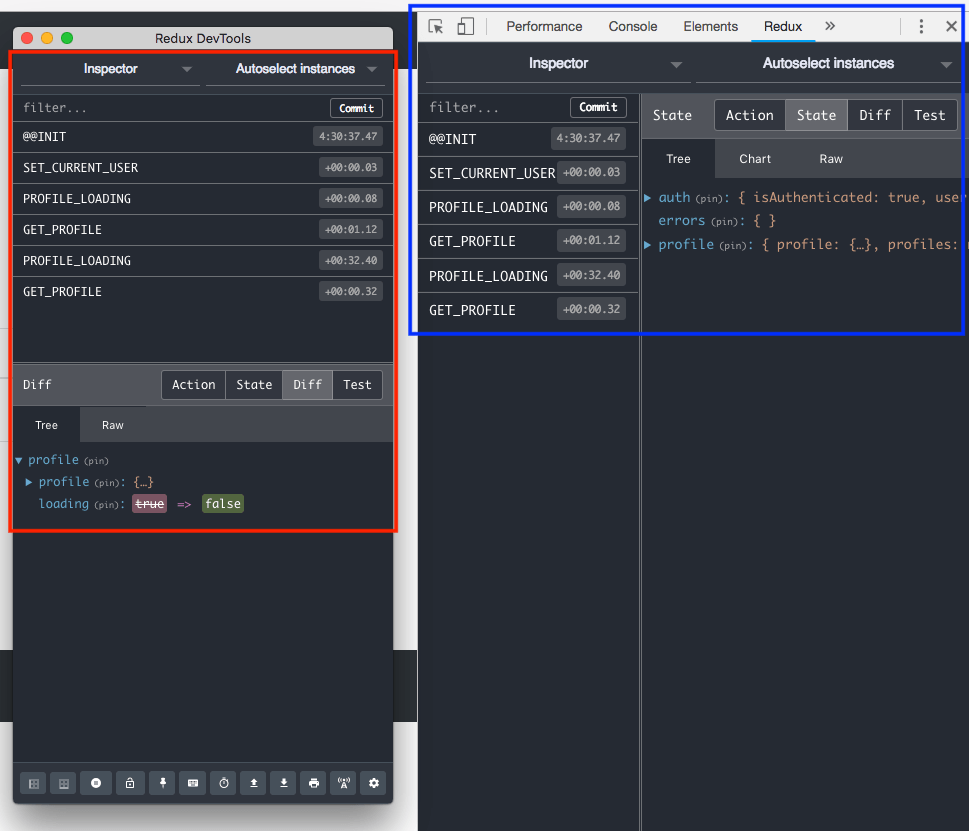
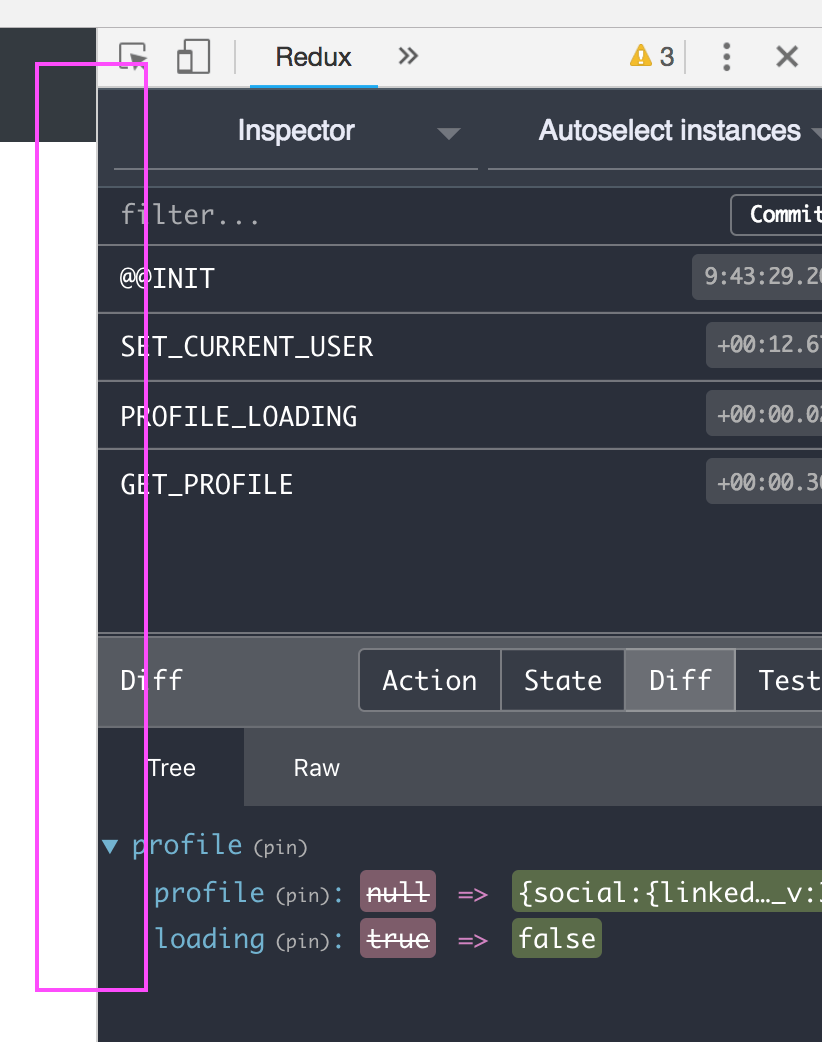
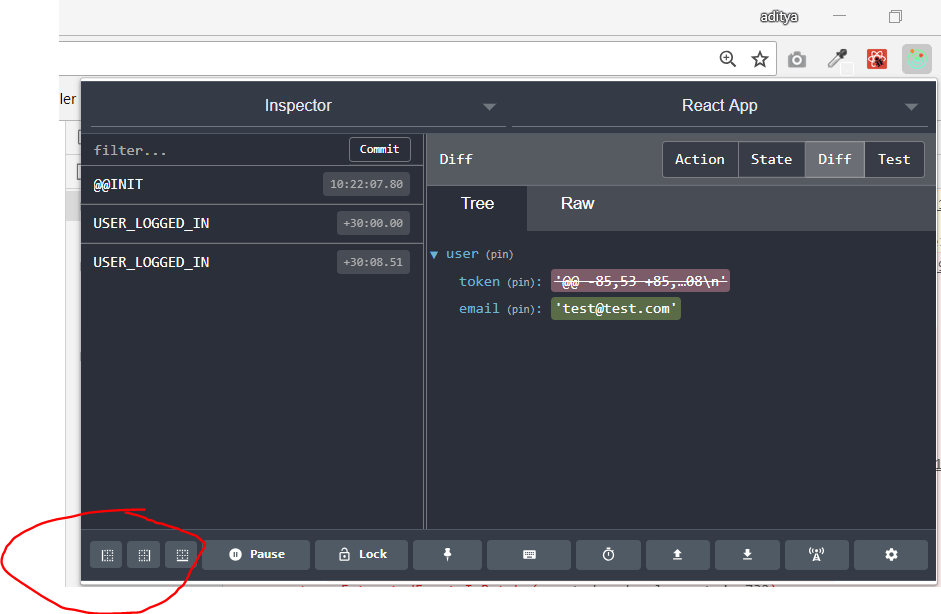
Как настроить Redux DevTools в окне Chrome Inspector, чтобы элементы располагались друг над другом и располагались рядом?
3 ответа
Решение
Я смог выяснить это случайно. Решение очень техническое. Вы должны нажать и перетащить левый край вправо. Перетаскивание вправо будет складывать вид. Перетаскивание влево расширит вид.
2018-09-04 17:01
Для меня ответ закончился просто тем, что мне пришлось перезапустить Chrome после первоначальной установки расширения Redux Dev Tools. До того, как я перезапустил, он не отображался в инспекторе.