В чем разница между ngOnInit(), ngAfterViewInit(), ngafterContentInit(), ngAfterViewChecked() и конструктором ()?
В чем разница между ngOnInit(), ngAfterViewInit(), ngafterContentInit(), ngAfterViewChecked() и конструктором()? Как мы реализуем их в Angular 2? Каковы их цели и способы использования? Где все это будет полезно для их реализации?
Благодарю.
2 ответа
Это хуки жизненного цикла, которые вы можете использовать для выполнения операций и разных времен жизненного цикла компонентов.
В официальной угловой документации есть отличное руководство по этой теме: https://angular.io/guide/lifecycle-hooks
У компонента есть жизненный цикл, управляемый Angular.
Angular создает его, отображает, создает и отображает его дочерние элементы, проверяет его при изменении свойств, связанных с данными, и уничтожает его перед удалением из DOM.
Angular предлагает крюки жизненного цикла, которые обеспечивают видимость этих ключевых моментов жизни и способность действовать, когда они происходят.
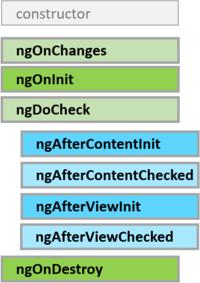
Следующая диаграмма из официальной документации описывает порядок перехватов жизненного цикла:
конструктор
Это конструктор класса, который запускается, когда Angular создает компоненты. Он в основном используется для DI и вызывается до обнаружения изменения угловых трасс. Вы можете прочитать больше об этом здесь:
ngOnInit (), ngAfterViewInit (), ngafterContentInit (), ngAfterViewChecked ()
Это крюки жизненного цикла. Они различаются по времени их вызова и, следовательно, по данным, которые доступны в каждом из них. Время выполнения других операций по обнаружению изменений четко показано в статье:
Все, что вам нужно знать об обнаружении изменений в Angular
Порядок четко определен:
OnChangesперехват жизненного цикла дочернего компонента, если привязки изменились
Уведомляет, когда есть изменение в @Input привязок. Используйте его, если вам нужно постоянно отслеживать эти привязки.
OnInitа такжеngDoCheckна дочернем компоненте (OnInitвызывается только при первой проверке)
Уведомляет, что @Input привязки доступны. Используйте его, если вам не нужно постоянно отслеживать эти привязки.
AfterContentInitа такжеAfterContentCheckedперехватывает жизненный цикл экземпляра дочернего компонента (AfterContentInitвызывается только при первой проверке)
Уведомляет, что Angular запускает обнаружение изменений для проецируемого контента (ng-content). Используйте его, если вам нужно запросить проецируемые элементы, используя @ContentChildren декоратор.
AfterViewInitа такжеAfterViewCheckedперехватывает жизненный цикл экземпляра дочернего компонента (AfterViewInitвызывается только при первой проверке)
Уведомляет, что Angular запустил обнаружение изменений для содержимого представления. Используйте его, если вам нужно запросить элементы представления, используя @ViewChildren декоратор.
Там много путаницы по поводу ngDoCheck жизненный цикл крюка. Чтобы понять больше прочитайте Если вы думаете ngDoCheckозначает, что ваш компонент проверяется - прочитайте эту статью.