Приложение Microsoft DNX Angular2 не запускается при развертывании в Azure
Я следовал этому руководству, описывающему, как создать приложение ASP.NET MVC с использованием Angular2 и машинописного текста https://ievangelistblog.wordpress.com/2016/01/13/building-an-angular2-spa-with-asp-net-5-mvc-6-web-api-2-and-typescript-1-7-5/
Приложение развернуто локально
Я заставил его работать на моей локальной машине (Kestrel) после некоторых изменений, таких как версия библиотек
Приложение, развернутое в Windows Azure, не отображает меню
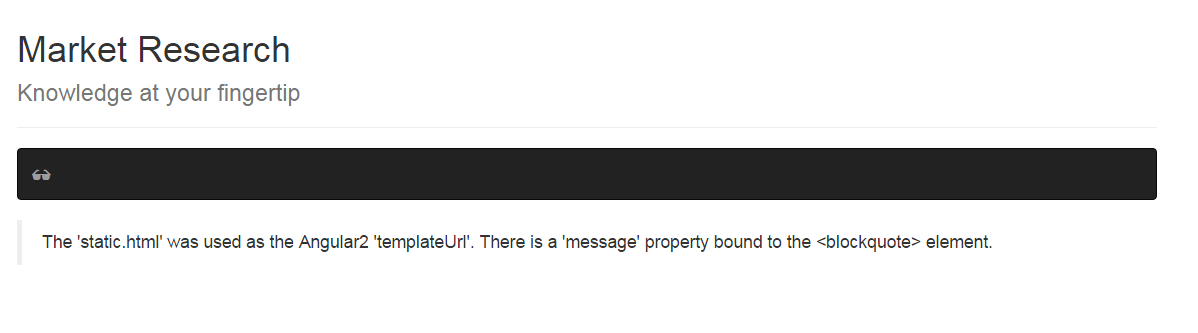
К сожалению, развертывание того же приложения в Windows Azure не отображает меню на странице индекса:
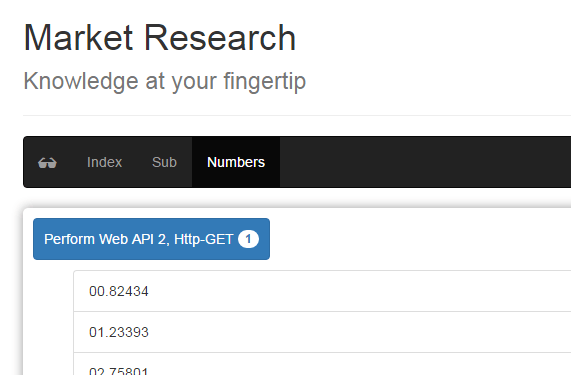
Вот страницы, связанные с меню (это не показано на лазурном)
** Имейте в виду, что в браузере нет ошибок **, все журналы Firefox, I nternet Explorer, Chrome и Opera отображают одну и ту же страницу.
У вас есть идеи, где мне нужно посмотреть?
app.componennt.ts исходный файл
import {Component, OnInit} from "angular2/core";
import {AsyncRoute, Router, RouteDefinition, RouteConfig, Location, ROUTER_DIRECTIVES} from "angular2/router";
import {StaticComponent} from "./components/static.component";
declare var System: any;
@Component({
selector: "app",
templateUrl: "/app/app.html",
directives: [ROUTER_DIRECTIVES]
})
export class AppComponent implements OnInit {
public routes: RouteDefinition[] = null;
constructor(private router: Router,
private location: Location) {
}
ngOnInit() {
if (this.routes === null) {
this.routes = [
{ path: "/index", component: StaticComponent, name: "Index", useAsDefault: true },
new AsyncRoute({
path: "/sub",
name: "Sub",
loader: () => System.import("app/components/mvc.component").then(c => c["MvcComponent"])
}),
new AsyncRoute({
path: "/numbers",
name: "Numbers",
loader: () => System.import("app/components/api.component").then(c => c["ApiComponent"])
})
];
this.router.config(this.routes);
}
}
getLinkStyle(route: RouteDefinition) {
return this.location.path().indexOf(route.path) > -1;
}
}
Package.json
{
"version": "0.0.0",
"name": "marketresearchio",
"private": true,
"dependencies": {
"angular2": "2.0.0-beta.13",
"bootstrap": "3.3.6",
"es6-promise": "^3.0.2",
"es6-shim": "^0.35.0",
"jquery": "2.1.4",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.2",
"systemjs": "0.19.25",
"zone.js": "0.6.6"
},
"devDependencies": {
"concurrently": "^2.0.0",
"gulp": "3.8.11",
"gulp-concat": "2.5.2",
"gulp-cssmin": "0.1.7",
"gulp-rename": "1.2.2",
"gulp-uglify": "1.2.0",
"lite-server": "^1.3.1",
"lodash": "3.10.1",
"rimraf": "2.2.8",
"typescript": "^1.8.9",
"typings": "^0.7.12"
},
"scripts": {
"tsc": "tsc",
