Затмение WindowBuilder, перекрывающиеся JPanels
Я пытаюсь перекрывать JPanel экземпляров. Поместите панель прямо на другую, в том же положении и точного размера. Каждый раз, когда я делаю это, он перемещает другую панель на другую сторону или снизу, предыдущая панель находится внутри другой, гораздо большей, и имеет кнопки.
Как бы я это сделал? Имейте в виду, что он использует инструмент Window Builder.
3 ответа
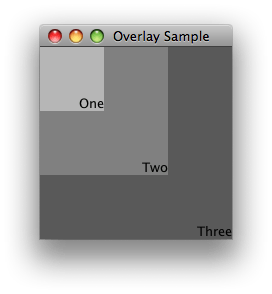
Вы также можете посмотреть на OverlayLayout, видел здесь. Он не входит в обычную галерею, но может представлять интерес.

import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.OverlayLayout;
/** @see http://stackru.com/a/13437388/230513 */
public class OverlaySample {
public static void main(String args[]) {
JFrame frame = new JFrame("Overlay Sample");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel = new JPanel();
panel.setLayout(new OverlayLayout(panel));
panel.add(create(1, "One", Color.gray.brighter()));
panel.add(create(2, "Two", Color.gray));
panel.add(create(3, "Three", Color.gray.darker()));
frame.add(panel, BorderLayout.CENTER);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
private static JLabel create(final int index, String name, Color color) {
JLabel label = new JLabel(name) {
private static final int N = 64;
@Override
public boolean isOpaque() {
return true;
}
@Override
public Dimension getPreferredSize() {
return new Dimension(index * N, index * N);
}
@Override
public Dimension getMaximumSize() {
return new Dimension(index * N, index * N);
}
};
label.setHorizontalAlignment(JLabel.RIGHT);
label.setVerticalAlignment(JLabel.BOTTOM);
label.setBackground(color);
label.setAlignmentX(0.0f);
label.setAlignmentY(0.0f);
return label;
}
}
Я пытаюсь перекрывать JPanels
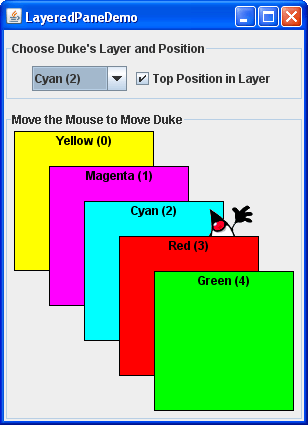
Использовать JLayeredPane (изображение ниже из связанного урока).

Поместите JPanel непосредственно на другой,
..или CardLayout как показано здесь..


... в зависимости от того, что из этих двух вы имеете в виду, так как я понимаю их как совершенно разные эффекты.
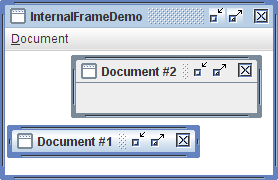
Использовать JDesktopPane (или его суперкласс JLayeredPane), как его содержание, добавив в панель.
См. Как использовать внутренние рамки для примеров.

Здесь вы можете увидеть хороший способ наложения компонентов и всплывающего, когда курсор на них опирается:
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class ShiftedStackPanel extends JPanel implements MouseListener,
ActionListener {
private static final long serialVersionUID = 1988454751139668485L;
private int layer;
private JDesktopPane desktopPane;
private Timer timer;
private Component currentComponent;
private int layerOfCurrent;
private int shiftDivision;
public ShiftedStackPanel() {
this(4);
}
public ShiftedStackPanel(int shift) {
shiftDivision = shift;
setLayout(new BorderLayout(0, 0));
desktopPane = new JDesktopPane();
desktopPane.setBackground(SystemColor.window);
super.add(desktopPane);
timer = new Timer(1000, this);
timer.setRepeats(false);
}
public Component add(Component c) {
Dimension dim = c.getPreferredSize();
c.setBounds(
(desktopPane.getComponentCount() * (dim.width / shiftDivision)),
0, dim.width, dim.height);
desktopPane.add(c, new Integer(++layer));
c.addMouseListener(this);
return c;
}
public void remove(Component c) {
throw new IllegalArgumentException(
"Removal of component, not yet supported.");
// FIXME: allow removal, and shift all latter comps, to left
}
public void removeAll() {
desktopPane.removeAll();
}
public static void main(String[] args) {
JFrame f = new JFrame("JFrame Wrapper");
ShiftedStackPanel p;
f.setContentPane(p = new ShiftedStackPanel(4));
p.add(new JTextField("ABCDEFGHI"));
p.add(new JTextField("DEFGHIJKL"));
p.add(new JTextField("GHIJKLMNO"));
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setVisible(true);
f.setMinimumSize(new Dimension(400, 200));
f.setLocationRelativeTo(null);
}
@Override
public void mouseClicked(MouseEvent evt) {
if (currentComponent != null) {
Component c = (Component) evt.getSource();
currentComponent = c;
layerOfCurrent = desktopPane.getLayer(c);
desktopPane.remove(c);
desktopPane.add(c, new Integer(100));
}
}
@Override
public void mouseEntered(MouseEvent evt) {
timer.start();
Component c = (Component) evt.getSource();
currentComponent = c;
layerOfCurrent = desktopPane.getLayer(c);
}
@Override
public void mouseExited(MouseEvent evt) {
if ((currentComponent != null) && currentComponent == evt.getSource()) {
desktopPane.remove(currentComponent);
desktopPane.add(currentComponent, new Integer(layerOfCurrent));
currentComponent = null;
timer.stop();
}
}
@Override
public void mousePressed(MouseEvent arg0) {
// TODO Auto-generated method stub
}
@Override
public void mouseReleased(MouseEvent arg0) {
// TODO Auto-generated method stub
}
@Override
public void actionPerformed(ActionEvent arg0) {
desktopPane.remove(currentComponent);
desktopPane.add(currentComponent, new Integer(100));
}
}
Все еще есть некоторые проблемы при использовании компонентов, которые требуют фокусировки, но должны хорошо работать с JLabel, а также JPanel,