Как сделать div на 100% высоты окна браузера?
У меня есть макет с двумя столбцами - слева div и право div,
Право div имеет серый background-colorи мне нужно, чтобы он расширялся по вертикали в зависимости от высоты окна браузера пользователя. Сейчас background-color заканчивается на последней части содержимого в этом div,
я пробовал height:100%, min-height:100%; и т.п.
42 ответа
Существует несколько единиц измерения CSS3, которые называются:
Длина окна просмотра (в процентах )
Что такое длина просмотра в процентах?
Из приведенной выше рекомендации кандидата W3:
Длина области просмотра в процентах относится к размеру исходного содержащего блока. Когда высота или ширина исходного содержащего блока изменяется, они масштабируются соответственно.
Эти единицы vh (высота окна просмотра), vw (ширина области просмотра), vmin (минимальная длина области просмотра) и vmax (максимальная длина окна просмотра).
Как это можно использовать, чтобы разделитель заполнил всю высоту браузера?
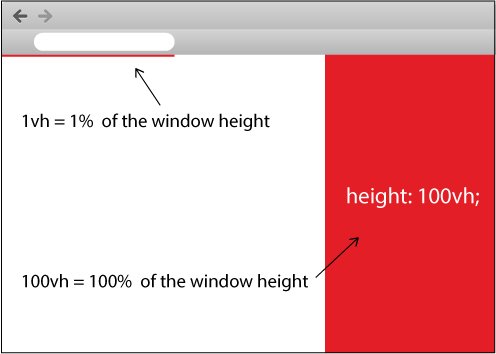
Для этого вопроса мы можем использовать vh: 1vh равно 1% высоты окна просмотра. То есть 100vh равно высоте окна браузера, независимо от того, где находится элемент в дереве DOM:
HTML
<div></div>
CSS
div {
height:100vh;
}
Это буквально все, что нужно. Вот пример использования JSFiddle.
Какие браузеры поддерживают эти новые модули?
В настоящее время это поддерживается во всех современных основных браузерах, кроме Opera Mini. Проверьте Могу ли я использовать... для дальнейшей поддержки.
Как это можно использовать с несколькими столбцами?
В случае рассматриваемого вопроса с левым и правым делителем, вот пример JSFiddle, показывающий макет с двумя столбцами, включающий оба vh а также vw,
Как 100vh отличается от 100%?
Возьмите этот макет например:
<body style="height:100%">
<div style="height:200px">
<p style="height:100%; display:block;">Hello, world!</p>
</div>
</body>
p тег здесь установлен на 100% высоты, но потому что он содержит div имеет высоту 200px, 100% из 200px становится 200px, а не 100% body рост. С помощью 100vh вместо этого означает, что p тег будет 100% высоты body независимо от div рост. Взгляните на этот сопровождающий JSFiddle, чтобы легко увидеть разницу!
Если вы хотите установить высоту <div> или любой элемент, вы должны установить высоту <body> а также <html> до 100% тоже. Тогда вы можете установить высоту элемента на 100%:)
Вот пример:
body, html {
height: 100%;
}
#right {
height: 100%;
}
Если вы в состоянии абсолютно позиционировать свои элементы,
position: absolute;
top: 0;
bottom: 0;
сделал бы это.
Вы можете использовать модуль view-port в CSS:
HTML:
<div id="my-div">Hello World!</div>
CSS:
#my-div {
height:100vh; /*vh stands for view-port height, 1vh is 1% of screen height*/
}
Ты можешь использовать vh в этом случае, который составляет 1% от высоты области просмотра...
Это означает, что если вы хотите скрыть высоту, просто используйте 100vh,
Посмотрите на изображение, которое я рисую для вас здесь:
Попробуйте фрагмент, который я создал для вас, как показано ниже:
.left {
height: 100vh;
width: 50%;
background-color: grey;
float: left;
}
.right {
height: 100vh;
width: 50%;
background-color: red;
float: right;
}<div class="left"></div>
<div class="right"></div>Все остальные решения, в том числе одно из лучших с vh являются неоптимальными по сравнению с решением для гибкой модели.
С появлением гибкой модели CSS решение проблемы 100% высоты становится очень и очень простым: использовать height: 100%; display: flex на родителя, и flex: 1 на дочерних элементах. Они автоматически займут все доступное пространство в своем контейнере.
