R flexdashboard удалить строку заголовка
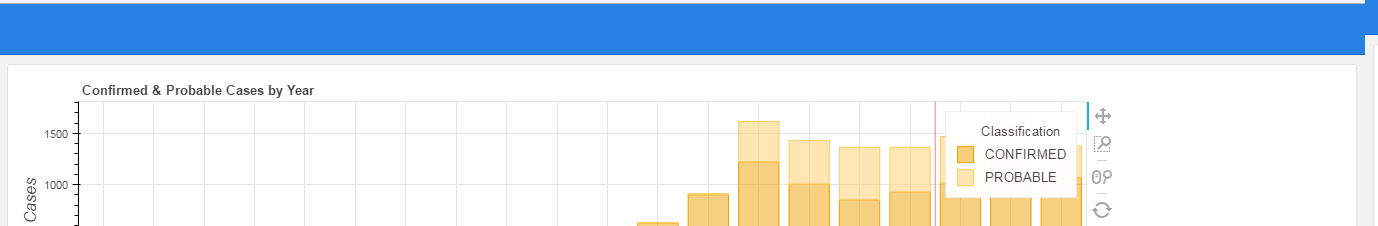
Я работаю над проектом, используя rMarkdown и flexdashboard пакет из rStudio, Все идет хорошо. Но я хотел бы удалить синюю строку заголовка, которую вы видите в верхней части изображения здесь.
Мы помещаем эту HTML-страницу в окно, чтобы она стала второй строкой заголовка, которая выглядит ужасно. Есть ли функция в flexdashboard убрать весь этот аппарат?
Вот YAML и первый кусок, который вы видите чуть ниже синей полосы на фотографии. Любое предложение будет с благодарностью.
---
title: New Hampshire Statewide Age Adjusted Incedence Rates of Lyme
output:
flexdashboard::flex_dashboard:
orientation: rows
---
```{r setup, include=FALSE, message=FALSE, warning=FALSE, echo=TRUE}
```
Row
-----------------------------------------------------------------------
###
```{r, aarState, message=FALSE, warning=FALSE}
library(flexdashboard)
library(rbokeh)
#load state-wide age adjusted rates
aar<-read.csv("stateAAR.csv")
figure(title=" Age Adjusted Rates by Year",width= 1500, height =600) %>%
ly_segments(year, lci*100000, year, uci*100000, data=aar, color = "#b37700", width = 1) %>%
ly_points(year, adj.rate*100000, glyph = 21, size=6, data = aar, hover= "<strong>Rate per 100,000:</strong> @rateHundThou </br> <strong>Upper Confidence:</strong> @uciHT </br><strong> Lower Confidence:</strong> @lciHT " , color="#666622" )%>%
