Ошибка с включением загрузчиков в webpack.config.js
Я пытаюсь интегрировать сторонний угловой компонент в демонстрационное приложение Ionic 3.
Этот угловой компонент содержит HTML, CSS и SCSS, поэтому я изменил свой webpack.config.js, добавив в него загрузчики.
Это создало две проблемы для меня:
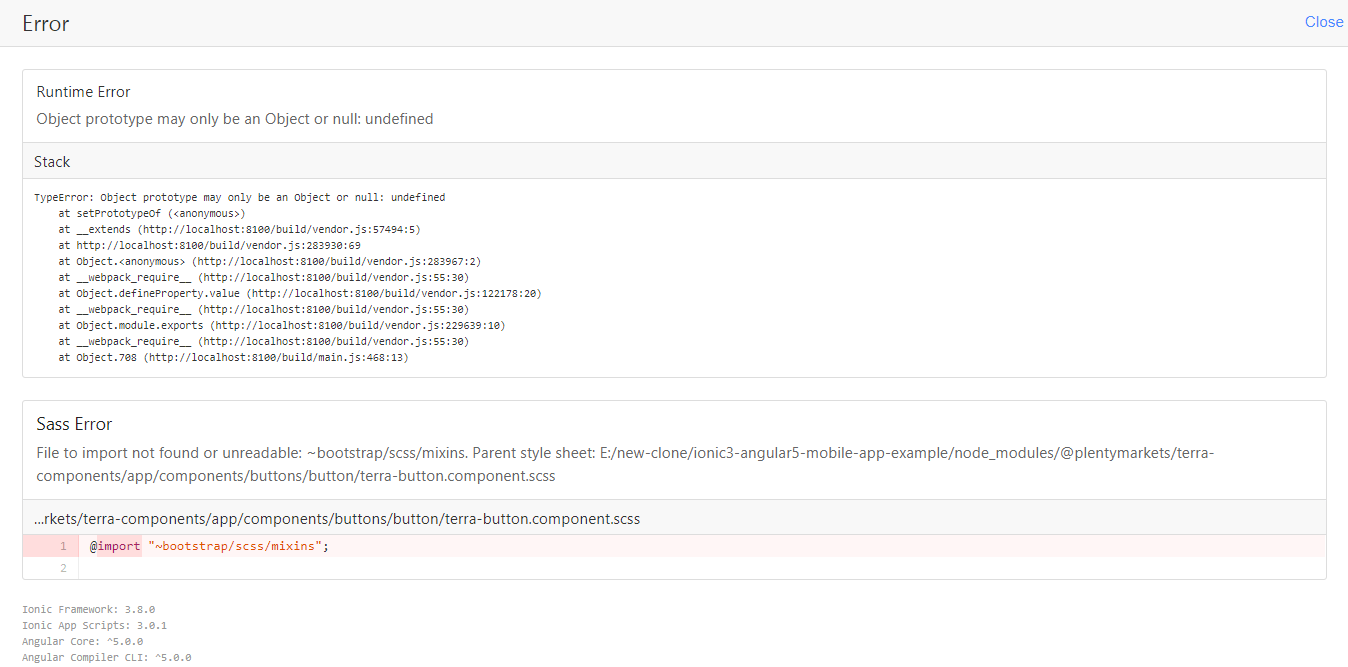
- "Прототипом объекта может быть только Object или null: undefined"
- Sass Ошибка: файл для импорта не найден или не читается: ~bootstrap/scss/mixins
Мой webpack.config.js
var path = require('path');
var webpack = require('webpack');
var ionicWebpackFactory = require(process.env.IONIC_WEBPACK_FACTORY);
var ModuleConcatPlugin = require('webpack/lib/optimize/ModuleConcatenationPlugin');
var PurifyPlugin = require('@angular-devkit/build-optimizer').PurifyPlugin;
var optimizedProdLoaders = [
{
test: /\.json$/,
loader: 'json-loader'
},
{
test: /\.js$/,
loader: [
{
loader: process.env.IONIC_CACHE_LOADER
},
{
loader: '@angular-devkit/build-optimizer/webpack-loader',
options: {
sourceMap: true
}
},
]
},
{
test: /\.ts$/,
loader: [
{
loader: process.env.IONIC_CACHE_LOADER
},
{
loader: '@angular-devkit/build-optimizer/webpack-loader',
options: {
sourceMap: true
}
},
{
loader: process.env.IONIC_WEBPACK_LOADER
}
]
}
];
function getProdLoaders() {
if (process.env.IONIC_OPTIMIZE_JS === 'true') {
return optimizedProdLoaders;
}
return devConfig.module.loaders;
}
var devConfig = {
entry: process.env.IONIC_APP_ENTRY_POINT,
output: {
path: '{{BUILD}}',
publicPath: 'build/',
filename: '[name].js',
devtoolModuleFilenameTemplate: ionicWebpackFactory.getSourceMapperFunction(),
},
devtool: process.env.IONIC_SOURCE_MAP_TYPE,
resolve: {
extensions: ['.ts', '.js', '.json'],
modules: [path.resolve('node_modules')]
},
module: {
loaders: [
{
test: /\.json$/,
loader: 'json-loader'
},
{
test: /\.ts$/,
loader: process.env.IONIC_WEBPACK_LOADER
},
{
test: /\.css$/,
loader: 'css-loader'
},
{
test: /\.scss$/,
loaders: [
'style-loader',
'css-loader',
'sass-loader',
{
loader: 'sass-resources-loader',
options: {
