Компонент повторного рендеринга, когда реквизит обновляется с помощью createStructuredSelector
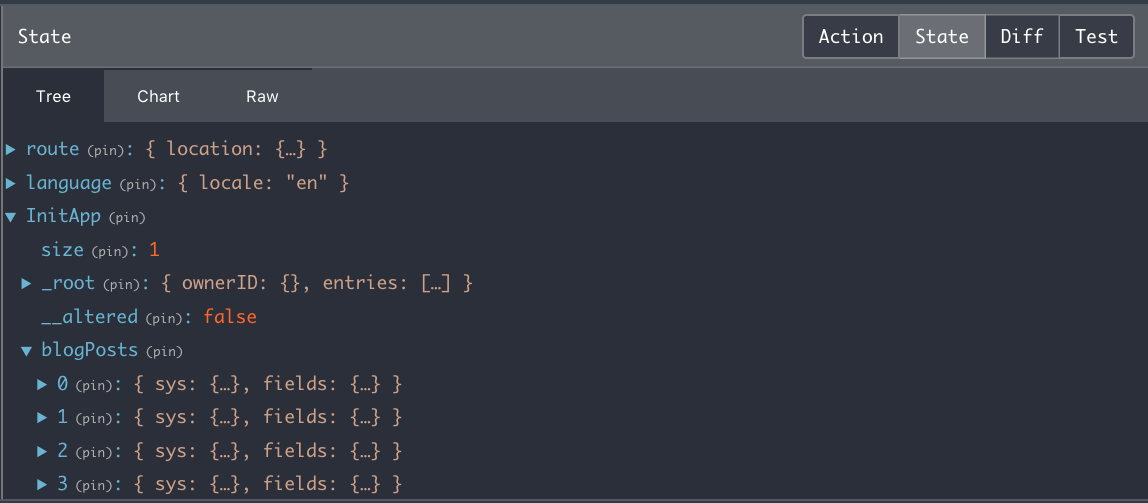
Я постараюсь сделать это как можно более кратким и приятным, при этом быть подробным и описательным. Когда мое приложение инициализируется или загружается в первый раз, оно делает api позвоните, чтобы получить некоторые blog данные. Вот как это выглядит более или менее:
Как вы можете видеть api успешно возвращает blogPosts, Я тогда ссылаюсь на эти blogPosts в другом компоненте, используя createStructuredSelector от reselect библиотека. Вот код:
import React from 'react';
import PropTypes from 'prop-types';
import { connect } from 'react-redux';
import { createStructuredSelector } from 'reselect';
import { compose } from 'redux';
import VisionBlogItem from '../../components/VisionBlogItem';
import { getBlogItem, getFollowingBlogItems } from './selectors';
export class VisionBlogItemPage extends React.Component { // eslint-disable-line react/prefer-stateless-function
constructor(props, context) {
super(props, context);
this.state = {
};
}
render() {
return (
<div>
{this.props.blogItem && <VisionBlogItem blog={this.props.blogItem} blogItems={this.props.blogItems} />}
</div>
);
}
}
VisionBlogItemPage.propTypes = {
dispatch: PropTypes.func.isRequired,
location: PropTypes.shape({
pathname: PropTypes.string.isRequired,
}),
blogItem: PropTypes.object,
blogItems: PropTypes.array,
};
VisionBlogItemPage.defaultProps = {
blogItem: {},
blogItems: [],
};
const mapStateToProps = (state, ownProps) => {
return createStructuredSelector({
blogItem: getBlogItem(ownProps.location.pathname.match(/([^/]*)\/*$/)[1]),
blogItems: getFollowingBlogItems(ownProps.location.pathname.match(/([^/]*)\/*$/)[1])
});
};
function mapDispatchToProps(dispatch) {
return {
dispatch,
};
}
const withConnect = connect(mapStateToProps, mapDispatchToProps);
export default compose(
withConnect,
)(VisionBlogItemPage);
Что делают эти методы селектора, getBlogItem а также getFollowingBlogItems, проверяем слизень пути к расположению реквизита и используем его для итерации и массива, чтобы найти нужный блог в Redux State Store, Затем они устанавливаются на реквизит по имени blogItem а также blogItems быть переданным в presentational component оказывать. Этот презентационный компонент выглядит примерно так:
Внизу этого презентационного компонента есть несколько ссылок, которые изменят имя слаг. Так что, если я в localhost:3000/blogPosts/blog-post-0 и я нажал на одну из трех постов в блоге внизу, затем изменил бы URL localhost:3000/blogPosts/blog-post-1 или же blog-post-2, blog-post-3и т.д. Эти посты в блоге внизу являются ссылками react-router-dom и код написан так:
<Link to={props.blogItems[2].fields.slug} style={styles.seeMoreLink}>
<img src={props.blogItems[2].fields.articleImage.fields.file.url} style={styles.seeMoreImg} alt="" key="2" />
</Link>
Таким образом, идея заключается в том, что он изменяет фрагмент URL-адреса и отображает соответствующий пост в блоге. Однако это не то, что происходит. URL-слизняк меняется, и я даже вижу в своем container component что реквизиты обновляются и меняются. Путь к местоположению меняется с blog-post-1 в blog-post-2, Тогда мой вопрос заключается в том, почему мой компонент не перерисовывается? Я знаю о методе жизненного цикла componentWillReceiveProps, но я не знаю, как использовать его в сочетании с чем-то вроде createStructuredSelector от reselect, Любой, кто мог бы дать мне четкий путь относительно того, как я должен справиться с этим, был бы очень признателен!