Как настроить карму так, чтобы исходные файлы машинописи были отлаживаемыми
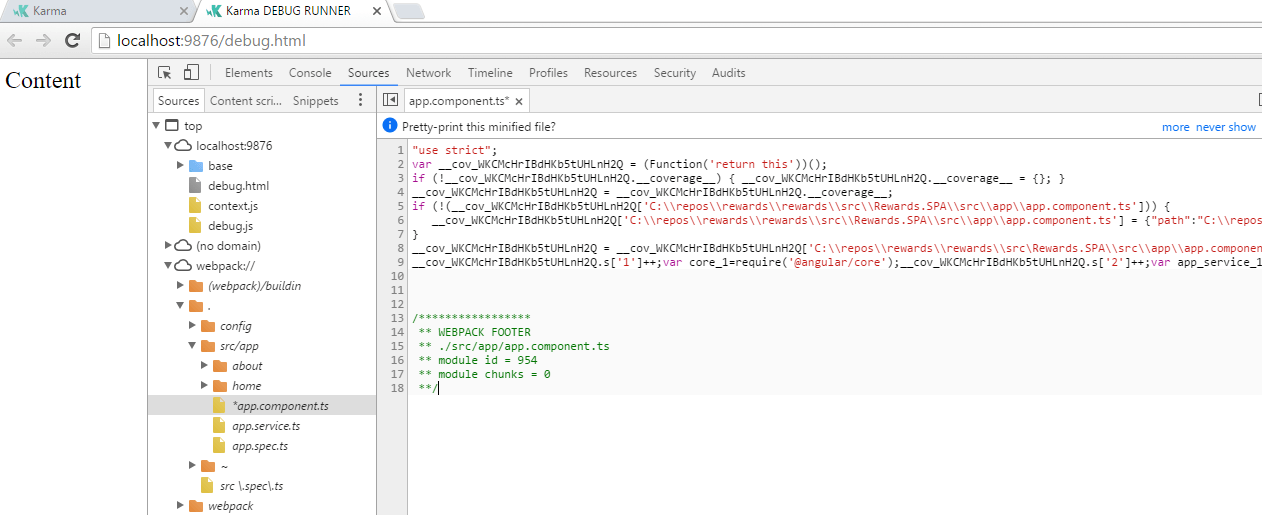
Я скачал начальный проект Angular2 Webpack Starter и запустил его без проблем. Одно неудобство, которое я имею с этим, является отладка исходных файлов в модульных тестах. Все *.spec.ts файлы загружаются в браузер и отлаживаются так map файлы генерируются для них как минимум. Когда я захожу в тестируемый исходный файл, я получаю что-то вроде этого:
Карма конфигурации:
module.exports = function(config) {
var testWebpackConfig = require('./webpack.test.js');
config.set({
basePath: '',
frameworks: ['jasmine'],
exclude: [ ],
files: [ { pattern: './config/spec-bundle.js', watched: false } ],
preprocessors: { './config/spec-bundle.js': ['coverage', 'webpack', 'sourcemap'] },
webpack: testWebpackConfig,
coverageReporter: {
dir : 'coverage/',
reporters: [
{ type: 'text-summary' },
{ type: 'json' },
{ type: 'html' }
]
},
webpackServer: { noInfo: true },
reporters: [ 'mocha', 'coverage' ],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: [
'Chrome'
],
singleRun: false
});
};
webpack.test.js:
const helpers = require('./helpers');
const ProvidePlugin = require('webpack/lib/ProvidePlugin');
const DefinePlugin = require('webpack/lib/DefinePlugin');
const ENV = process.env.ENV = process.env.NODE_ENV = 'test';
module.exports = {
devtool: 'inline-source-map',
resolve: {
extensions: ['', '.ts', '.js'],
root: helpers.root('src'),
},
module: {
preLoaders: [
{
test: /\.ts$/,
loader: 'tslint-loader',
exclude: [helpers.root('node_modules')]
},
{
test: /\.js$/,
loader: 'source-map-loader',
exclude: [
helpers.root('node_modules/rxjs'),
helpers.root('node_modules/@angular2-material'),
helpers.root('node_modules/@angular')
]}
],
loaders: [
{
test: /\.ts$/,
loader: 'awesome-typescript-loader',
query: {
compilerOptions: {
removeComments: true
}
},
exclude: [/\.e2e\.ts$/]
},
{ test: /\.json$/, loader: 'json-loader', exclude: [helpers.root('src/index.html')] },
{ test: /\.css$/, loaders: ['to-string-loader', 'css-loader'], exclude: [helpers.root('src/index.html')] },
{ test: /\.html$/, loader: 'raw-loader', exclude: [helpers.root('src/index.html')] }
],
postLoaders: [
{
test: /\.(js|ts)$/, loader: 'istanbul-instrumenter-loader',
include: helpers.root('src'),
exclude: [
/\.(e2e|spec)\.ts$/,
/node_modules/
]
}
]
},
plugins: [
new DefinePlugin({
'ENV': JSON.stringify(ENV),
'HMR': false,
'process.env': {
'ENV': JSON.stringify(ENV),
'NODE_ENV': JSON.stringify(ENV),
