CSS разделить экран горизонтально с центром жидкости и равными остальными частями сверху и снизу
Мне нужна презентация WordPress для одного поста, чтобы работать так:
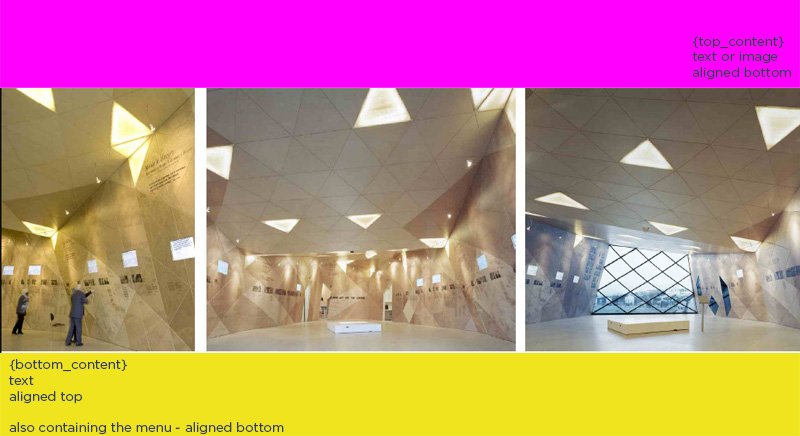
[top_section] (половина оставшегося пробела)
[middle_section] (высота, установленная содержимым, то есть изображением; без отступов / полей)
[bottom_section] (половина оставшегося пробела)
Содержимое в верхней и нижней частях не должно быть переполнено.
Примеры (различная высота окна браузера):


Есть идеи? Использование div и установка абсолютного положения не работают из-за высоты жидкости в средней секции. Использование таблицы с тремя и высотой: авто или 50% сверху и снизу не работает...
1 ответ
Как описано здесь: центрирование вещей
Блок центрируется вертикально, обрабатывая его в CSS как ячейку таблицы:
DIV.container {
min-height: 10em;
height:100vh;
display: table-cell;
vertical-align: middle;
}
height:100vh; Настройка позволяет мне заполнить все окно браузера. Ссылка: отличный ответ здесь