Как создать линии между соседними частицами в ThreeJS?
Мне удалось создать систему частиц для холста, которая была простой и эффективной.
Вот демоверсия: https://awingit.github.io/particles/
Теперь я хотел бы создать то же самое в Threejs. Тем не менее, я еще не нашел примеров, на которые можно было бы ссылаться, и я не смог создать то же самое, что и моя 2D система частиц холста в 3D.
Кто-нибудь может дать мне какое-то указание относительно того, как я могу сделать это в Threejs?
Я знаю, как работать с частицами, но я борюсь с тем, чтобы соединить соседние точки линиями.
Вот как я добавляю основные частицы для создания эффекта снега / дождя:
function createSnow() {
for (var i = 0; i < particleCount; i++) {
var pX = Math.random() * 800 - 400,
pY = Math.random() * 700 - 250,
pZ = Math.random() * 800 - 400,
particle = new THREE.Vector3(pX, pY, pZ);
particle.velocity = {};
particle.velocity.y = -1;
particles.vertices.push(particle);
}
particleSystem = new THREE.Points(particles, pMaterial);
particleSystem.position.y = 0;
scene.add(particleSystem);
}
// This goes in the update loop
function animateSnow() {
var pCount = particleCount;
while (pCount--) {
var particle = particles.vertices[pCount];
if (particle.y < -55) {
particle.y = 500;
particle.velocity.y = -1.2;
}
particle.velocity.y -= Math.random() * .02;
particle.y += particle.velocity.y;
}
particles.verticesNeedUpdate = true;
}
Так как мне соединить линии между соседними точками?
Любая обратная связь или направление очень ценится.
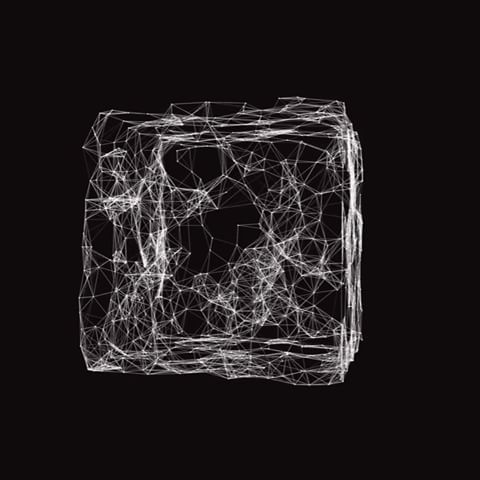
ОБНОВЛЕНИЕ: Вот изображение, которое выглядит похоже на то, что я надеюсь достичь... 
Не обращайте внимания на форму куба, в основном это касается того, как частицы имеют линии, соединяющие соседние частицы.
ОБНОВЛЕНИЕ: Так что я добился определенного прогресса. Я могу создать иллюзию отдельных линий, используя THREE.LineSegments. Похоже, что каждые 2 вершины рисуют линию. поэтому индексы 0 и 1 рисуют линию, затем индексы 2 и 3 рисуют линию. Граница между индексом 1 и 2 не проводится.
function addLines(){
var numLines = 10;
var x = 0;
for (nn=0; nn<numLines; nn++)
{
lineGeom.vertices.push(new THREE.Vector3(x, -5, 0));
lineGeom.vertices.push(new THREE.Vector3(x, 5, 0));
x += 5;
}
line = new THREE.LineSegments( lineGeom, lineMaterial );
scene.add(line);
}
Я немного ближе, но проблема, с которой я сталкиваюсь сейчас, заключается в том, что я не могу применить уникальные атрибуты стиля, как, например, я не могу дать каждой линии свой собственный стиль, такой как ширина и цвет. Мне может понадобиться создать отдельные линейные объекты. Посмотрим, как этот прогресс и поделится своими выводами...