Альтернативное имя субъекта отсутствует & ERR_SSL_VERSION_OR_CIPHER_MISMATCH
Я следовал этому ответу, чтобы сделать https://localhost:3000/ работать в Chrome и Mac. Сегодня это вдруг больше не работает.
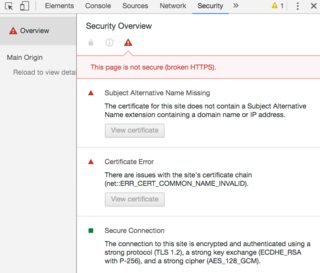
https://localhost:3000 дает Not Secure:
Subject Alternative Name Missing
The certificate for this site does not contain a Subject Alternative Name extension containing a domain name or IP address.
Я повторно доверял этому сертификату, выполнив предыдущие шаги, он не помог. Затем я увидел этот ответ, мне нужно переделать ssl ключи.
я делаю v3.ext:
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
Затем,
openssl req -x509 -newkey rsa:2048 -keyout key.pem -out cert.pem -days 365 -sha256 -extfile v3.ext
Тем не менее, он возвращает
unknown option -extfile
req [options] <infile >outfile
where options are
-inform arg input format - DER or PEM
-outform arg output format - DER or PEM
... ...
Кто-нибудь знает, что не так с моим openssl команда?
В противном случае, кто-нибудь знает, как это исправить Subject Alternative Name Missing или же NET::ERR_CERT_COMMON_NAME_INVALID ошибка?
Изменить 1: я пытался следовать этому ответу, и вот мой example-com.conf:
[ req ]
default_bits = 2048
default_keyfile = server-key.pem
distinguished_name = subject
req_extensions = req_ext
x509_extensions = x509_ext
string_mask = utf8only
# The Subject DN can be formed using X501 or RFC 4514 (see RFC 4519 for a description).
# Its sort of a mashup. For example, RFC 4514 does not provide emailAddress.
[ subject ]
countryName = Country Name (2 letter code)
countryName_default = US
stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = NY
localityName = Locality Name (eg, city)
localityName_default = New York
organizationName = Organization Name (eg, company)
organizationName_default = Example, LLC
# Use a friendly name here because its presented to the user. The server's DNS
# names are placed in Subject Alternate Names. Plus, DNS names here is deprecated
# by both IETF and CA/Browser Forums. If you place a DNS name here, then you
# must include the DNS name in the SAN too (otherwise, Chrome and others that
# strictly follow the CA/Browser Baseline Requirements will fail).
commonName = Common Name (e.g. server FQDN or YOUR name)
commonName_default = Example Company
emailAddress = Email Address
emailAddress_default = test@example.com
# Section x509_ext is used when generating a self-signed certificate. I.e., openssl req -x509 ...
[ x509_ext ]
subjectKeyIdentifier = hash
authorityKeyIdentifier = keyid,issuer
# You only need digitalSignature below. *If* you don't allow
# RSA Key transport (i.e., you use ephemeral cipher suites), then
# omit keyEncipherment because that's key transport.
basicConstraints = CA:FALSE
keyUsage = digitalSignature, keyEncipherment
subjectAltName = @alternate_names
nsComment = "OpenSSL Generated Certificate"
# RFC 5280, Section 4.2.1.12 makes EKU optional
# CA/Browser Baseline Requirements, Appendix (B)(3)(G) makes me confused
# In either case, you probably only need serverAuth.
# extendedKeyUsage = serverAuth, clientAuth
# Section req_ext is used when generating a certificate signing request. I.e., openssl req ...
[ req_ext ]
subjectKeyIdentifier = hash
basicConstraints = CA:FALSE
keyUsage = digitalSignature, keyEncipherment
subjectAltName = @alternate_names
nsComment = "OpenSSL Generated Certificate"
# RFC 5280, Section 4.2.1.12 makes EKU optional
# CA/Browser Baseline Requirements, Appendix (B)(3)(G) makes me confused
# In either case, you probably only need serverAuth.
# extendedKeyUsage = serverAuth, clientAuth
[ alternate_names ]
DNS.1 = localhost
# IPv4 localhost
IP.1 = 127.0.0.1
# IPv6 localhost
IP.2 = ::1
Затем я сделал
openssl req -config example-com.conf -new -x509 -sha256 -newkey rsa:2048 -nodes -keyout example-com.key.pem -days 365 -out example-com.cert.pem
возобновлять https://localhost:3000 в Chrome дает мне
localhost uses an unsupported protocol.
