#each rows}}
<tr>
<td>{{this.id}}</td>
<td>{{this.rate}}</td>
<td>{{this.amount}}</td>
</tr>
{{/each}}
</table>