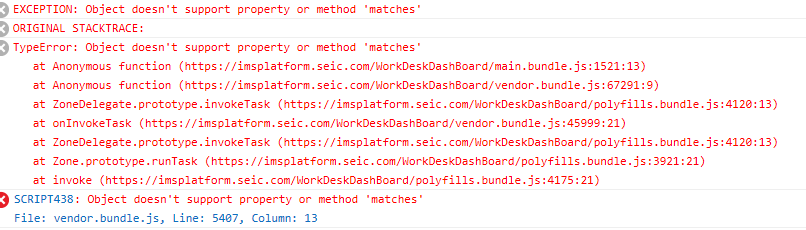
Ошибка в браузере IE 11 - ИСКЛЮЧЕНИЕ: объект не поддерживает свойство или метод "соответствует", в другом браузере он работает нормально
В моем случае веб-страница работает нормально в браузерах Firefox и Chrome, но в IE v.11 она показывает ошибку, так как ошибка возникает в IE 11 DEVELOPER TOOLS. Ошибка обнаруживается в инструментах разработчика IE 11. Ошибка не позволяет открыть перкулярную ссылку, при нажатии на нее отображается следующая ошибка.
polyfills.ts -
* BROWSER POLYFILLS
*/
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/set';
/** IE10 and IE11 requires the following for NgClass support on SVG elements */
import 'classlist.js'; // Run `npm install --save classlist.js`.
/** IE10 and IE11 requires the following to support `@angular/animation`. */
import 'web-animations-js'; // Run `npm install --save web-animations-js`.
/** Evergreen browsers require these. **/
import 'core-js/es6/reflect';
import 'core-js/es7/reflect';
/** ALL Firefox browsers require the following to support `@angular/animation`. **/
// import 'web-animations-js'; // Run `npm install --save web-animations-js`.
/***************************************************************************************************
* Zone JS is required by Angular itself.
*/
import 'zone.js/dist/zone'; // Included with Angular CLI.
/***************************************************************************************************
* APPLICATION IMPORTS
*/
/**
* Date, currency, decimal and percent pipes.
* Needed for: All but Chrome, Firefox, Edge, IE11 and Safari 10
*/
// import 'intl'; // Run `npm install --save intl`.
tsconfig.spec.json -
"compilerOptions": {
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [
"es2016"
],
"outDir": "../out-tsc/spec",
"module": "commonjs",
"target": "es6",
"baseUrl": "",
"types": [
"jasmine",
"node"
]
},
"files": [
"test.ts"
],
"include": [
"**/*.spec.ts"
]
}
tsconfig.json
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"target": "es5",
"experimentalDecorators": true,
"lib": [
"es2015"
]
}
}
2 ответа
Я столкнулся с той же проблемой после того, как обновил свой проект с Angular 5 до 6. Я нашел решение с помощью комментария Дерека Брауна. Решение состоит в том, чтобы добавить следующее в polyfill.ts файл:
if (!Element.prototype.matches) {
Element.prototype.matches = Element.prototype.msMatchesSelector;
}
Для тех, кто использует Angular 6 и 7 (машинопись), вы должны изменить ответ Санджая Гупты ниже:
if (!Element.prototype.matches) {
Element.prototype.matches = (<any>Element.prototype).msMatchesSelector ||
Element.prototype.webkitMatchesSelector;
}
Приведение (ну, в действительности, нетипирование) позволяет транспортному средству анализировать неопределенный метод.
Похоже, что IE реализует matches функция с использованием нестандартного имени ( источник). Эта ссылка включает в себя полифилл, который будет определять matches функция, поэтому он может быть использован в IE.