Обратите внимание, насколько просты разметка и CSS. Нет таблицы взломов или что-нибудь.
Модель flex поддерживается всеми основными браузерами, а также IE11+.
html, body {
height: 100%;
}
body {
display: flex;
}
.left, .right {
flex: 1;
}
.left {
background: orange;
}
.right {
background: cyan;
}<div class="left">left</div>
<div class="right">right</div>Узнайте больше о гибкой модели здесь.
Вы не упоминаете несколько важных деталей, таких как:
- Является ли макет фиксированной ширины?
- Фиксированная ширина одного или обоих столбцов?
Вот одна из возможностей:
body,
div {
margin: 0;
border: 0 none;
padding: 0;
}
html,
body,
#wrapper,
#left,
#right {
height: 100%;
min-height: 100%;
}
#wrapper {
margin: 0 auto;
overflow: hidden;
width: 960px; // width optional
}
#left {
background: yellow;
float: left;
width: 360px; // width optional but recommended
}
#right {
background: grey;
margin-left: 360px; // must agree with previous width
}<html>
<head>
<title>Example</title>
</head>
<body>
<div id="wrapper">
<div id="left">
Left
</div>
<div id="right"></div>
</div>
</body>
</html>Есть много вариантов этого в зависимости от того, какие колонки должны быть зафиксированы, а какие - жидкие. Вы можете сделать это и с абсолютным позиционированием, но в целом я нашел лучшие результаты (особенно с точки зрения кроссбраузерности), используя вместо этого плавающие.
Вот что сработало для меня:
<div style="position:fixed; top:0px; left:0px; bottom:0px; right:0px;"> </div>
использование position:fixed вместо position:absoluteТаким образом, даже если вы прокрутите вниз, разделение развернется до конца экрана.
Вот исправление для высоты.
В вашем CSS используйте:
#your-object: height: 100vh;
Для браузера, который не поддерживает vh-units, используй модернизр.
Добавить этот скрипт (чтобы добавить обнаружение для vh-units)
// https://github.com/Modernizr/Modernizr/issues/572
// Similar to http://jsfiddle.net/FWeinb/etnYC/
Modernizr.addTest('cssvhunit', function() {
var bool;
Modernizr.testStyles("#modernizr { height: 50vh; }", function(elem, rule) {
var height = parseInt(window.innerHeight/2,10),
compStyle = parseInt((window.getComputedStyle ?
getComputedStyle(elem, null) :
elem.currentStyle)["height"],10);
bool= !!(compStyle == height);
});
return bool;
});
Наконец, используйте эту функцию, чтобы добавить высоту области просмотра к #your-object если браузер не поддерживает vh-units:
$(function() {
if (!Modernizr.cssvhunit) {
var windowH = $(window).height();
$('#your-object').css({'height':($(window).height())+'px'});
}
});
Даже со всеми ответами здесь я был удивлен, обнаружив, что ни один из них не решил проблему. Если бы я использовал100vh height/min-height, макет сломался, когда содержимое было длиннее страницы. Если бы я вместо этого использовал100% height/min-height, макет сломался, когда содержимое было меньше высоты страницы.
Я нашел решение, которое разрешило оба случая, заключалось в объединении двух верхних ответов:
html, body, #mydiv {
height: 100%;
min-height: 100vh;
}
100vw === 100% ширины области просмотра.
100vh === 100% высоты окна просмотра.
Если вы хотите установить div ширина или высота 100% размера окна браузера, который вы должны использовать
для ширины: 100vw
для высоты: 100vh
или если вы хотите установить меньший размер, используйте CSS calc function, Пример:
#example {
width: calc(100vw - 32px)
}
Попробуйте это - проверено:
body {
min-height: 100%;
}
#right, #left {
height: 100%;
}
100% работает по-разному для ширины и высоты.
Когда вы указываете width: 100%, это означает "занять 100% доступной ширины от родительского элемента или ширины окна".
Когда вы указываете height: 100%, это только означает "получить 100% доступной высоты от родительского элемента". Это означает, что если вы не укажете высоту в элементе верхнего уровня, высота всех дочерних элементов будет либо 0 или высота родителя, и поэтому вам нужно установить самый верхний элемент, чтобы иметь min-height высоты окна.
