Понимание свойства кубического перехода Безье в CSS
У меня есть div который содержит несколько слайдов и меню.
<div id="wrap"></div>
Ниже мой css для div,
#wrap {
position: relative;
top: 0;
transition: top 1.4s cubic-bezier(.49,.22,.52,1.35);
}
Может кто-нибудь объяснить мне, что здесь делает свойство transition?,
Я не могу понять, какое влияние это окажет на div.
1 ответ
Ответ на ваш вопрос
это свойство для анимации <div id="wrap"></div>,
Это означает, что он будет анимирован, используя свойство top!
И для эффекта: он будет подпрыгивать, как это будет эффект перехода
Понимание CSS кубического Безье
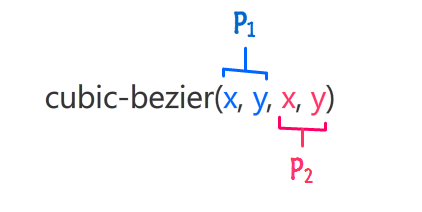
Требуется четыре параметра:
cubic-bezier(P1x,P1y,P2x,P2y)


что они делают?
Ну, они отображаются на точки, и эти точки являются частью кривой Безье:
Таким образом, есть 4 точки, но функция упоминает только P1 и P2 с соответствующими значениями X и Y?
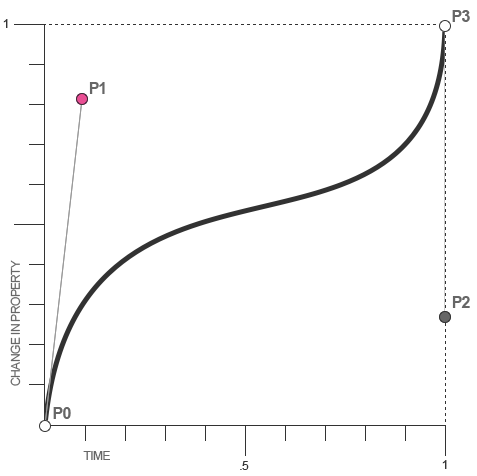
Для CSS кривых Безье P0 и P3 всегда находятся в одном месте. P0 в (0,0) и P3 в (1,1). Важно отметить, что точки, которые передаются в функции кубического Безье, могут быть только между 0 и 1. Так что, если вы решите попробовать что-то вроде
cubic-bezier(2,3,5,2)Вы будете изгнаны на линейное ослабление, худшую из всех функций замедления. Это похоже на семейство шрифтов, возвращающихся к Comic Sans.Также обратите внимание, что ось X - это время, которое занимает анимация, а ось Y - это изменяемое свойство. Основываясь на графике выше, вы можете визуализировать его быстрое замедление в начале, замедление в середине и ускорение в конце.
Полезные ссылки
Я хотел бы дать другое объяснение функции кубического Безье кем-то, кто только что понял, как она работает. У меня были некоторые проблемы с этим во время прохождения учебников на https://freecodecamp.org/. Я понял это после прочтения предыдущего ответа eirenaios и использования построителя кубического Безье.
- Кривая Безье основана на четырех точках: P0, P1, P2 и P3. По умолчанию для P0 установлено значение (0, 0), а для P3 по умолчанию установлено значение (1, 1). P0 и P3 - начало и конец кривой, и вы не можете их изменить.
Кривая будет растягиваться по-разному в зависимости от того, какие координаты вы задаете для точек P1 и P2.
В приведенном выше примере P1 установлен на (0,1, 0,1), а P2 установлен на (1, 0). Скорость анимации зависит от того, насколько изменяется состояние за данный промежуток времени. В этом примере анимация становится быстрее со временем. В течение первой половины времени, используемого для анимации, она будет покрывать около 15% расстояния (когда Время = 0,5, Состояние ~ 0,15). Он будет покрывать оставшиеся 85% дистанции во второй половине.
Пожалуйста, посмотрите пример в jsfiddle, чтобы увидеть, как анимация работает на практике: анимация шара кубического Безье
HTML:
<div class="ball"></div>
CSS:
.ball{
background: red;
border-radius: 50%;
position: fixed;
width: 50px;
height: 50px;
top: 50%;
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(.10, .10, 1, 0);
}
@keyframes bounce {
0% {
left: 0%;
}
100% {
left: 100%;
}
}
В этом примере мяч перемещается от левого края экрана к правому краю в течение 4 секунд. Ключевые кадры предназначены для установки, где анимация должна начинаться и заканчиваться, animation-timer-function: cubic-bezier() для установки скорости анимации в разные моменты времени.