Углы круглой вершины UIView в Swift
Я пытаюсь закруглить верхние углы, используя приведенный ниже код
func roundCorners(corners:UIRectCorner, radius: CGFloat) {
let path = UIBezierPath(roundedRect: self.bounds,
byRoundingCorners: corners,
cornerRadii: CGSize(width: radius, height: radius))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = path.cgPath
self.layer.mask = maskLayer
}
использование myView.roundCorners(corners:[.topLeft, .topRight], radius: radius)
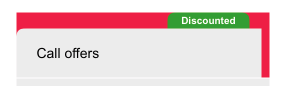
Но это округляет одну сторону представления:

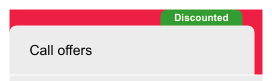
это в tableView sectionHeader, если я прокручиваю вниз, затем вверх, округляется с использованием того же кода: 
А также верхние углы просмотра скидок округляются с использованием той же функции.
Спасибо за помощь.
Обновите, если я установлю ширину на представлении, тогда это работает отлично.
3 ответа
Решено это с помощью @Paolo и ниже рабочий код.
Swift 3.2
extension UIView {
func roundCorners(corners:UIRectCorner, radius: CGFloat) {
DispatchQueue.main.async {
let path = UIBezierPath(roundedRect: self.bounds,
byRoundingCorners: corners,
cornerRadii: CGSize(width: radius, height: radius))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = path.cgPath
self.layer.mask = maskLayer
}
}
}
для вызова этой функции используйте строку ниже и укажите, какие углы вы хотите округлить
self.myView.roundCorners(corners: [.topLeft, .topRight, .bottomLeft, .bottomRight], radius: 8.0)
iOS 11 представила маскированные углы, что приводит к более плавным и качественным результатам. Вы все еще можете использовать UIRectCorner в вызове функции и перевести его в CACornerMask:
Свифт 4:
extension UIView {
func roundCorners(_ corners: UIRectCorner, radius: CGFloat) {
if #available(iOS 11.0, *) {
clipsToBounds = true
layer.cornerRadius = radius
layer.maskedCorners = CACornerMask(rawValue: corners.rawValue)
} else {
let path = UIBezierPath(roundedRect: bounds, byRoundingCorners: corners, cornerRadii: CGSize(width: radius, height: radius))
let mask = CAShapeLayer()
mask.path = path.cgPath
layer.mask = mask
}
}
}
также можно сделать как
extension UIView {
func roundCorners(_ corners: UIRectCorner, radius: CGFloat) {
if #available(iOS 11.0, *) {
clipsToBounds = true
layer.cornerRadius = radius
corners.forEach { corner in
layer.maskedCorners = CACornerMask(rawValue: corner.rawValue)
}
} else {
corners.forEach { corner in
let path = UIBezierPath(
roundedRect: bounds,
byRoundingCorners: corner,
cornerRadii: CGSize(width: radius, height: radius)
)
let mask = CAShapeLayer()
mask.path = path.cgPath
layer.mask = mask
}
}
}
}
и может использоваться как
yourView.roundCorners(.topLeft, .topRight, radius: 8)