Я всегда указываю, чтобы тело имело минимальную высоту 100vh, и это облегчает позиционирование и вычисления,
body {
min-height: 100vh;
}
если вы установите html и высоту тела на 100%, чтобы он покрыл всю страницу, и если вы установите минимальную высоту любого конкретного div на 100%, чтобы он покрыл все окно следующим образом:
CSS
html,body{
height:100%;
}
div#some-div{
min-height:100%;
}
ЗАПОМНИТЬ
Это будет работать только в том случае, если прямым родителем div является тело, поскольку процент всегда наследуется от прямого родителя, и, выполняя приведенный выше код css, вы сообщаете div, который наследует высоту 100% от прямого родителя (тела) и делает его вашей минимальной высотой: 100%
Другой путь
просто поместите высоту div в 100vh, это означает, что высота окна просмотра составляет 100
CSS
div#some-div{
height:100vh
}
Полная страница называется «окном просмотра», и вы можете спроектировать элемент в соответствии с его окном просмотра в CSS3.
Такие единицы называются длинами в процентах окна просмотра и относятся к размеру исходного содержащего блока.
- Viewport-Height называется
vh. Полная высота страницы 100vh. - Viewport-Width называется
vw. Полная высота страницы 100vh. - Также существуют vmin (минимальная длина области просмотра) и vmax (максимальная длина области просмотра).
Итак, теперь вашу проблему можно легко решить, добавив в свой CSS следующее:
.classname-for-right-div /*You could also use an ID*/ {
height: 100vh;
}
Вот информация об относительной длине области просмотра
Добавлять min-height: 100% и не указывайте высоту (или не ставьте ее на авто). Это полностью сделало работу за меня:
.container{
margin: auto;
background-color: #909090;
width: 60%;
padding: none;
min-height: 100%;
}
Самый простой способ сделать это так.
div {
background: red;
height: 100vh;
}
body {
margin: 0px;
}<div></div>Есть несколько методов, доступных для установки высоты <div> до 100%.
Метод (А):
html,
body {
height: 100%;
min-height: 100%;
}
.div-left {
height: 100%;
width: 50%;
background: green;
}
.div-right {
height: 100%;
width: 50%;
background: gray;
}<div class="div-left"></div>
<div class="div-right"></div>Метод (B) с использованием VH:
html,
body {
height: 100%;
min-height: 100%;
}
.div-left {
height: 100vh;
width: 50%;
background: green;
float: left;
}
.div-right {
height: 100vh;
width: 50%;
background: gray;
float: right;
}<div class="div-left"></div>
<div class="div-right"></div>Метод (с) с использованием гибкой коробки:
html,
body {
height: 100%;
min-height: 100%;
}
.wrapper {
height: 100%;
min-height: 100%;
display: flex;
}
.div-left {
width: 50%;
background: green;
}
.div-right {
width: 50%;
background: gray;
}<div class="wrapper">
<div class="div-left"></div>
<div class="div-right"></div>
</div>Это сработало для меня:
html, body {
height: 100%; /* IMPORTANT!!! stretches viewport to 100% */
}
#wrapper {
min-height: 100%; /* min. height for modern browser */
height:auto !important; /* important rule for modern Browser */
height:100%; /* min. height for IE */
overflow: hidden !important; /* FF scroll-bar */
}
Взято с этой страницы.
Попробуйте установить height:100% в html & body
html,
body {
height: 100%;
}
И если вы хотите, чтобы 2 div высоты одинаково использовали или устанавливали родительский элемент display:flex имущество.
Обновление 2023 года
Использование 100vh для установки высоты элементов на мобильных устройствах оказалось ненадежным, поскольку пользовательский интерфейс браузера может занимать часть размера экрана. До сих пор единственным способом вычислить реальную высоту было использование JavaScript. Однако с появлением в 2023 году новых единиц измерения, таких как dvh, lhv и svh, теперь можно добиться динамической высоты без использования JavaScript. Google, чтобы узнать больше об этих устройствах.
Новый пример кода:
.yourElement {
height: 100vh; /* fallback */
height: 100dvh; /* dynamic viewport height */
}
Блочные элементы по умолчанию используют всю ширину своего родителя.
