Установка и запуск LiipImagineBundle в Symfony 2.1
Вот шаги, за которыми я следовал:
Добавлено следующее в моем composer.json:
"require": { "imagine/Imagine": ">=0.2.8", "liip/imagine-bundle": "*@dev", .... }Выполнить следующую команду в командной строке:
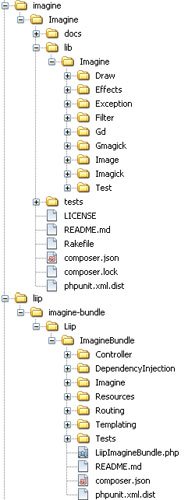
composer update Installing imagine/imagine (v0.4.0) Installing liip/imagine-bundle (dev-master f7d5e4d)После обновления композитора моя структура каталогов в папке vendor выглядит примерно так:

Затем обновите vendor/composer/autoload_namespaces.php
'Imagine' => $vendorDir .'/imagine/Imagine/lib/', 'Liip\\ImagineBundle'=>$vendorDir . '/liip/imagine-bundle/',Зарегистрированный комплект:
new Liip\ImagineBundle\LiipImagineBundle(),Маршрутизация:
# app/config/routing.yml _imagine: resource: . type: imagineconfig.yml
# app/config/config.yml liip_imagine: filter_sets: my_thumb: quality: 75 filters: thumbnail: { size: [120, 90], mode: outbound }Добавлено в файл шаблона ветки:
<img src="{{ asset('bundles/acmedemo/images/1.jpg') | imagine_filter('my_thumb') }}" />Откройте localhost / symfony / web /app_dev.php/demo/hello/test
Там не было генерации уменьшенного изображения. При просмотре источника я обнаружил строку:
<img src="/symfony/web/app_dev.php/media/cache/my_thumb/symfony/web/bundles/acmedemo/images/1.jpg">
Что я пропустил? Может ли кто-нибудь помочь мне с этим? Я использую xampp 1.8 на Windows XP с настройками по умолчанию
2 ответа
Когда я заменил
<img src="{{ asset('bundles/acmedemo/images/1.jpg') | imagine_filter('my_thumb') }}" />
с
<img src="{{ 'bundles/acmedemo/images/1.jpg' | imagine_filter('my_thumb') }}" />
Я получил эскиз. Я удалил помощник asset() из ветки, и это сработало, но я не знаю, как это работает.
Вы могли бы сделать: <img src="{{ (asset('bundles/acmedemo/images/1.jpg')) | imagine_filter('my_thumb') }}" /> поскольку фильтр фильтрует полный путь к изображению, а не только то, что входит в asset(), это означает, что вы также можете включить 'asset()'
Спасибо