Отображение текстуры opengl на 5-8 пикселей
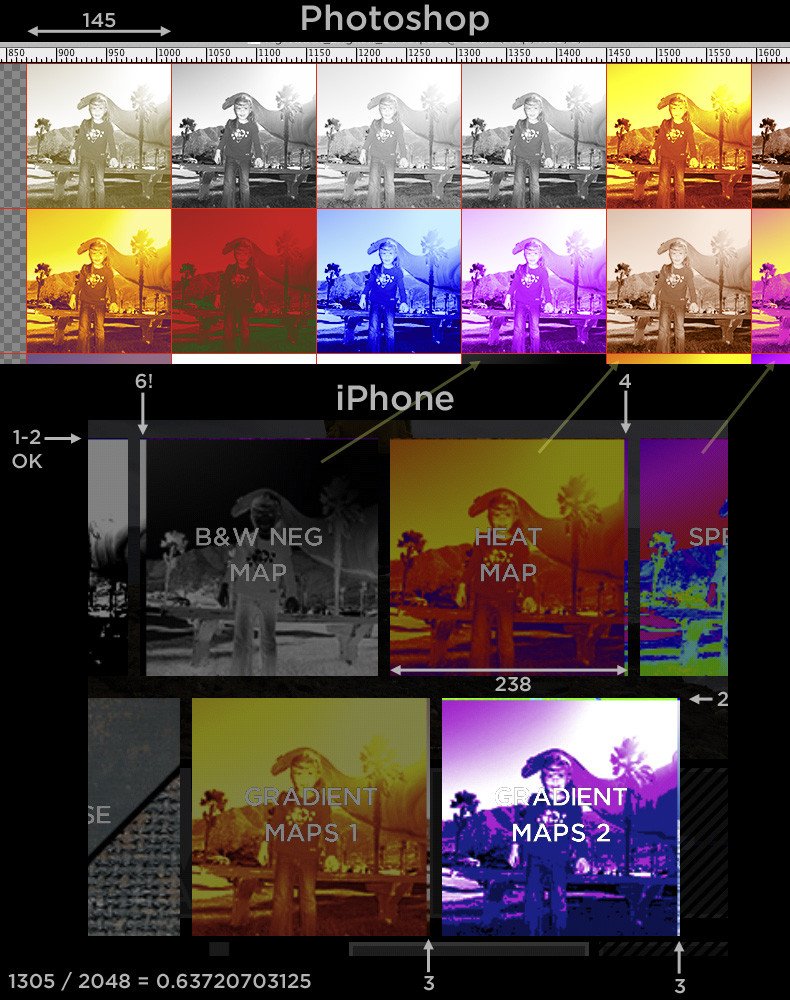
У меня есть куча миниатюр / иконок, упакованных рядом друг с другом в текстурной карте / листе спрайта. От отношения пиксель к пикселю, они масштабируются от 145 до 238 пикселей. Я ожидал получить точность +-1 или 2 пикселя по краям поля при доступе к координатам текстуры, поэтому я также рисую контур в 4 пикселя поверх эскиза, чтобы скрыть этот вероятный артефакт. Но я вижу огромные различия в точности. Иногда это в одном направлении, иногда в другом.
Я проверил математику и не могу понять, что происходит.
Миниатюра увеличивается примерно в 1,64 раза. Таким образом, отключение одного пикселя в исходной текстуре может привести к выключению экрана на 2 пикселя. Белая 4-пиксельная рамка поверх рисуется с соотношением 1-1 пиксель к фрагменту и должна занимать около 2 пикселей по обе стороны от края поля. Эта часть работает. Здесь я отключил границу, чтобы показать, как далеко находятся координаты текстуры....

Я могу настроить числа вручную, чтобы они исчезли. Но мне нужно уменьшить ширину / высоту координат текстуры на несколько исходных пикселей, а в некоторых случаях добавить (или вычесть) 5 или 6 пикселей к начальной точке. Я действительно просто хочу, чтобы математика сработала или выяснила, что я здесь делаю неправильно. Подобные вещи сводят меня с ума!
Куча дерьма, чтобы знать.