"tsc:w": "tsc -w",
"lite": "lite-server",
"start": "concurrently \"npm run tsc:w\" \"npm run lite\" ",
"typings": "typings",
"postinstall": "typings install"
}
}
project.json
{
"version": "1.0.0-*",
"description": "The simplest way to find public Market Research Reports",
"authors": [ "" ],
"tags": [ "Market Research"],
"projectUrl": "https://marketresearchio.net",
"compilationOptions": {
"emitEntryPoint": true
},
"dependencies": {
"Glimpse": "2.0.0-beta1",
"Microsoft.AspNet.Authentication.Cookies": "1.0.0-rc1-final",
"Microsoft.AspNet.Diagnostics": "1.0.0-rc1-final",
"Microsoft.AspNet.Diagnostics.Entity": "7.0.0-rc1-final",
"Microsoft.AspNet.IISPlatformHandler": "1.0.0-rc1-final",
"Microsoft.AspNet.Mvc": "6.0.0-rc1-final",
"Microsoft.AspNet.Mvc.TagHelpers": "6.0.0-rc1-final",
"Microsoft.AspNet.Mvc.WebApiCompatShim": "6.0.0-rc1-final",
"Microsoft.AspNet.Server.Kestrel": "1.0.0-rc1-final",
"Microsoft.AspNet.StaticFiles": "1.0.0-rc1-final",
"Microsoft.AspNet.Tooling.Razor": "1.0.0-rc1-final",
"Microsoft.Extensions.CodeGenerators.Mvc": "1.0.0-rc1-final",
"Microsoft.Extensions.Configuration.FileProviderExtensions": "1.0.0-rc1-final",
"Microsoft.Extensions.Configuration.Json": "1.0.0-rc1-final",
"Microsoft.Extensions.Configuration.UserSecrets": "1.0.0-rc1-final",
"Microsoft.Extensions.Logging": "1.0.0-rc1-final",
"Microsoft.Extensions.Logging.Console": "1.0.0-rc1-final",
"Microsoft.Extensions.Logging.Debug": "1.0.0-rc1-final",
"Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0.0-rc1-final",
"Microsoft.AspNet.Server.WebListener": "1.0.0-rc1-final"
},
"commands": {
"web": "Microsoft.AspNet.Server.Kestrel"
},
"frameworks": {
"dnx451": { },
"dnxcore50": { }
},
"exclude": [
"wwwroot",
"node_modules"
],
"publishExclude": [
"**.user",
"**.vspscc"
]
}
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false,
"rootDir": "wwwroot/app",
"outDir": "wwwroot/app",
"listFiles": true,
"noLib": false,
"diagnostics": true
},
"exclude": [
"node_modules",
"typings/main",
"typings/main.d.ts",
"typings/browser.d.ts",
"typings/browser/ambient/es6-shim/index.d.ts",
"typings/browser/ambient/jasmine/index.d.ts"
]
}
typings.json
{
"ambientDependencies": {
"es6-shim": "github:DefinitelyTyped/DefinitelyTyped/es6-shim/es6-shim.d.ts#7de6c3dd94feaeb21f20054b9f30d5dabc5efabd",
"jasmine": "github:DefinitelyTyped/DefinitelyTyped/jasmine/jasmine.d.ts#7de6c3dd94feaeb21f20054b9f30d5dabc5efabd"
}
}
global.json
{
"projects": [ "src", "test" ],
"sdk": {
"version": "1.0.0-rc1-update2"
}
}
1 ответ
Минификация router.dev.js сломала приложение с первого дня!
Я изменил код, чтобы загрузить не минимизированные версии всех javascripts
спасибо @Brad за поддержку!