Angular: Как получить зависимость компонента через консоль?
Я сосредоточился на элементе компонента в инструментах разработчика и могу сделать следующее:
ng.probe($0)
получить специальный объект "DebugElement". Теперь мы можем получить его инжектор:
ng.probe($0).injector
Теперь я хотел бы получить зависимость, которая определена для этого компонента. Зависимость определяется как класс, поэтому я должен сделать что-то вроде этого:
ng.probe($0).injector.get(MyService)
НО! Служба не определена в области консоли. Если я сделаю это строкой:
ng.probe($0).injector.get('MyService')
очевидно, это также не работает.
Я пытаюсь сделать обратный инжиниринг на ReflectiveInjector.get, но пока не повезло. Есть идеи?
1 ответ
Мы должны передать токен injector.get метод, как это было объявлено. Мы не можем использовать строку, если мы объявили класс в качестве токена.
Angular хранит провайдеров, объявленных в компоненте ngfactory Plunker
function View_App_Host_0(_l) {
return jit_viewDef0(0,[(_l()(),jit_elementDef1(0,null,null,2,'my-app',[],null,null,
null,jit_View_App_02,jit__object_Object_3)),jit_providerDef4(4608,null,jit_MyService5,
jit_MyService5,[]),jit_directiveDef6(49152,null,0,jit_App7,[],null,null)],null,
null);
}
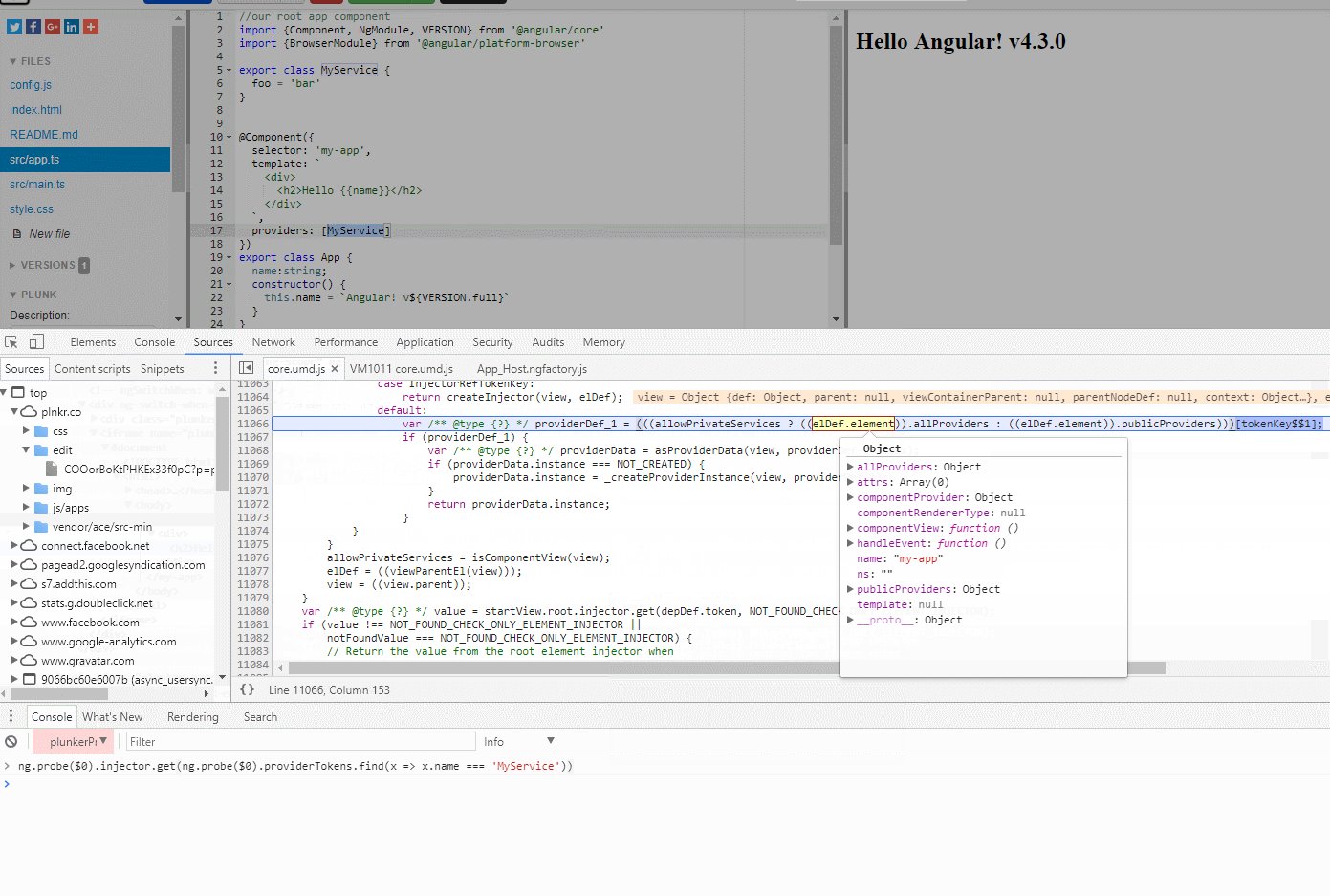
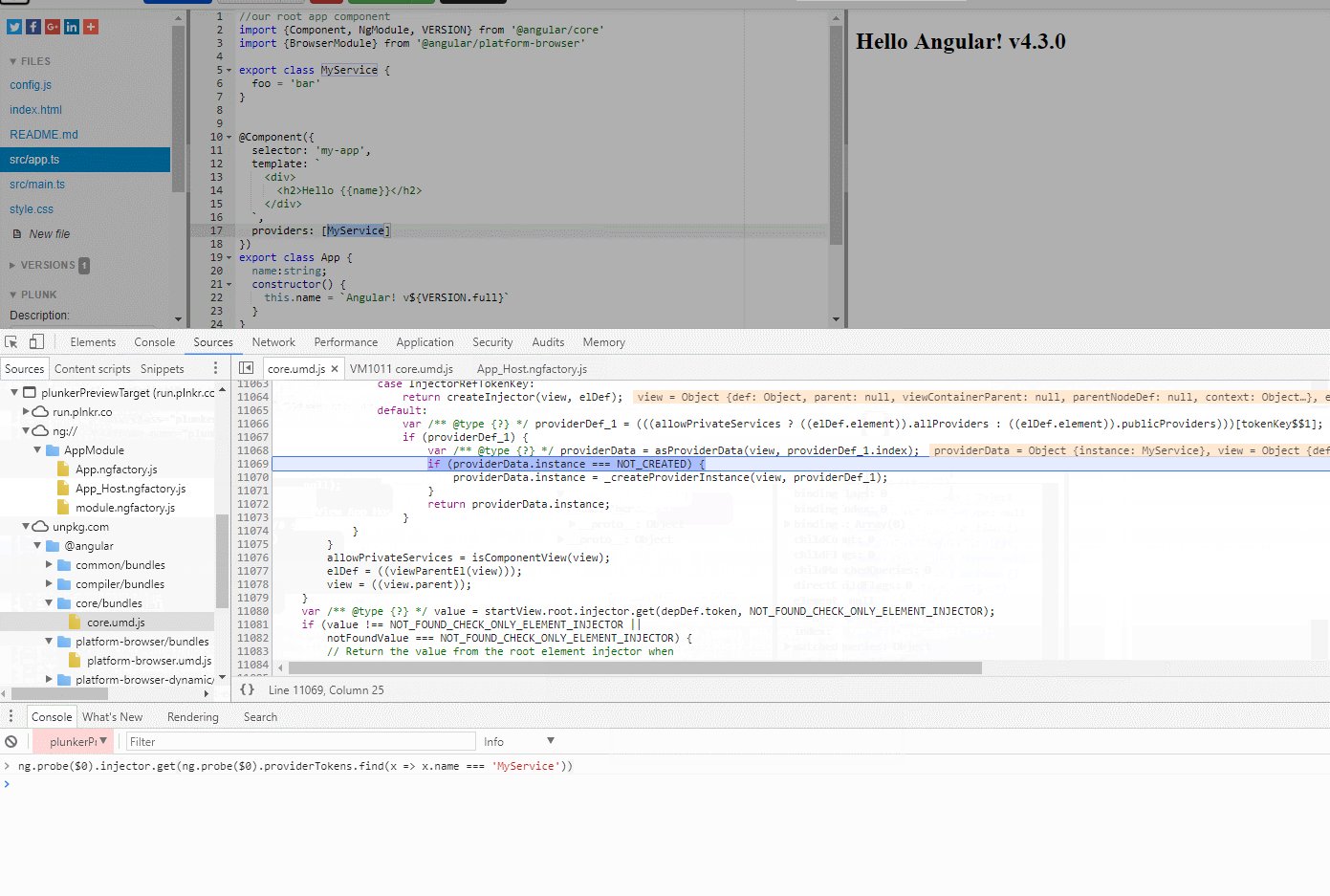
И он использует elementInjector, чтобы получить зависимость.
