Компонент ионной метки внутри шаблона трафарета-компонента-стартера не отображается
Я клонировал stencil-component-starter от:
https://github.com/ionic-team/stencil-component-starter
Затем в файле: my-component.tsx У меня есть следующий код:
import { Component, Prop } from '@stencil/core';
@Component({
tag: 'my-component',
styleUrl: 'my-component.css',
shadow: true
})
export class MyComponent {
@Prop() first: string;
@Prop() last: string;
@Prop() minHeartRate: number;
@Prop() maxHeartRate: number;
render() {
return (
<div>
Athlete: {this.first} {this.last} - Heart Rate Range:
<ion-range mode="ios" dualKnobs={true} min={0} max={200} step={2} pin={true} snaps={true} value={{lower: this.minHeartRate, upper: this.maxHeartRate}}>
<ion-label range-left>0</ion-label>
<ion-label range-right>200</ion-label>
</ion-range>
</div>
);
}
}
как вы можете видеть здесь:
[Раньше] Это было почти правильно оформлено с двумя проблемами 1 and 2:
[Сейчас] Это не делается вообще. Итак, есть три вопроса 1, 2 and 3:
<ion-label/>теги игнорируются.Каждая ручка может выходить за пределы другой ручки (пожалуйста, не обращайте на это внимания, я думаю, что это специально сделано в новой версии).
Это новая проблема, которую я только что обнаружил
(Current time: 2018-08-26 19:20), Как и 12 часов назад (проверьте отметку времени в репо), хранилище: https://github.com/napolev/stencil-ion-range/ при коммите12c14b75cca92f19af6c5ccae60091319578cec7генерировал почти правильно<ion-range/>отметьте выше, кроме вопросов 1 и 2 (проверьте изображение ниже). Но теперь после чистой установки этого репозитория он больше не рендерит то, что вы видите на изображении ниже. Это странно После выполнения этого коммита я проверил, что после чистой установки он рендерит это.
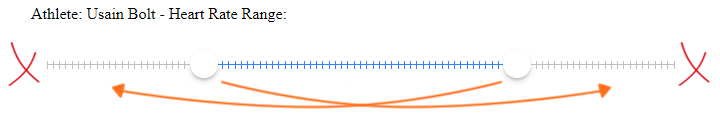
Вот то, что он рендерил раньше, что он больше не рендерится:
Ссылка:
https://ionicframework.com/docs/api/components/range/Range/
Есть идеи, как решить эту проблему?
Спасибо!
[РЕДАКТИРОВАТЬ 1]
Это ответ на комментарий Аарона Сондерса ниже:
компонент ионной метки внутри шаблона трафарета-компонента-стартера не отображается
Аарон, я добавил предложенный вами код, как вы можете видеть здесь:
https://github.com/napolev/stencil-ion-range/commit/d3471825131d3d329901c73d8c6803a609b27c3b
но при запуске кода с: $ npm start следующее то, что получено:
Вы правильно сделали компонент?
Я удалил node_modules каталог и установить их снова безуспешно.
не могли бы вы попробовать мой репозиторий?
как вы можете видеть, я сделал всего 2 коммита поверх официальных коммитов:
https://github.com/napolev/stencil-ion-range/commits/master
На всякий случай вот версии, которые я использую для основных инструментов:
$ node -v
v8.11.2
$ npm -v
6.1.0
$ ionic -v
ionic CLI 4.1.1
[РЕДАКТИРОВАТЬ 2]
Существует параллельное обсуждение этой темы:
[РЕДАКТИРОВАТЬ 3]
Это ответ на комментарий Александра Старосельского ниже:
компонент ионной метки внутри шаблона трафарета-компонента-стартера не отображается
Александр, я попробовал ваше предложение со следующими изменениями:
https://github.com/napolev/stencil-ion-range/commit/68fce2abe25536b657f9493beb1cc56e26828e4f
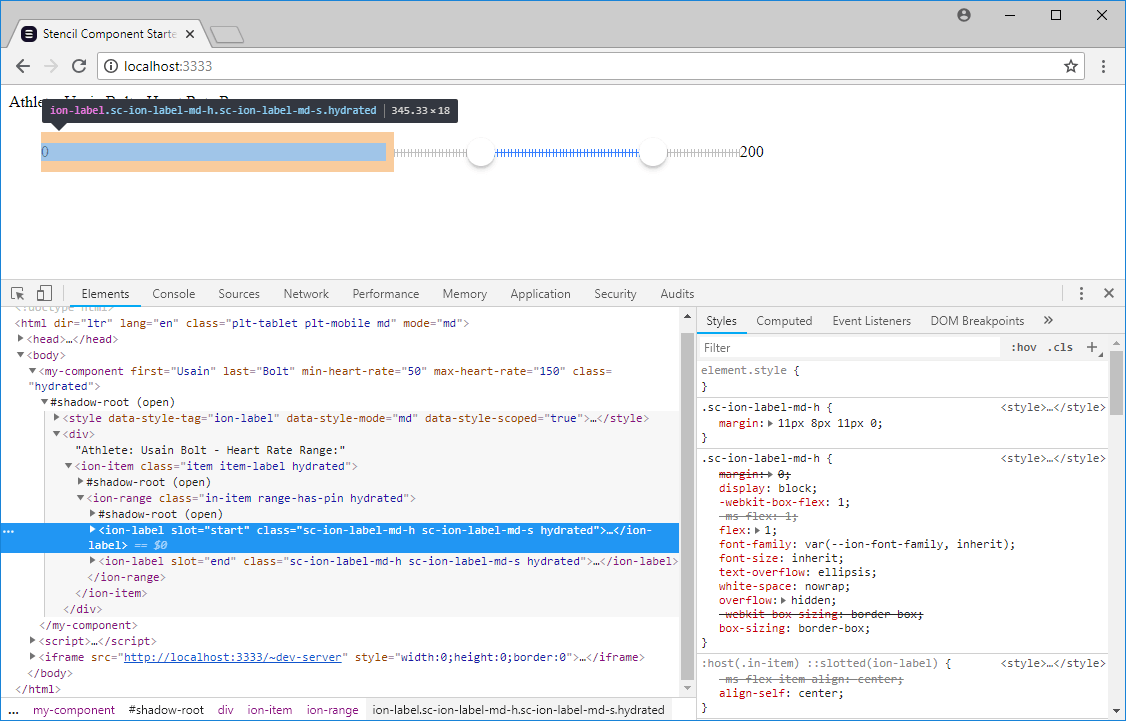
Теперь <ion-range/> компонент рендерится (это действительно хорошо), но есть некоторая проблема при рендеринге, как вы можете видеть на следующем изображении. <ion-label/> компоненты имеют большую ширину.