'HMR': false,
}
}),
],
tslint: {
emitErrors: false,
failOnHint: false,
resourcePath: 'src'
},
node: {
global: 'window',
process: false,
crypto: 'empty',
module: false,
clearImmediate: false,
setImmediate: false
}
};
Spec-bundle.js:
Error.stackTraceLimit = Infinity;
require('core-js/es6');
require('core-js/es7/reflect');
require('ts-helpers');
require('zone.js/dist/zone');
require('zone.js/dist/long-stack-trace-zone');
require('zone.js/dist/jasmine-patch');
require('zone.js/dist/async-test');
require('zone.js/dist/fake-async-test');
require('zone.js/dist/sync-test');
require('rxjs/Rx');
var testing = require('@angular/core/testing');
var browser = require('@angular/platform-browser-dynamic/testing');
testing.setBaseTestProviders(
browser.TEST_BROWSER_DYNAMIC_PLATFORM_PROVIDERS,
browser.TEST_BROWSER_DYNAMIC_APPLICATION_PROVIDERS
);
var testContext = require.context('../src', true, /\.spec\.ts/);
function requireAll(requireContext) {
return requireContext.keys().map(requireContext);
}
var modules = requireAll(testContext);
Эта конфигурация такая же, как в стартовом пакете с незначительными изменениями. Не могли бы вы сказать мне, как изменить эту конфигурацию, чтобы .ts исходные файлы будут отлаживаться со статистикой покрытия.
2 ответа
У меня была похожая проблема с моим проектом (это не Angular2 Webpack Starter, но я считаю, что причина та же).
По умолчанию WebPack не передает исходные карты в Karma, если расширение файла не .js (или же .jsx если вы используете React). В такой конфигурации Karma+WebPack просто переносит .ts файлы (или .tsx) прямо из TypeScript в JavaScript и обслуживает их под тем же именем файла.
Я нашел решение, которое работало для меня на странице GitHub Issues дляkarma-webpack, Хитрость заключается в том, чтобы ввести webpack.SourceMapDevToolPlugin с расширенным фильтром файлов в конфигурации веб-пакета. Для вас это должно выглядеть примерно так:
var webpack = require('webpack');
// in your config.set:
plugins: [
// existing plugins go here
new webpack.SourceMapDevToolPlugin({
filename: null, // if no value is provided the sourcemap is inlined
test: /\.(ts|js)($|\?)/i // process .js and .ts files only
})
]
Вам нужно закомментировать загрузчик Istanbul внутри вашего webpack.test.config.js, вот так
// {
// enforce: 'post',
// test: /\.(js|ts)$/,
// loader: 'istanbul-instrumenter-loader',
// include: helpers.root('src'),
// exclude: [
// /\.(e2e|spec)\.ts$/,
// /node_modules/
// ]
// }
затем просто запустите:
npm run watch:test