Листовка по центру в уцененном документе
Я хочу создать HTML-документ с виджетом по центру листовки внутри него.
---
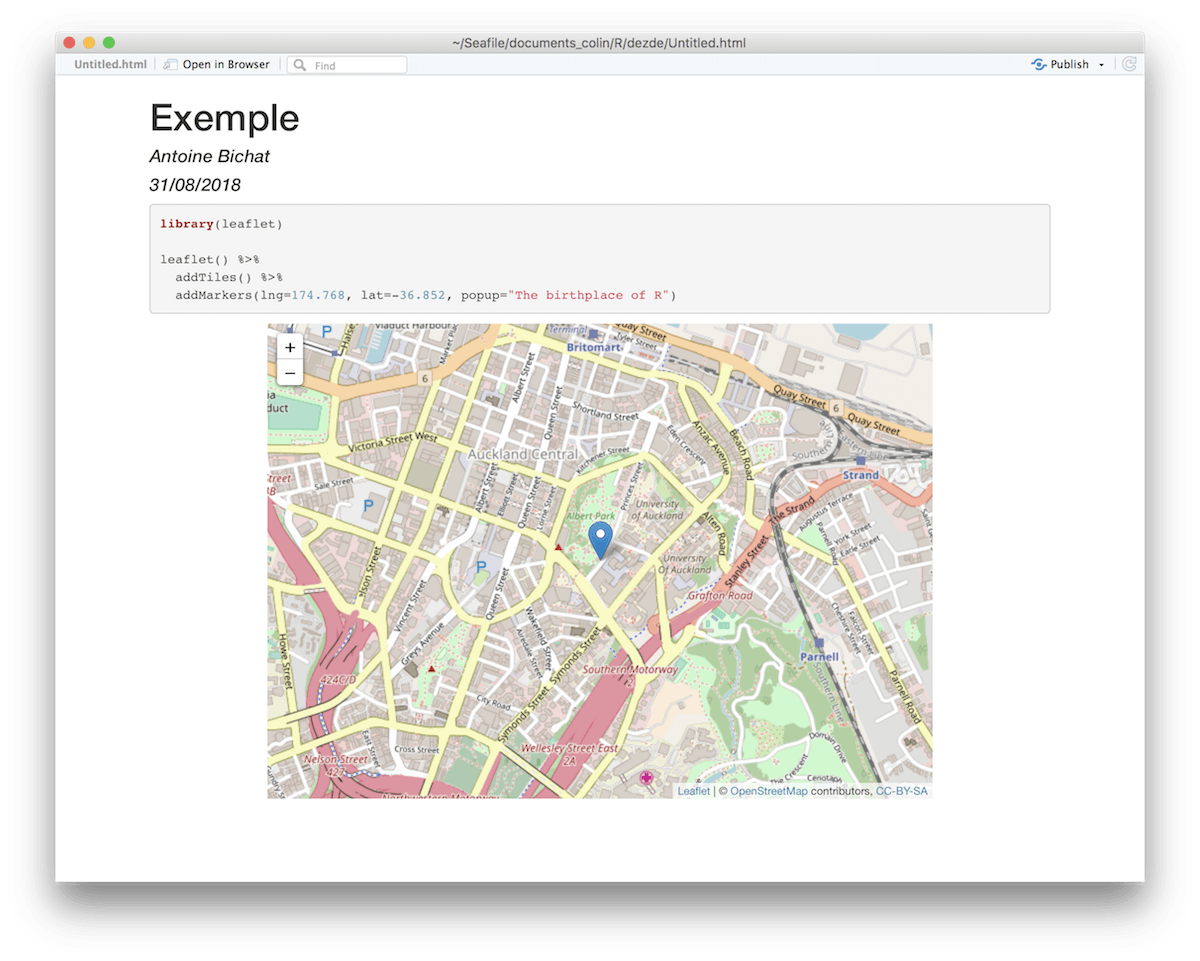
title: "Exemple"
author: "Antoine Bichat"
date: "31/08/2018"
output: html_document
---
```{r leaflet, fig.align="center"}
library(leaflet)
leaflet() %>%
addTiles() %>%
addMarkers(lng=174.768, lat=-36.852, popup="The birthplace of R")
```
Первая идея с fig.align="center" не работает
Я нашел этот вопрос и адаптировал его к своему делу:
<style>
/* resize the widget container */
.leaflet {
width: 80% !important;
}
/* center the widget */
div.leaflet-control-container {
margin: auto !important;
}
</style>
но если я не хочу иметь out.width 100% (и я не хочу), это не работает.
Или, может, я сделал это неправильно... На самом деле я предпочитаю 100% R/Rmarkdown решение, но я открыт для всего:)
1 ответ
Решение
Попробуйте код CSS margin: auto за .html-widget
---
title: "Exemple"
author: "Antoine Bichat"
date: "31/08/2018"
output: html_document
---
<style>
.html-widget {
margin: auto;
}
</style>
```{r leaflet, fig.align="center"}
library(leaflet)
leaflet() %>%
addTiles() %>%
addMarkers(lng=174.768, lat=-36.852, popup="The birthplace of R")
```
Это будет центр каждого htmlwidget. Вы также можете поставить:
<style>
.leaflet {
margin: auto;
}
</style>
Для центрирования только листовка.