Доверяйте https://localhost:3000/ стека MEAN в Chrome и Mac
Я использую Chrome в macOS Sierra 10.12.3. Я думаю, я уже настроил ssl за localhost давным-давно. Теперь оба http://localhost/ а также https://localhost/ в Chrome вернуть список папок под localhost, Я создал приложение nodejs. Итак, после ввода npm start в командной строке, чтобы запустить сервер, мы могли бы открыть http://localhost:3000/#/home как фронт-энд в Chrome.
Теперь по какой-то причине мне нужно сделать https://localhost:3000/#/home работать в Chrome. На данный момент это дает This site can't be reached; localhost unexpectedly closed the connection ошибка.
Кто-нибудь знает, как это исправить? Должен ли я установить что-то в Mac или в коде моего приложения?
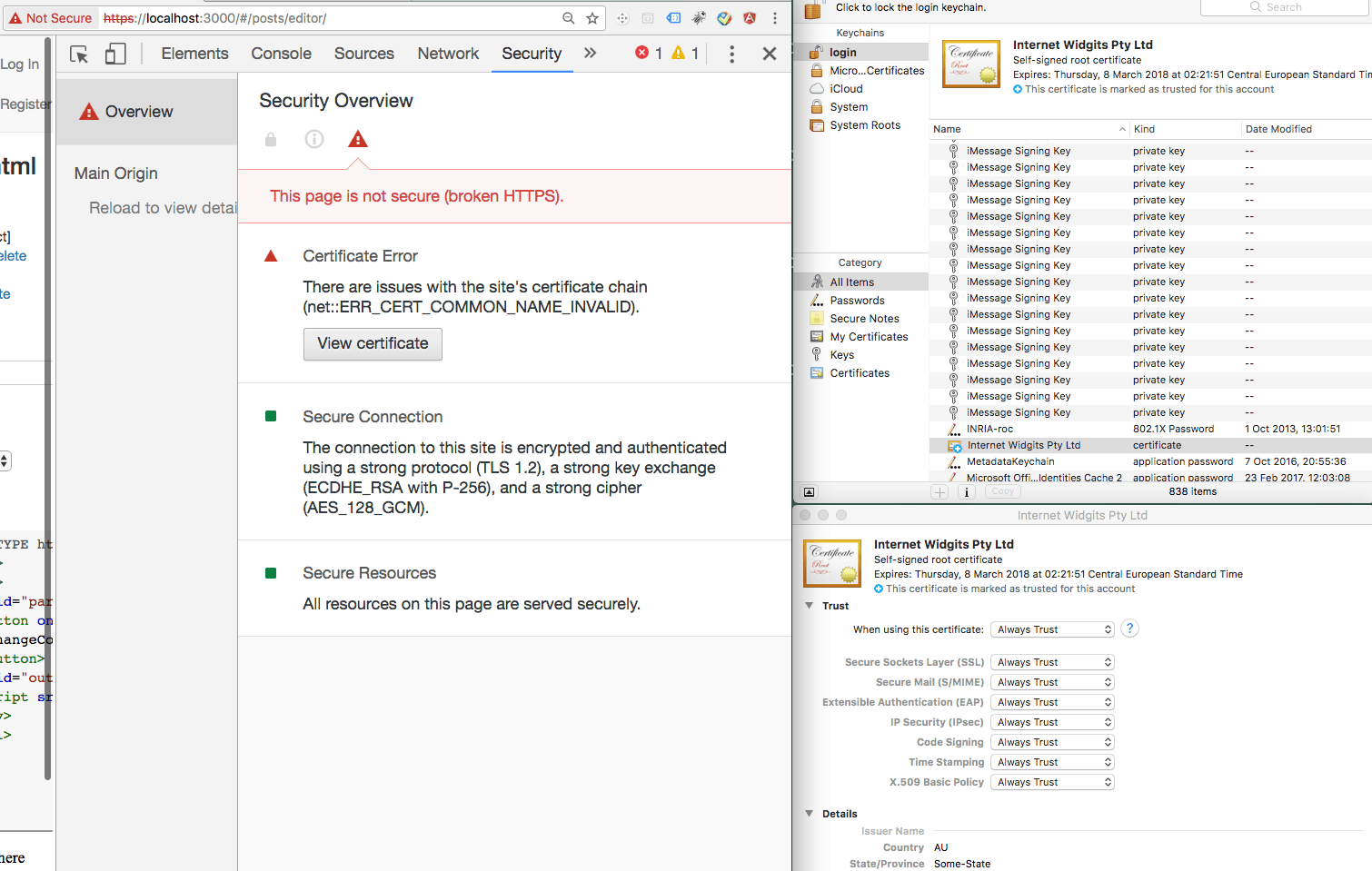
Изменить 1: Я нашел эту страницу: сервер SSL/HTTPS с Node.js и Express.js. Поэтому я сгенерировал файлы и изменил код узла. Сейчас загружается https://localhost:3000/#/posts/editor/ отображает страницу, но я хочу удалить надоедливую Not Secure предупреждение.
