SCNText рендеринг без кривых, не как шрифта
Когда я запускаю этот код SceneKit:
let txt = SCNText(string: "Hello", extrusionDepth: 0.2)
let textNode = SCNNode(geometry: txt)
scene.rootNode.addChildNode(textNode)
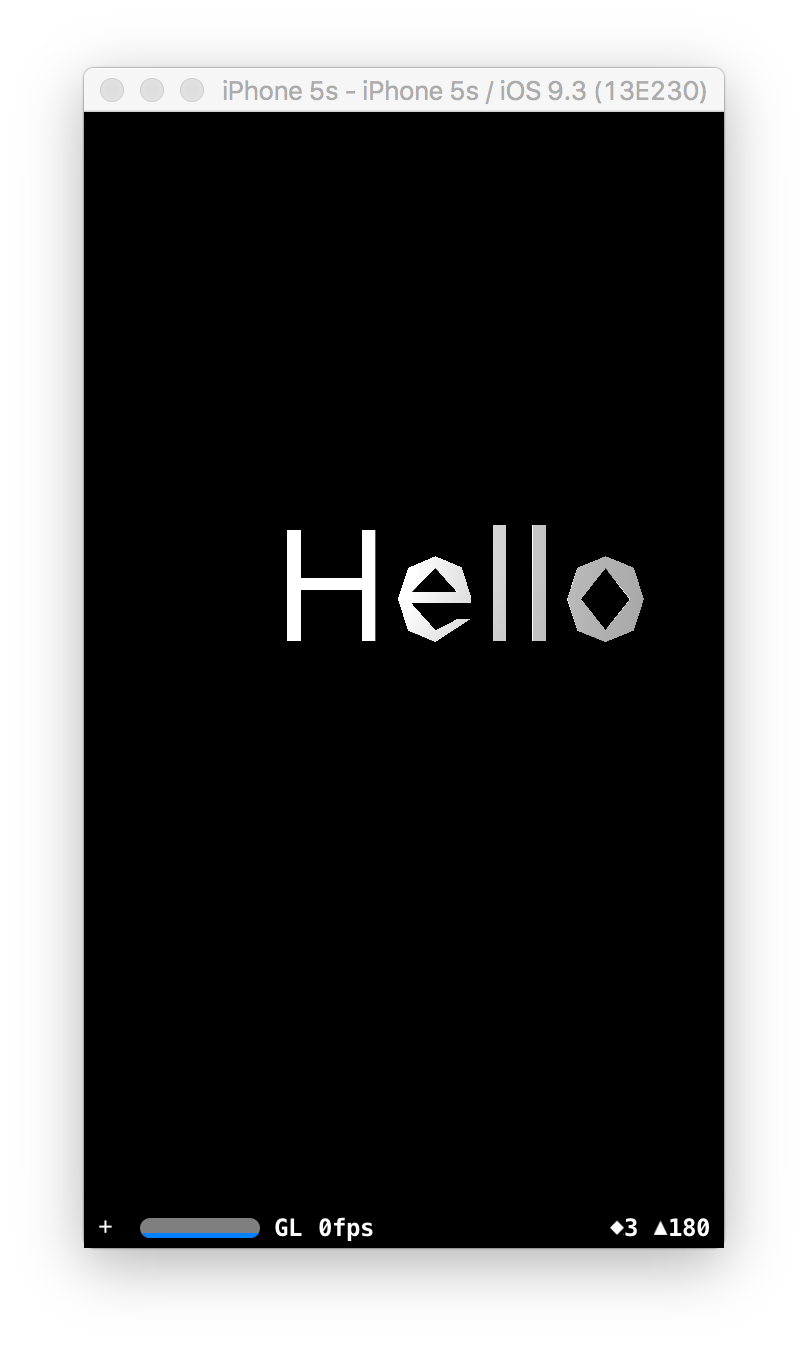
Я получаю очень угловатый текст:
Кажется, он делает это независимо от шрифта и ведет себя на устройстве так же, как в симуляторе.
Вот код в контексте:
// create a new scene
let scene = SCNScene()
// create and add a camera to the scene
let cameraNode = SCNNode()
cameraNode.camera = SCNCamera()
scene.rootNode.addChildNode(cameraNode)
// place the camera
cameraNode.position = SCNVector3(x: 10, y: 0, z: 75)
// create and add a light to the scene
let lightNode = SCNNode()
lightNode.light = SCNLight()
lightNode.light!.type = SCNLightTypeOmni
lightNode.position = SCNVector3(x: 0, y: 10, z: 10)
scene.rootNode.addChildNode(lightNode)
// create and add an ambient light to the scene
let ambientLightNode = SCNNode()
ambientLightNode.light = SCNLight()
ambientLightNode.light!.type = SCNLightTypeAmbient
ambientLightNode.light!.color = UIColor.darkGrayColor()
scene.rootNode.addChildNode(ambientLightNode)
let txt = SCNText(string: "Hello", extrusionDepth: 0.2)
let textNode = SCNNode(geometry: txt)
scene.rootNode.addChildNode(textNode)
// retrieve the SCNView
let scnView = self.view as! SCNView
// set the scene to the view
scnView.scene = scene
1 ответ
SCNText подразделяет двухмерный путь Безье для вашего текста так же, как это делала бы Core Graphics, если бы вы рисовали его. Вы всегда можете использовать flatness свойство, чтобы сделать его более гладким, но вы не получите "субпиксельной плавности".
Чтобы решить эту проблему, вы можете использовать больший размер шрифта, чтобы основной путь Безье был больше и чтобы при дискретизации генерировалось больше вершин.
В моем решении использовался большой шрифт, поскольку было предложено @mnuages, а затем использовать масштаб на текстовом узле с
animatedTextNode.scale = SCNVector3(0.1, 0.1, 0.1)
чтобы получить нужный размер.
В том случае, когда вы анимируете текст и когда он приближается к камере, он выглядит гладким.