Действия, не работающие внутри componentDidMount
Я использую React-Redux в моем приложении. У меня есть плеер, и я использовал rangeliderplugin для videojs. У меня есть actioncreater, который должен срабатывать, когда я перемещаю ползунок на временной шкале видео. Для этого на https://github.com/danielcebrian/rangeslider-videojs есть плагин. Я хочу передать значение своему действию из этой функции события. Вот мой код
newMarkerTime - это мое действие
class PlayerLogic extends Component {
constructor() {
super();
this.state = {
player: {}
};
}
componentDidMount() {
var self = this;
var options ={hidden:false};
var player = videojs(this.refs.video, this.props.options).ready(function () {
self.player = this;
self.player.on('play', self.handlePlay);
});
player.rangeslider(options);
player.on("sliderchange",function() {
values = player.getValueSlider();
this.props.newMarkerTime(values);
});
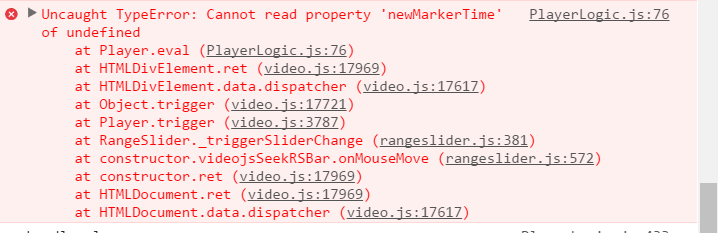
Это дает ошибку, как это, когда я сдвигаю ползунок.
1 ответ
Решение
Вы должны использовать жирную стрелку здесь, или использовать self который вы заявили выше
player.on("sliderchange",function() {
values = player.getValueSlider();
// this refers to player
this.props.newMarkerTime(values);
// self refers to your component
self.props.newMarkerTime(values);
});
// use a fat arrow instead
player.on("sliderchange", () => {
values = player.getValueSlider();
// this refers to your react component
this.props.newMarkerTime(values);
});