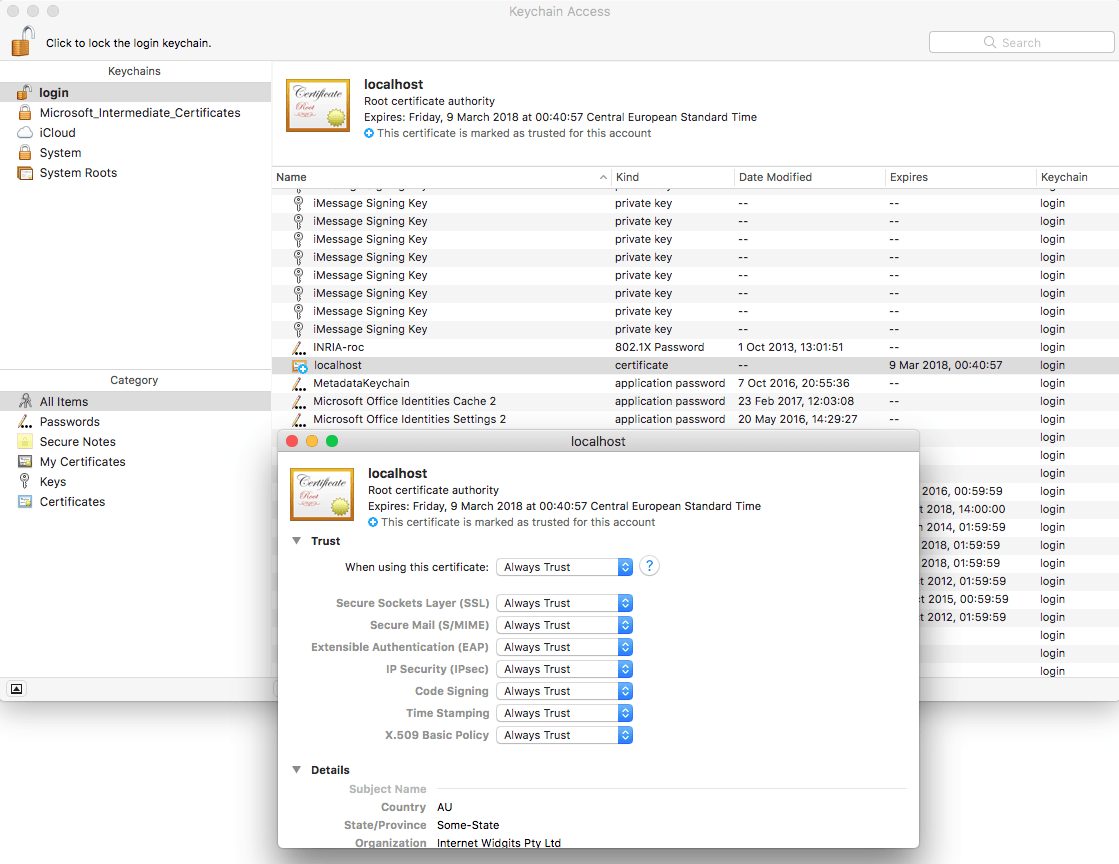
Как показано на скриншоте выше, я смог просмотреть его сертификат (хотя есть ошибка ERR_CERT_COMMON_NAME_INVALID). Я скопировал сертификат на рабочий стол и перетащил его на login из Keychain Access инструмент и изменил его настройку Always Trust, Я перезапустил Chrome, перезагрузил страницу, но Not Secure предупреждение все еще там.
Кто-нибудь может помочь?
2 ответа
На самом деле есть много тем об этой проблеме, которые весьма запутаны. Я пишу так, как это работает для меня.
Я наконец-то проследовал за этой страницей, чтобы сгенерировать файлы http://blog.mgechev.com/2014/02/19/create-https-tls-ssl-application-with-express-nodejs/. Обратите внимание, что я установил
localhostкакCommon Name(не уверен, действительно ли это обязательно).В
wwwмоего СРЕДНЕГО проектаvar fs = require("fs"); var config = { key: fs.readFileSync('key.pem'), cert: fs.readFileSync('cert.pem') }; var server = https.createServer(config, app).listen(3000);В Chrome открываю
https://localhost:3000/#/newзатем я иду кSecurityвкладкаDev Toolsпросмотреть его сертификат. Затем перетащите сертификат на рабочий стол.Дважды щелкните сертификат на рабочем столе, который открывается
Keychain Access, Убедитесь, что сертификат находится вlogin(не обязательноsystem). Если это не так, перетащите сертификат вlogin,Изменить все на
Always Trust(возможно перезапустить
Chrome), послеnpm startприложение, наслаждайтесь серфингомhttps://localhost/#/newс зеленым безопасным светом.
Вы уверены, что настроили центр сертификации? Возможно, вы только настроить https в вашем коде, но забыл настроить локальный центр сертификации для вашего приложения для проверки сертификата с. Если это так, пожалуйста, обратитесь: http://www.techrepublic.com/blog/apple-in-the-enterprise/create-your-own-ssl-ca-with-the-os-x-keychain/