Есть идеи о том, как это решить?
Спасибо!
[РЕДАКТИРОВАТЬ 4]
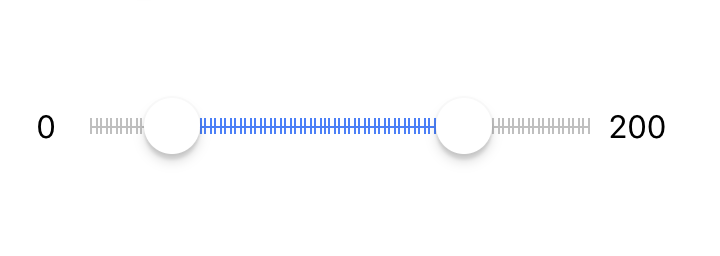
Добавление предложения от Аарона Сондерса делает свое дело:
<ion-item>
<ion-range
mode="ios"
dualKnobs={true}
min={0} max={200} step={2}
pin={true} snaps={true}
value={{ lower: this.minHeartRate, upper: this.maxHeartRate }}
>
<ion-label slot="start" style={{flex: 'none', margin: '0 30px 0 0'}}>0</ion-label>
<ion-label slot="end" style={{flex: 'none', padding:' 0 0 0 30px'}}>200</ion-label>
</ion-range>
</ion-item>
Спасибо Александру Старосельскому и Аарону Сондерсу, потому что, объединив их предложения, я смог получить эту работу.
2 ответа
Вы должны либо явно import '@ionic/core'; в вашем компоненте stencil-component-starter или добавьте сценарии / стили CDN в index.html, Я помню, что в какой-то момент либо инструментарий, либо stencil-app-starter специально импортировали его в корневой элемент с более ранней версией @ionic/core beta или даже с альфа-версией.
Кроме того, в соответствии с документацией, вам также необходимо обернуть ion-range с ion-item а также используя slot="start" а также slot="end" вместо range-left а также range-right,
import { Component, Prop } from '@stencil/core';
import '@ionic/core';
@Component({
tag: 'my-component',
styleUrl: 'my-component.css',
shadow: true
})
export class MyComponent {
@Prop() first: string;
@Prop() last: string;
@Prop() minHeartRate: number;
@Prop() maxHeartRate: number;
render() {
return (
<div>
Athlete: {this.first} {this.last} - Heart Rate Range:
<ion-item>
<ion-range mode="ios" dualKnobs={true} min={0} max={200} step={2} pin={true} snaps={true} value={{lower: this.minHeartRate, upper: this.maxHeartRate}}>
<ion-label slot="start">0</ion-label>
<ion-label slot="end">200</ion-label>
</ion-range>
</ion-item>
</div>
);
}
}
Это поможет убедиться, что стили введены и компонент отображается правильно. Справедливости ради, когда я попробовал это, большинство стилей были пройдены, но были определенные проблемы с позиционированием слота. ion-label элементы. Определенно необходимо внести некоторые коррективы в стиль, включая flex растут / сжимаются / основание, а также позиционирование / отступ элемента концевого паза. Вероятно, целесообразно также сообщать о проблемах стиля в @ionic/core github.
Надеюсь, это поможет!
Основанный на последней бета-версии 4.0... Я все еще думаю, что есть ошибка в стилизации надписей по умолчанию, но это обходной путь
ссылка на документ, поскольку трафарет использует ionic v4 - https://beta.ionicframework.com/docs/api/range
<ion-range mode="ios"
dualKnobs={true}
min={0} max={200}
step={2} pin={true}
snaps={true}
value={{lower: 89, upper: 150}}>
<ion-label slot="start" style={{flex: 'none',padding:'10px'}}>0</ion-label>
<ion-label slot="end" style={{flex: 'none',padding:'10px'}}>200</ion-label>
</ion-range>