Как вывести результат реакции-международный для href?
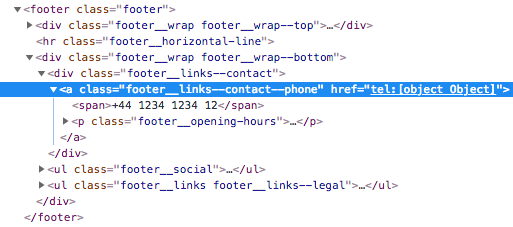
Есть ли возможность показать контактный номер как <a class="footer__links--contact--phone" href="tel:+44 1234 1234 12"> в реакции-инт?
import React from 'react';
import { FormattedMessage } from 'react-intl';
import messages from './messages';
const ContactList = () => (
<div className="footer__links--contact">
<pre>{JSON.stringify(messages.phone)}</pre>
<a className="footer__links--contact--phone" href={`tel:${messages.phone}`}>
<FormattedMessage {...messages.phone} />
<p className="footer__opening-hours">
<FormattedMessage {...messages.availability} />
</p>
</a>
</div>
);
export default ContactList;
2 ответа
Решение
Вы можете предоставить функцию в качестве дочернего компонента:
<FormattedMessage {...messages.phone}>
{phone => (
<a className="footer__links--contact--phone" href={`tel:${phone}`}>
{phone}
</a>
)}
</FormattedMessage>
Эта линия правильно отображает телефон?
<pre>{JSON.stringify(messages.phone)}</pre>
Если это так, то я считаю, что вы также должны применить ту же логику к тегу href из-за того, как строка шаблона преобразует объект в строку.
<a className="footer__links--contact--phone" href={`tel:${JSON.stringify(messages.phone)}`}>
Также убедитесь, что вы используете правильный формат для международного префикса. Примеры, приведенные в документах w3, используют тире вместо пробелов, так что это может быть чем-то, что следует учитывать.