Как связать приложение Angular 2 с systemjs и systemjs-builder?
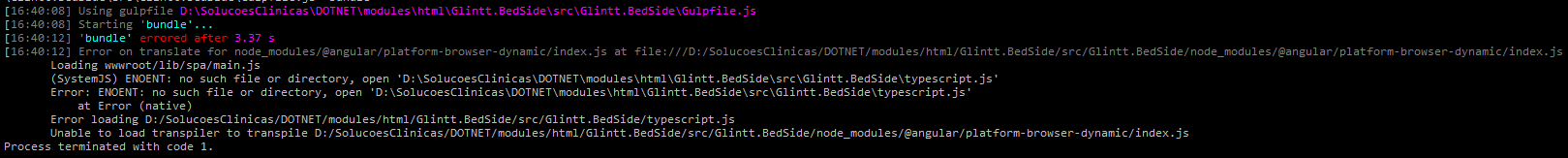
Я разрабатываю приложение, и мне нужно увеличить угловую производительность, загружая все скрипты. Проблема в этой ошибке:
Я использую gulp + systemjs + systemjs-builder. Вот мои файлы:
[gulpfile]
gulp.task('bundle', function () {
var builder = new SystemBuilder('./', './wwwroot/lib/js/systemjs.config.js');
return builder.buildStatic('wwwroot/lib/spa/main.js', 'wwwroot/lib/js/bundle.min.js', {
minify: true,
mangle: true,
rollup: true,
runtime: false
});
});
[systemjs.config]
var config = {
//use typescript for compilation
transpiler: 'typescript',
transpilerRuntime: false,
//typescript compiler options
typescriptOptions: {
emitDecoratorMetadata: true
},
map: map,
packages: packages,
defaultJSExtensions: true
};
Как вы можете видеть, он добавлен .js в транспортер как результат defaultJSExtensions: true. Нужно ли делать что-то другое? (Мне действительно нужно это свойство равно true, потому что у меня есть много путей без .js).
Заранее спасибо =)
1 ответ
Я решаю проблему, добавив
var map = {'typescript': 'node_modules/typescript/lib', ...}
а также
var packages = {'typescript': { main: "typescript.js", ... }}
настроить в файле systemjs:
var config = {
//use typescript for compilation
transpiler: 'typescript',
//typescript compiler options
typescriptOptions: {
emitDecoratorMetadata: true
},
map: map,
packages: packages,
defaultJSExtensions: true
};
System.config(config);
Таким образом, systemjs-builder без проблем находит путь транспилятора. Следуя URL- адресу martin ( сборка Angular2 HTML и TypeScript в одном файле) и поиску по теме 3, я нашел эту вещь https://github.com/systemjs/systemjs/blob/master/docs/production-workflows.md чтобы помочь загрузка пакета. знак равно