Google recaptcha не показывает в div
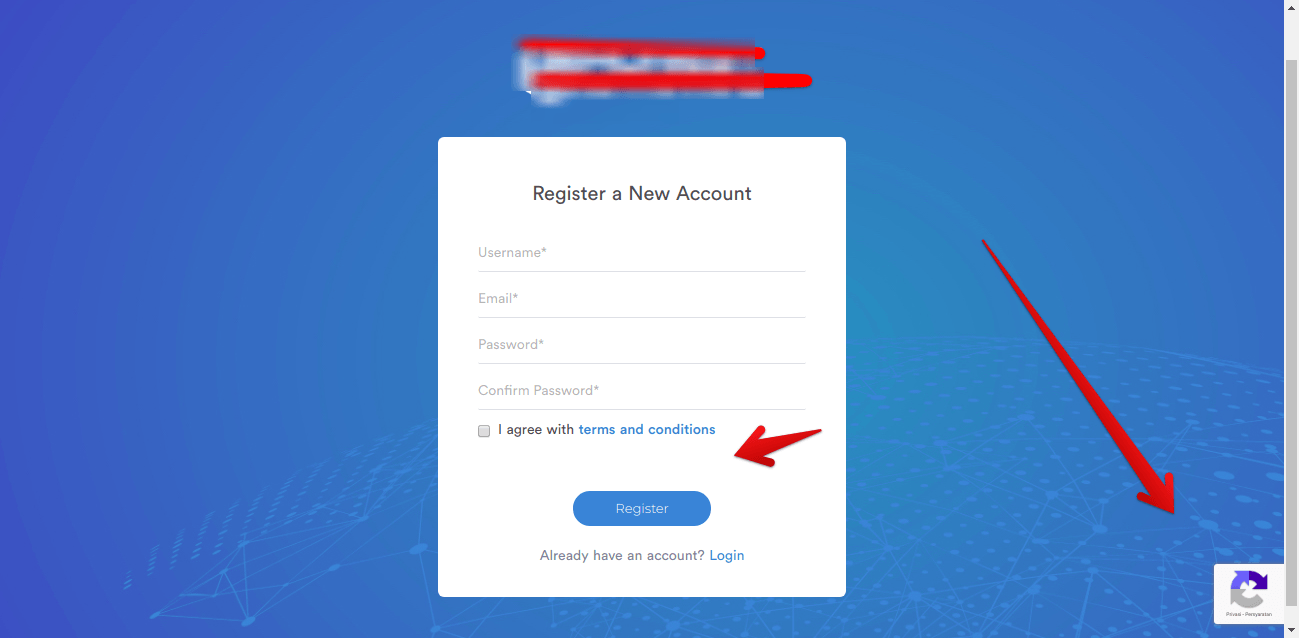
Я использую nuxtjs в качестве внешнего интерфейса и собираюсь разместить Google Recaptcha Versi 3 на моем сайте, но это всегда дает мне Google CAPTCHA в правом нижнем углу, я использую Recaptcha Versi 3
я настраиваю код как документацию, но все еще не работает, это мой скрипт, вызывающий recaptcha google, помещенный в раздел head
function onloadCallback() {
grecaptcha.ready(function() {
grecaptcha.execute('6Le3oXkUAAAAACZn9Dbhriy9WFQQTEIqzlmm7bqc12', {action: 'action_name'})
.then(function(token) {
// Verify the token on the server.
})
})
}
это мой HTML
<div class="g-recaptcha" data-sitekey="6Le3oXkUAAAAACZn9Dbhriy9WFQQTEIqzlmm7bqc12" data-bind="recaptcha-submit" data-badge="inline" :style="{ display: `block` }"></div>
я гугл и нашел это, но все еще не работает для меня, где я скучаю
1 ответ
Поскольку я вижу, что вы используете Nuxt, я приведу пример в Vue, первое, что вам нужно сделать, это добавить следующую строку в начале HTML-кода:
<script src='https://www.google.com/recaptcha/api.js?render=My recaptcha v3 site key'></script>
Затем добавьте функцию нажатия для этой кнопки:
executreRecaptchav3: function () {
grecaptcha.execute('My recaptcha v3 site key', { action: 'action_name' })
.then((token) => {
//Store this token somewhere so you can send it to your server
console.log(token);
});
}
И вот у вас есть ваш токен, который понадобится на сервере. Что касается того, почему внизу есть рекапча, она есть, потому что рекапча v3 невидима, однако это не означает, что это рекапча v2, невидимая капча, так как она другая. Recaptcha v3 возвращает счет, а не просто говорит true/false.