x_axis(label ='Year')%>%
y_axis(label ='Age Adjusted Rate')
```
Row
2 ответа
Вы можете просто добавить стили CSS прямо в документ уценки (JQuery не требуется):
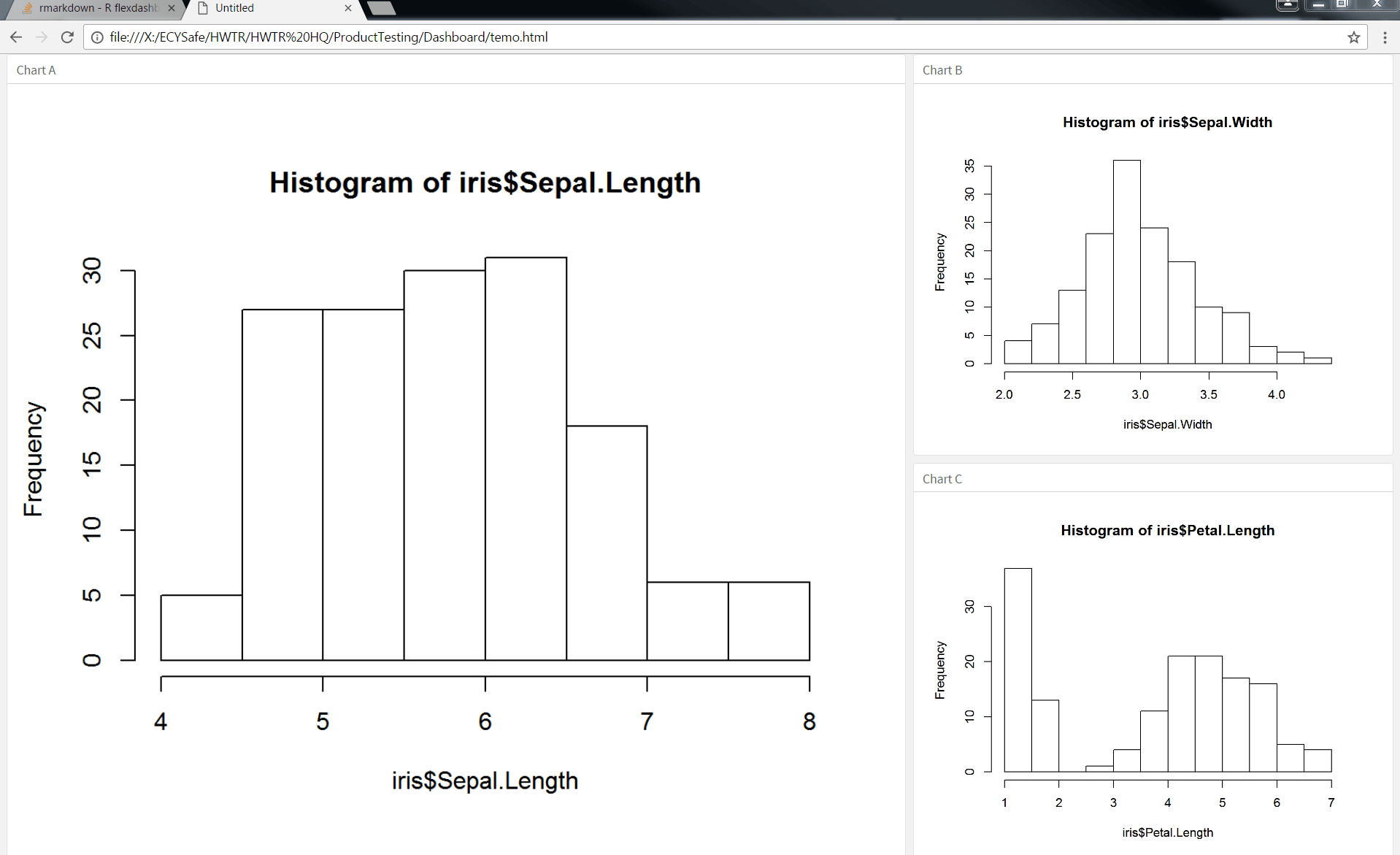
---
title: "Untitled"
output:
flexdashboard::flex_dashboard:
orientation: columns
vertical_layout: fill
---
<style>
body {
padding-top:0px
}
.navbar{
visibility: hidden
}
</style>
```{r setup, include=FALSE}
library(flexdashboard)
```
Column {data-width=650}
-----------------------------------------------------------------------
### Chart A
```{r}
hist(iris$Sepal.Length)
```
Column {data-width=350}
-----------------------------------------------------------------------
### Chart B
```{r}
hist(iris$Sepal.Width)
```
### Chart C
```{r}
hist(iris$Petal.Length)
```
Я не знаю ни о какой опции flexdashboard. Но вы можете использовать jQuery для удаления панели навигации и перемещения тела вверх. Просто добавьте следующий фрагмент сразу после YAML:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('.navbar').remove();
$('body').css('padding-top', '0px');
});
</script>
Я думаю, что это оставляет основную панель навигации родительского документа нетронутой. Если нет, возможно, потребуется модификация lsight.