Только один компонент отображается из массива компонентов
Я использую реагировать-native-vactor-значки, чтобы нарисовать рейтинг звезд, и я нажимаю каждую звезду в массиве, а затем отображать этот массив в рендере, но отображается только одна звезда. Мой код
getStarsFromRating = (rating) => {
let stars = []
for(let i = 1; i<=5; i++) {
let result = rating - i
if(result >= 0){
stars.push(<Icon name='md-star' size={20} style={[{top: 15, right: 15, position: 'absolute', backgroundColor: 'transparent'}]} key={i} color="#f57365" />)
} else if(result < 0 && result > -1) {
stars.push(<Icon name='md-star-half' size={20} style={[{top: 15, right: 15, position: 'absolute', backgroundColor: 'transparent'}]} key={i} color="#f57365" />)
} else {
stars.push(<Icon name='md-star-outline' size={20} style={[{top: 15, right: 15, position: 'absolute', backgroundColor: 'transparent'}]} key={i} color="#f57365" />)
}
}
return stars
}
И в функции визуализации я называю это так
<View style={styles.rowBottomInternal}>
<Text style={styles.restaurantName}>{item.get('name')}</Text>
{getStarsFromRating(item.get('rating'))}
</View>
И мои стили:
rowBottomInternal: {flex: 1, flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center'},
restaurantName: { color: '#525257', fontSize: 24, fontFamily: 'MyriadPro-Regular' }
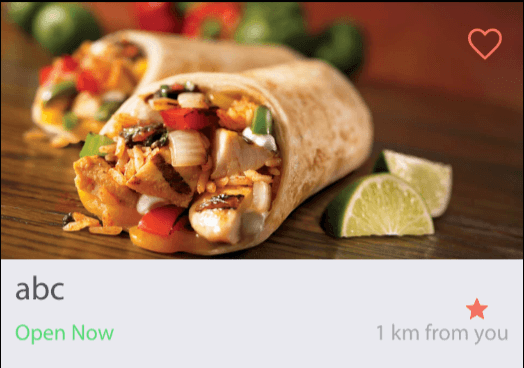
И я получаю что-то вроде этого:
Как я могу отобразить 5 звезд здесь или я делаю что-то здесь не так?
1 ответ
Решение
Это может быть связано с тем, что все они имеют абсолютную позицию. Видите ли вы, что все пять компонентов загружены в реагирующие устройства?