resources: 'node_modules/@plentymarkets/terra-components/app/assets/styles/_variables.scss'
}
}
]
},
{
test: /\.html$/,
loader: 'html-loader'
}
]
},
plugins: [
ionicWebpackFactory.getIonicEnvironmentPlugin(),
ionicWebpackFactory.getCommonChunksPlugin()
],
// Some libraries import Node modules but don't use them in the browser.
// Tell Webpack to provide empty mocks for them so importing them works.
node: {
fs: 'empty',
net: 'empty',
tls: 'empty'
}
};
var prodConfig = {
entry: process.env.IONIC_APP_ENTRY_POINT,
output: {
path: '{{BUILD}}',
publicPath: 'build/',
filename: '[name].js',
devtoolModuleFilenameTemplate: ionicWebpackFactory.getSourceMapperFunction(),
},
devtool: process.env.IONIC_SOURCE_MAP_TYPE,
resolve: {
extensions: ['.ts', '.js', '.json'],
modules: [path.resolve('node_modules')]
},
module: {
loaders: getProdLoaders()
},
plugins: [
ionicWebpackFactory.getIonicEnvironmentPlugin(),
ionicWebpackFactory.getCommonChunksPlugin(),
new ModuleConcatPlugin(),
new PurifyPlugin()
],
// Some libraries import Node modules but don't use them in the browser.
// Tell Webpack to provide empty mocks for them so importing them works.
node: {
fs: 'empty',
net: 'empty',
tls: 'empty'
}
};
module.exports = {
dev: devConfig,
prod: prodConfig
}
Что-то не так с загрузчиками в моем webpack.config.js?
Пожалуйста, дайте мне знать, если есть.
Заранее спасибо.
1 ответ
"Прототип объекта эмиссии может быть только Object или null: undefined" связан с тем, что не используется совместимая угловая версия, возможно, вы используете компоненты terra с версией 5 angular. Понизьте угловую версию до 4 и проверьте, если ошибка все еще существует.
Другая проблема "Ошибка Sass: файл для импорта не найден или не читается: ~bootstrap/scss/mixins" связана с загрузчиком sass. sass-loader обычно обнаруживает ~ и ищет в модулях узла то же самое. В этом случае sass-загрузчик не распознает его и выдает ошибку. Измените ~ на node_modules и проверьте, присутствует ли ошибка. Для получения дополнительной информации об этой проблеме проверьте https://github.com/webpack-contrib/sass-loader