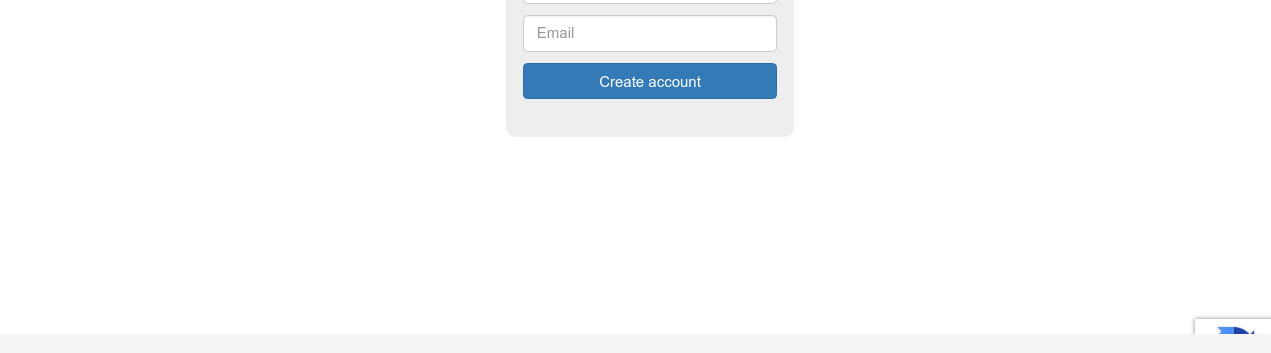
ReCaptcha по какой-то причине отображается в правом нижнем углу
Моя форма ajax с recaptcha, упрощенный код:
<form>
<input type="email" placeholder="Email" required="true" />
<input type="submit" value="Create account" />
<div class="g-recaptcha" data-sitekey="12345" data-size="invisible"></div>
</form>
По какой-то причине он отображает reCaptcha где-то в правом нижнем углу, под нижним колонтитулом. Почему это и как это исправить?
2 ответа
Так как вы используете "невидимую" recaptcha, вы можете передать data-badge атрибут в элементе HTML, чтобы recaptcha API. data-badge может принимать три значения - нижний правый, нижний левый и встроенный. bottomright по умолчанию, если этот атрибут пропущен, и именно поэтому он рендерит в правом нижнем углу. Используйте значение "inline", если вы хотите, чтобы значок отображался в форме. Еще одно преимущество data-badge="inline" Вы можете использовать обычный CSS, чтобы изменить его внешний вид и т. д.
Так что измените ваш HTML целевой элемент recaptcha на это:
<div class="g-recaptcha" data-sitekey="12345" data-size="invisible" data-badge="inline"></div>
В качестве альтернативы, если вы используете grecaptcha.render() API для визуализации recaptcha, то вы также можете использовать проход badge значение в параметрах к этому API.
Вы, возможно, уже знаете это, но я упоминаю это для справки, что другой вариант, который у вас есть, - это использовать "видимую" рекапчу вместо "невидимой", потому что видимая рекапча всегда отображается внутри строки. Просто удали data-size="invisible" атрибут для этого.
Чтобы скрыть невидимый значок Google ReCaptcha, сделайте следующее:
В вашем использовании HTML:
<div class="g-recaptcha" data-sitekey="12345" data-badge="inline"></div>
В вашем CSS использовать:
.grecaptcha-badge{
display: none;
}
Готово:)