DebugElement получает информацию о токенах, предоставленных текущему узлу
get providerTokens(): any[] {
const tokens: any[] = [];
if (this.elDef) {
for (let i = this.elDef.index + 1; i <= this.elDef.index + this.elDef.childCount; i++) {
const childDef = this.elView.def.nodes[i];
if (childDef.flags & NodeFlags.CatProvider) {
tokens.push(childDef.provider !.token);
}
i += childDef.childCount;
}
}
return tokens;
}
После того как мы объявили провайдера в течение providers массив метаданных компонента, в котором токен становится доступным providerTokens массив.
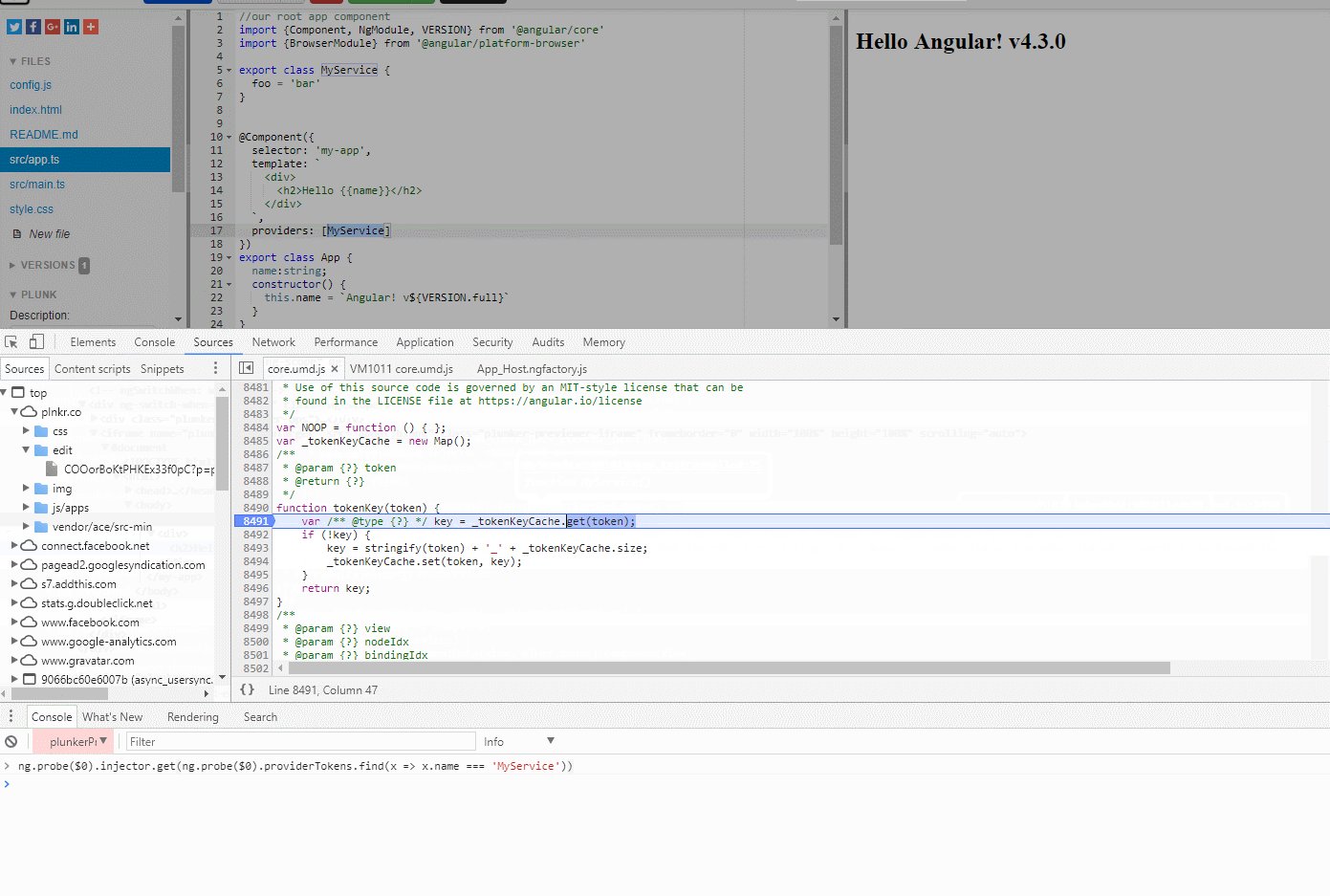
Таким образом, мы можем получить зависимость, написав
ng.probe($0).injector.get(ng.probe($0).providerTokens
.find(x => x.name === 'MyService'))
Смотрите также