Получение правильной полноэкранной камеры в инструментах Chrome, но получение меньшего экрана в реальных устройствах
Я делаю PWA, который использует камеру устройства. Я получаю правильную полноэкранную камеру с хромированными инструментами, но на реальных устройствах получаю меньший экран. Я попытался установить ширину и высоту, как это, но это не исправило ошибку:
width: { min: 640, ideal: 1920, max: 1920 },
height: { min: 400, ideal: 1080 },
Фиксированные значения ширины и высоты решили проблему для конкретного устройства, но не для всех устройств.
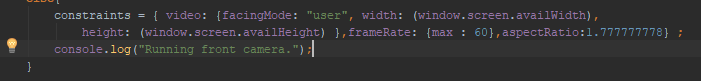
Ограничения пройдены
var constraints = {};
if(front===false){
constraints = { video: {facingMode: "environment",width: (window.screen.availWidth),
height: (window.screen.availHeight) },frameRate: {max : 60},aspectRatio:1.777777778} ;
console.log("Running rear camera");
}
else{
constraints = { video: {facingMode: "user", width: (window.screen.availWidth),
height: (window.screen.availHeight) },frameRate: {max : 60},aspectRatio:1.777777778} ;
console.log("Running front camera.");
}
navigator.mediaDevices.getUserMedia(constraints)
.then(function (stream) {
window.stream = stream;
videoPlayer.srcObject = stream;
})
.catch(function (err) {
console.log(err);
});
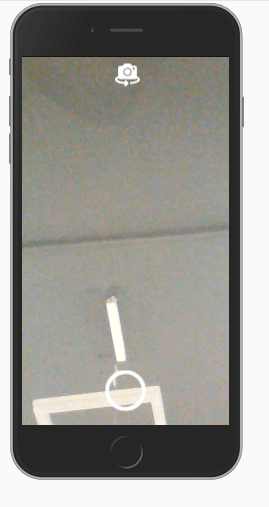
Изображение слева <-: полный экран в Chrome DevTools
Изображение справа ->: камера не работает в полноэкранном режиме на реальных устройствах
Посмотрите демонстрационный код здесь: https://github.com/NischalJakhar/NischalJakhar.github.io