Шейдер выполняет смещение координат текстуры в вершинном шейдере...
v_fragmentTexCoord0 = vec2((a_vertexTexCoord0.x * u_texScale) + u_texOffset.s, (a_vertexTexCoord0.y * u_texScale) + u_texOffset.t); gl_Position = u_modelViewProjectionMatrix * vec4(a_vertexPosition,1.0);Этот объект представляет собой коробку, представляющую собой треугольную полосу с 2 трисами.
Не то чтобы это имело значение, но матрица, примененная к модели, не делает никакого масштабирования. Коробка предназначена для масштабирования экрана. Масштабирование происходит только в координатах текстуры, которые предоставляются.
Координаты текстуры объекта, как показано выше, равны 0,00 - 0,07, затем в шейдере добавляется величина смещения, которая отличается для каждого эскиза. .07 из 2048 это как 143. Первоначально у меня это было в.0708, которое должно быть ближе к 145, оно было хуже и показывало больше как 148 пикселей от текстуры. Чтобы показать только 145 исходных пикселей, я должен сделать это.0.06835, что составляет 140 пикселей.
Я пытался сделать математику в калькуляторе и набирать цифры напрямую. Я также попытался сделать как =1305/2048. Они идут в GLfloats не удваивается.
Это изображение карты текстуры в формате PNG и загружается со следующими настройками:
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_NEAREST); glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_NEAREST); glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE ); glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE );
но я также попробовал GL_LINEAR без видимой разницы.
У меня нет проблем с точностью на других текстурах (в той же карте текстур), где я не делаю масштабирование текстур.
Это не становится дальше, поскольку координаты становятся выше. На изображении выше большой палец NEG MAP находится прямо рядом с большим пальцем HEAT MAP и отклонен в разных направлениях, но исправлен по шву.
вот данные смещения для этих двух..
filterTypes[FT_gradientMap20].thumbTexOffsetS = 0.63720703125; filterTypes[FT_gradientMap20].thumbTexOffsetT = 0.1416015625; filterTypes[FT_gradientMap21].thumbTexOffsetS = 0.7080078125; filterTypes[FT_gradientMap21].thumbTexOffsetT = 0.1416015625;
==== ОБНОВЛЕНИЕ ====
Несколько вещей, которые я понял. Я понял, что делаю не так, и обсуждаю их здесь: Координаты текстуры OpenGL в пространстве пикселей
Ширина одной миниатюры составляет 145. Но это будет 0-144 с 145, начиная со следующей. Я использовал ширину 145, так что это будет на 1 пиксель слишком большим. Используя приведенный выше центр математики пиксельного типа, мы должны фактически перейти от центра 0 к центру 144. 144,5 - 0,5 = 144.
Используя его формулу (2i + 1)/(2N), я сделал новые величины смещения для каждой из начальных точек и использовал 144/2048 в качестве ширины. Это сделало вещи лучше, но все еще в некоторых областях. И опять все равно иногда в одном направлении, а в другой раз. Хотя соответствует для каждой позиции х или у.
Использование ширины 143 доказывает лучшие результаты. Но я могу исправить их, просто настроив числа вручную, чтобы работать. Я хочу иметь математику, чтобы все получилось правильно.
... или... может быть, это как-то связано с фильтрацией min / mag - хотя я читал об этом, и то, что я делаю, кажется правильным для этого случая.
1 ответ
После многих экспериментов и необходимости создания направляющей текстуры на сетке, чтобы я мог точно видеть, как далеко находится каждая текстура... Я наконец-то понял!
Это довольно просто на самом деле.
uniform mat4 u_modelViewProjectionMatrix;
uniform mediump vec2 u_texOffset;
uniform mediump float u_texScale;
attribute vec3 a_vertexPosition;
attribute mediump vec2 a_vertexTexCoord0;
Точность координат текстуры. Указав mediump, он просто исправился. Я подозреваю, что это также поможет решить проблему, с которой я столкнулся в этом вопросе:
Почему координата текстуры 1,0 выходит за границы текстуры?
Как только я это сделал, мне пришлось вернуться к исходной ширине 145 (что все еще кажется неправильным, ну да ладно). И что бы это ни стоило, я вернулся к своей первоначальной математике по всем координатам текстуры. Метод "центра пикселей" показывал больше соседних пикселей, чем прямой /2048.