ERR_SSL_VERSION_OR_CIPHER_MISMATCH
Кто-нибудь может помочь?
2 ответа
Я предлагаю следующее решение: создайте самозаверяющий сертификат CA и сертификат веб-сервера, подписанный этим CA. Когда вы устанавливаете эту небольшую цепочку на свой веб-сервер, она будет работать с Chrome.
Создайте файл конфигурации для вашего CA MyCompanyCA.cnf с содержимым (вы можете изменить его по своему усмотрению):
[ req ]
distinguished_name = req_distinguished_name
x509_extensions = root_ca
[ req_distinguished_name ]
countryName = Country Name (2 letter code)
countryName_min = 2
countryName_max = 2
stateOrProvinceName = State or Province Name (full name)
localityName = Locality Name (eg, city)
0.organizationName = Organization Name (eg, company)
organizationalUnitName = Organizational Unit Name (eg, section)
commonName = Common Name (eg, fully qualified host name)
commonName_max = 64
emailAddress = Email Address
emailAddress_max = 64
[ root_ca ]
basicConstraints = critical, CA:true
Создайте файл конфигурации расширений MyCompanyLocalhost.ext для сертификата веб-сервера:
subjectAltName = @alt_names
extendedKeyUsage = serverAuth
[alt_names]
DNS.1 = localhost
DNS.2 = mypc.mycompany.com
Затем выполните следующие команды:
openssl req -x509 -newkey rsa:2048 -out MyCompanyCA.cer -outform PEM -keyout MyCompanyCA.pvk -days 10000 -verbose -config MyCompanyCA.cnf -nodes -sha256 -subj "/CN=MyCompany CA"
openssl req -newkey rsa:2048 -keyout MyCompanyLocalhost.pvk -out MyCompanyLocalhost.req -subj /CN=localhost -sha256 -nodes
openssl x509 -req -CA MyCompanyCA.cer -CAkey MyCompanyCA.pvk -in MyCompanyLocalhost.req -out MyCompanyLocalhost.cer -days 10000 -extfile MyCompanyLocalhost.ext -sha256 -set_serial 0x1111
В результате вы получите файлы MyCompanyCA.cer, MyCompanyLocalhost.cer и MyCompanyLocalhost.pvk, которые вы можете установить на веб-сервер.
Как проверить, что он работает с Chrome перед установкой сертификатов на веб-сервер. Выполните следующую команду на вашем локальном ПК, чтобы запустить симулятор веб-сервера:
openssl s_server -accept 15000 -cert MyCompanyLocalhost.cer -key MyCompanyLocalhost.pvk -CAfile MyCompanyCA.cer -WWW
Затем вы можете получить доступ к этой странице по адресу https://localhost:15000/ Вы увидите ошибку, что MyCompanyLocalhost.cer не является доверенным, если вы хотите устранить эту ошибку также - затем установите MyCompanyCA.cer в список доверенных сертификатов вашей ОС.,
Спасибо Олегу за хорошее решение. В моем случае, URI указывается как IP-адрес, а не как имя хоста, наконец, я получил решение здесь.
Я редактирую @ Олега MyCompanyLocalhost.ext, от
subjectAltName = @alt_names
extendedKeyUsage = serverAuth
[alt_names]
DNS.1 = localhost
DNS.2 = mypc.mycompany.com
в
subjectAltName = @alt_names
extendedKeyUsage = serverAuth
[alt_names]
DNS.1 = domain.com
# IP address
IP.1 = 192.168.2.221
IP.2 = 127.0.0.1