Это то, как они отвечают их требованиям к дизайну, а именно, к вертикальной укладке.
9.4.1 Контексты блочного форматирования
В контексте форматирования блока блоки располагаются один за другим вертикально, начиная с верхней части содержащего блока.
Это поведение, однако, не распространяется на высоту.
По умолчанию большинство элементов имеют высоту их содержимого (height: auto).
В отличие от ширины, вам нужно указать высоту, если вы хотите дополнительное пространство.
Поэтому имейте в виду эти две вещи:
- если вам не нужна полная ширина, вам нужно определить ширину блочного элемента
- если вы не хотите высоту содержимого, вам нужно определить высоту элемента
.Contact {
display: flex; /* full width by default */
min-height: 100vh; /* use full height of viewport, at a minimum */
}
.left {
flex: 0 0 60%;
background-color: tomato;
}
.right {
flex: 1;
background-color: pink;
}
body { margin: 0; } /* remove default margins */<div class="Contact">
<section class="left">
<div class="">
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</h1>
</div>
</section>
<section class="right">
<img />
</section>
</div>Вот то, что не совсем то, что вы имели выше, но может быть полезным для некоторых.
body {
display: flex;
flex-direction: column;
height: 100vh;
margin: 0px;
}
#one {
background-color: red;
}
#two {
margin-top: 0px;
background-color: black;
color: white;
overflow-y: scroll;
}
Попробуй один раз...
*{
padding:0;
margin:0;
}
.parent_div{
overflow:hidden;
clear:both;
color:#fff;
text-align:center;
}
.left_div {
float: left;
height: 100vh;
width: 50%;
background-color: blue;
}
.right_div {
float: right;
height: 100vh;
width: 50%;
background-color: green;
}<div class=" parent_div">
<div class="left_div">Left</div>
<div class="right_div">Right</div>
</div>Одним из вариантов является использование таблицы CSS. Он имеет отличную поддержку браузера, даже работает в IE8.
html, body {
height: 100%;
margin: 0;
}
.container {
display: table;
width: 100%;
height: 100%;
}
.left, .right {
display: table-cell;
width: 50%;
}
.right {
background: grey;
}<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>Просто используйте модуль "vh" вместо "px", что означает высоту порта просмотра.
height:100vh;
Flexbox идеально подходит для решения подобных задач. Несмотря на то, что Flexbox в основном известен тем, что размещает контент в горизонтальном направлении, он на самом деле работает также и для задач вертикального размещения. Все, что вам нужно сделать, это обернуть вертикальные секции в гибкий контейнер и выбрать, какие из них вы хотите расширить. Они автоматически займут все доступное пространство в своем контейнере.
Вам нужно сделать две вещи, одна из них - установить высоту на 100%, что вы уже сделали. Второе - установить абсолютное положение. Это должно делать свое дело.
html,
body {
height: 100%;
min-height: 100%;
position: absolute;
}
На самом деле, что мне больше всего помогло, так это использование свойства vh, в моем приложении реагирования я хотел, чтобы div соответствовал максимуму страницы, даже при изменении размера., переполнение-у: авто; Ни один из них не работал при установке высоты: (ваш процент) VH; это сработало как задумано. Примечание: если вы используете отступы, закругленные углы и т. Д., Убедитесь, что вычитаете эти значения из вашего свойства в процентах, или это добавляет дополнительную высоту и заставляет полосы прокрутки появляться, вот мой пример:
.frame {
background-color: rgb(33, 2, 211);
height: 96vh;
padding: 1% 3% 2% 3%;
border: 1px solid rgb(212, 248, 203);
border-radius: 10px;
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: 50px 100px minmax(50px, 1fr) minmax(50px, 1fr) minmax(50px, 1fr);
}
html
//vw: hundredths of the viewport width.
//vh: hundredths of the viewport height.
//vmin: hundredths of whichever is smaller, the viewport width or height.
//vmax: hundredths of whichever is larger, the viewport width or height.
<div class="wrapper">
<div class="left">
Left
</div>
<div class="right">
right
</div>
</div>
CSS
<style>
.wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
height:100vh; // height window (vh)
}
.wrapper .left{
widht:80%; // width optional but recommended
}
.wrapper .right{
widht:20%; // width optional but recommended
background-color: #dd1f26;
}
<style>