Функция для анализа идентификатора html в машинописи из файла.feature огурца в файл объекта страницы
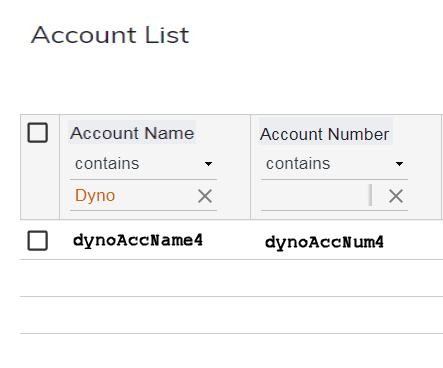
Прикрепленный у меня есть пример изображения  из моего раскрывающегося списка и текстового поля у меня есть раскрывающийся список и текстовое поле, я хочу создать функцию Pageobject, которая анализирует html-идентификатор класса.css или класса и разделяет его на " - ", например:
из моего раскрывающегося списка и текстового поля у меня есть раскрывающийся список и текстовое поле, я хочу создать функцию Pageobject, которая анализирует html-идентификатор класса.css или класса и разделяет его на " - ", например:
у меня есть огурец .feature файл, который делает это
And he filters account Name so that it contains dyno
Поэтому здесь я говорю, найдите столбец "Имя учетной записи" и выберите значение в раскрывающемся списке, а затем введите значение в текстовом поле. Теоретически, если я получу разработчиков, чтобы создать идентификатор html для раскрывающегося списка и текстового поля, что-то похожее на это: (в частности, идентификатор с accountName)
<th _ngcontent-c2="" class="ui-p-6 ui-sortable-column"
preorderablecolumn="" style="text-align:left;"
ng-reflect-field="accountId" draggable="true">
Account Name
<p-sorticon _ngcontent-c2="" ng-reflect-field="accountId">
<span class="ui-sortable-column-icon fa fa-fw fa-sort"
ng-reflect-klass="ui-sortable-column-icon fa fa-"
ng-reflect-ng-class="[object Object]">
</span>
</p-sorticon>
</th>
вот мое определение шага:
this.When(/^s?he filters (.*) so that it ?(.*)?(.*) ?(.*)$/,
(columnName: string, bySelectingTheFilter: string,
andEnteringText: string, intoTextBox: string) => {
return stage.theActorInTheSpotlight().attemptsTo(
FilterTheList.toShow(columnName, bySelectingTheFilter,
andEnteringText, intoTextBox)
);
});
У меня есть файл задачи, в котором находится класс, который выбирает выпадающий список и вводит данные в текстовое поле здесь:
export class FilterTheList implements Task {
constructor(private columnName: string, private filter: string,
private text: string, private filterTextBox: string) {
}
static filterOptionShow() {
return Click.on(AccountListUI.accountListShowFilter);
}
static toShow(columnName: string, filter: string, text: string, filterTextBox: string){
// @todo need to sanitize columns to match HTML identifier
// this.columnName = columnName;
// @todo need to sanitize columns to match HTML identifier
// this.filterTextBox = filterTextBox;
return new FilterTheList(columnName, filter, text, filterTextBox);
}
@step('{0} filters the list to show #taskType items')
performAs(actor: PerformsTasks): PromiseLike<void> {
return actor.attemptsTo(
Select.theValue(this.filter)
.from(AccountListUI.filter.dropDown(this.columnName)),
Enter.theValue(this.text)
.into(AccountListUI.filter.textBox(this.filterTextBox))
);
}
}
Я думаю, я могу сделать функцию Pageoject, как так
static filterItems = {
dropDown: (name: string) => Target.the(`filter dropdown called ${name}`)
.located(by.css(`th.${name} input[type="select"]`)),
textBox: (name: string) => Target.the(`filter textbox called ${name}`)
.located(by.css(`th.${name} input[type="text"]`)),
};
но эта функция будет вызвана после того, как я найду имя столбца
это где я потерял, как я могу сделать функцию, чтобы сказать "эй, получить имя столбца из .feature файл и проанализируйте его в соответствии с тем, что предоставляет html (то есть: разбор имени учетной записи в accountName)
1 ответ
Функция PageObject:
static filterItems = {
dropDown: (name: string) => Target.the(`filter dropdown called ${name}`)
.located(by.xpath(`//th[normalize-space(.)="${name}"]/select`)),
textBox: (name: string) => Target.the(`filter textbox called ${name}`)
.located(by.xpath(`//th[normalize-space(.)="${name}"]/input[type="text"]`)),
};
Шаг в файле функции:
And he filters Account Name so that it contains dyno
Функция определения шага:
And(/^he filters (.+) so that it (\w+) (.+)$/, (columnName, filterMethod, filterWords) => {
// columnName => Account Name
// filterMethod => contains
// filterWords => dyno
pageA.filterItems.dropdown(columnName)...
});