Значки начальной загрузки загружаются локально, но не в режиме онлайн
В основном я получил следующий HTML:
<button class="disabled btn-primary btn" type="submit" disabled="">
<i class="glyphicon glyphicon-ban-circle"></i>
Log in
</button>
Локально значок отлично отображается на кнопке, но при запуске в Windows Azure вместо значка появляется следующая кнопка со странным префиксом:
 Глядя на это, я понял, что при локальном доступе к моему веб-сайту браузер будет пытаться загрузить файл:
/Content/fonts/glyphicons-halflings-regular.woff (что он успешно сделал), а когда он-лайн (на лазурном) он будет пытаться загрузить по адресу:
/fonts/glyphicons-halflings-regular.woff
Глядя на это, я понял, что при локальном доступе к моему веб-сайту браузер будет пытаться загрузить файл:
/Content/fonts/glyphicons-halflings-regular.woff (что он успешно сделал), а когда он-лайн (на лазурном) он будет пытаться загрузить по адресу:
/fonts/glyphicons-halflings-regular.woff
Почему он не ставит префикс / Content, который он делает локально.
Я использую стандартные файлы начальной загрузки, и это ТОЧНЫЕ сайты, работающие локально и онлайн.
Также я упаковываю контент следующим образом:
bundles.Add(new StyleBundle("~/Content/bootstrapcss").Include(
"~/Content/bootstrap/bootstrap.css"));
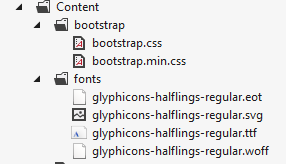
И структура файла выглядит следующим образом:

Также bootstrap ищет такие файлы:
url('../fonts/glyphicons-halflings-regular.woff')
Поэтому я бы предположил, что он будет выглядеть в папке Content, а не в root, поскольку в данный момент он находится в папке Content/bootstrapcss.
5 ответов
У нас недавно была похожая проблема (хотя мы использовали metroUI - http://metroui.org.ua/). По сути, оказалось, что мы связывали файлы CSS, и поэтому при развертывании приложения в Windows Azure ни один из шрифтов не был загружен.
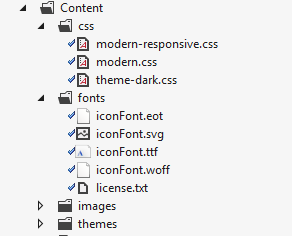
В нашем случае у нас была следующая структура каталогов:

и modern.css ссылается на такие шрифты, как
../fonts/iconFont.eot
и мы связывали файл CSS следующим образом:
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/css/modern.css",
"~/Content/css/modern-responsive.css"));
Из-за комплектации приложение искало шрифты в /fonts каталог в корне приложения, которого явно не было.
Короче говоря, мы закончили тем, что изменили название пакета:
bundles.Add(new StyleBundle("~/Content/css/metroUI").Include(
"~/Content/css/modern.css",
"~/Content/css/modern-responsive.css"));
Как только имя пакета было изменено, все стало работать правильно.
Изменение пути действительно работает, но "ответ на вопрос" упустил один важный момент.
Если вы используете _Layout.cshtml который ссылается на пакет, он больше не будет работать локально и в Azure.
Вам необходимо обновить _Layout.cshtml страница тоже!
Так что, если вы измените свой путь к пакетам из Content/css в Scripts/css тогда вам нужно изменить _Layout.cshtml в @Styles.Render("~/Scripts/css") respetively.
Обнаружена эта ошибка с веб-приложением ASP.NET Core 2.0 MVC при публикации в веб-службе Azure.
У меня были таблицы стилей в следующем коде.
<environment include="Development">
<link href="https://fonts.googleapis.com/css?family=Coda" rel="stylesheet">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-blue.min.css" />
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
Простое копирование и вставка ссылок в любую среду, кроме разработки
<environment exclude="Development">
<link href="https://fonts.googleapis.com/css?family=Coda" rel="stylesheet">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-blue.min.css" />
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute"
/>
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
Если вы загрузили файл theme.zip или theme.rar, содержащий значки начальной загрузки, перед извлечением сделайте следующее:
- щелкните правой кнопкой мыши на сжатом пакете
- установите флажок "разблокировать", если он виден
Чтобы пиктограммы работали, я должен был установить права доступа к папке "Everyone = Read" для папки, в которой находилось изображение.