Обнаружение углового изменения триггера с консоли
В AngularJS мы смогли запустить цикл дайджеста, получив элемент ng-app с чем-то вроде
var scope = angular.element(element).scope();
scope.$apply(...);
Я искал решение для этого в Angular(4+), но нашел только решения, которые работают в приложении, например ( запуск обнаружения изменений Angular2 вручную). Мне нужно что-то, что работает с консоли.
Я уверен, что делаю это неправильно, но попытка применить ответ на вышеуказанный вопрос не сработала. Я перепробовал много вариантов этого:
ng.probe($0).injector.view.root.ngModule.injector.get('ApplicationRef')
2 ответа
Я обычно делаю это следующим образом в режиме разработки
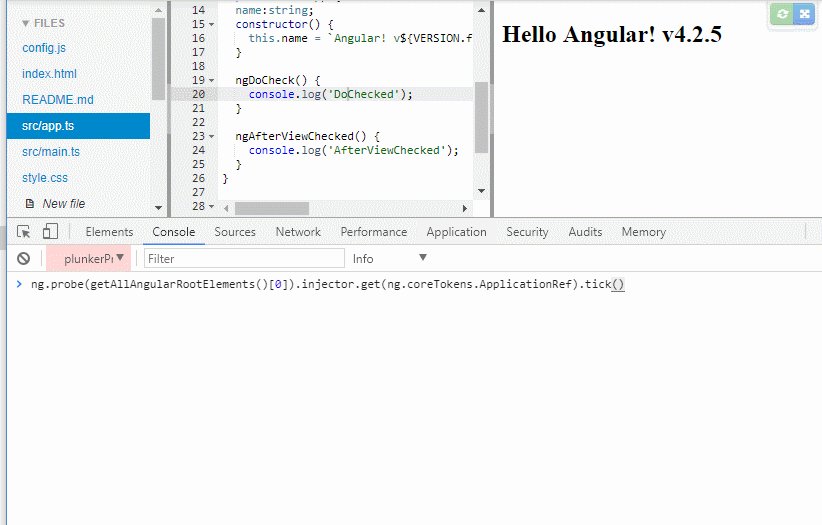
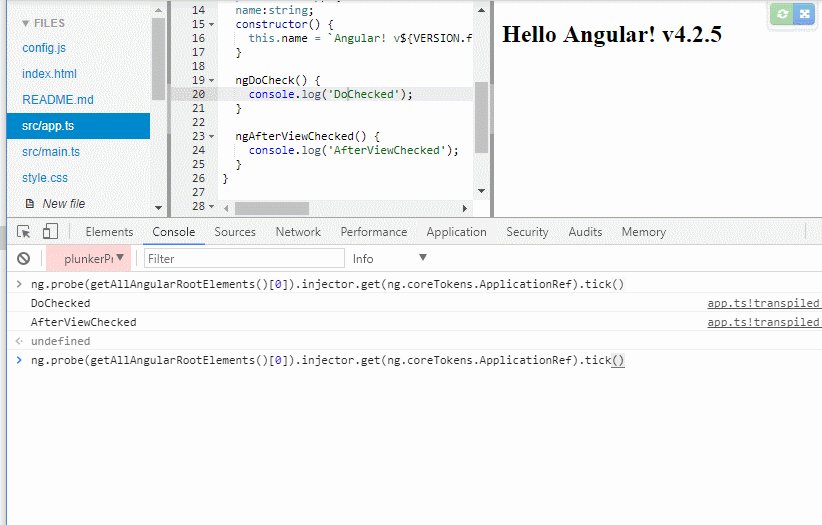
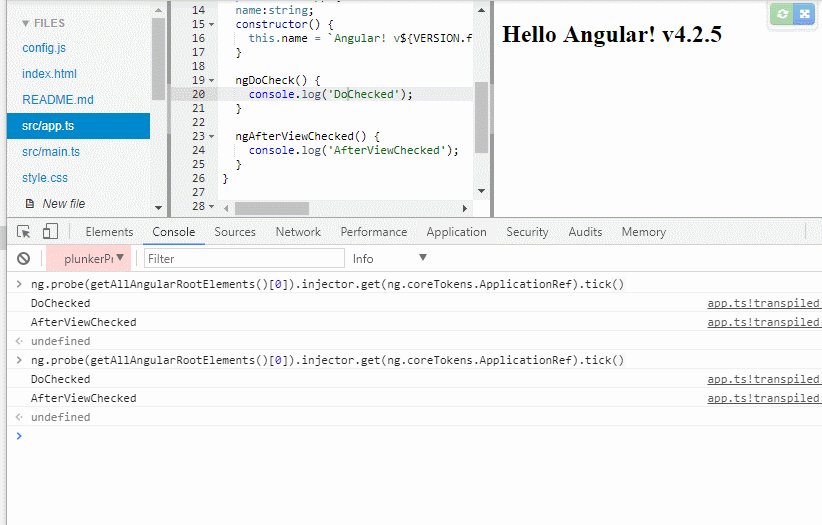
ng.probe(getAllAngularRootElements()[0]).injector.get(ng.coreTokens.ApplicationRef).tick()
Решение 1:
1. Нажмите на элемент (на котором вы хотите активировать обнаружение изменений) в dev-tools Elements-Tab
2. ng.probe($0).injector.get(ng.coreTokens.ApplicationRef).tick()
Решение 2. Запустите детектор изменения определенных компонентов.
1. Нажмите на элемент (на котором вы хотите активировать обнаружение изменений) в dev-tools Elements-Tab
2. ng.probe($0).componentInstance.cdRef.detectChanges()
@guati Я получил ошибку "Не удалось загрузить модуль" (угол 7), ошибка была вызвана некоторыми изменениями в маршрутизации, но даже когда я отменил изменения, ошибка не исчезла (возможно, изменения не были обнаружены), поэтому Я просто перезапустил сервер разработки (снова обслуживал приложение), и он ушел.