Радиан 90 градусов в 45
Хорошо, я построил скрипку
http://jsfiddle.net/roLLqfs6/1/
Вопросы, почему я вижу, что все линии перекрываются, и почему даже когда я строю радиан из градуса, он все еще перекрывается?
var radians = 90 * (Math.PI/180); //90 degrees if I'm not mistaken
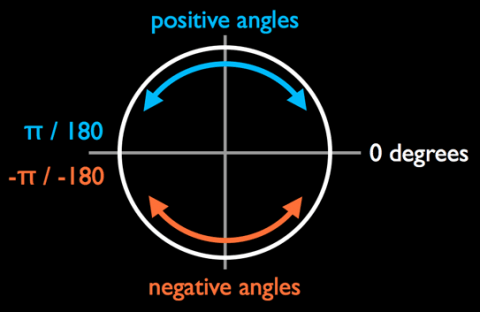
также эта диаграмма показывает радианы в диапазоне от 0 до 6,2, но в javascript я вижу числа радиан, иногда с минусом впереди. (пример: -3.0924735724101273) что с этим?

И это показывает минус

это правильно (я полагаю, что оба, но я нахожу себя смущенным относительно того, что диапазон на самом деле)
2 ответа
Потому что вы должны умножить с Math.sin() вместо Math.cos() для Y-координаты. Смотрите обновленный jsFiddle
for (var i = 0; i < r.length; i++) {
c.lineTo(
100 + 100 * Math.cos(r[i]),
100 + 100 * Math.sin(r[i])
);
}
Это потому, что вы вызываете Math.cos дважды, поскольку оба перемещаются по осям x и y. Таким образом, вы всегда будете рисовать диагональную линию. Измените свой второй звонок на Math.sin:
for(var i=0;i<=r.length-1;i++){
c.lineTo(
100+(100)*Math.cos(r[i]),
100+(100)*Math.sin(r[i])
);}