Как я могу не сохранять пробелы в своем HTML-шаблоне?
Я перевожу приложение из pug в HTML, и у меня есть некоторые проблемы с пробелами.
Я использую vue-loader (13.x) и webpack 3.x.
Этот код:
<body>
<span>
Whitespaces, whitespaces everywhere
</span>
</body>
Переведем это в браузер:
<body>
<span>
Whitespaces, whitespaces everywhere
</span>
</body>
Пока этот код:
<body>
<span>No whitespace, yay!</span>
</body>
Буду переводить правильно.
Я хотел бы, чтобы обе части кода были переведены в один и тот же HTML <span>no whitespace</span>, Я хочу этого, потому что когда я перевел pug на HTML, я получил странный интервал, которого у меня не было на pug.
Что я могу сделать?
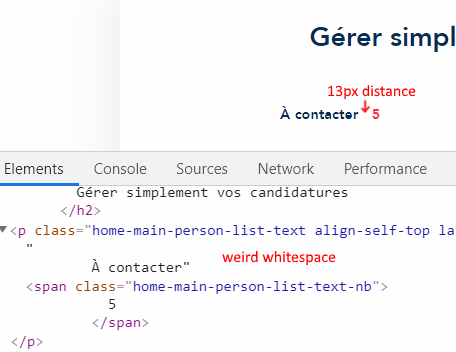
- Отредактируйте мой реальный код и скриншот.
<p class="home-main-person-list-text align-self-top large-offset-2 small-offset-1 show-for-medium">
À contacter
<span class="home-main-person-list-text-nb">
5
</span>
</p>
Пробелы по умолчанию при запуске кода:
Нет пробела, когда я выгляжу как результат pug (просто убираю пробелы в консоли):