Canvas.drawText() не отображает большие смайлики на Android
Canvas.drawText() не отображает смайлики выше определенного размера шрифта на Android.
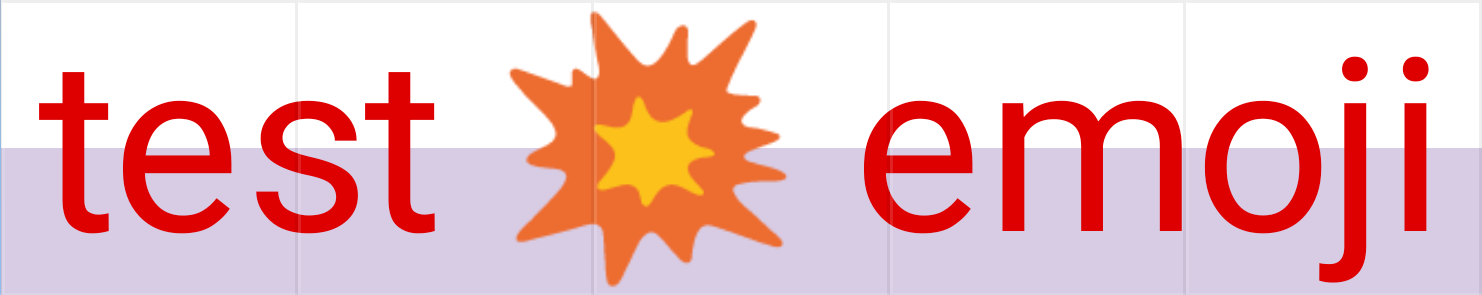
Правильный рендеринг где-то ниже 256 пикселей: 
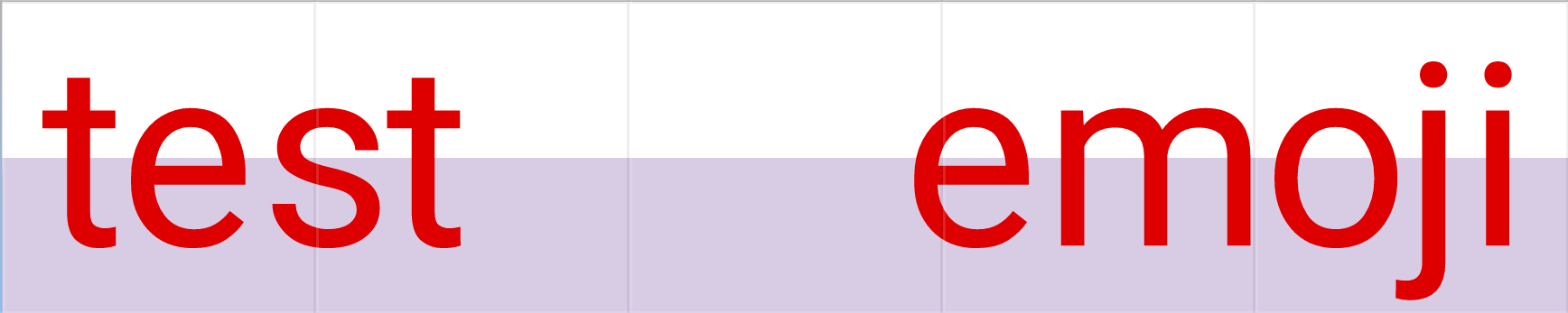
Неверный рендер выше 256 пикселей: 
(Существует аналогичный вопрос о Google Chrome, и, как и Android, Chrome также использует Skia графическая библиотека, так что это похоже на ошибку в Skia.)
Видимо эмоджи не могут отображать шрифт размером более 256 пикселей на моих устройствах. Но я не уверен, что это предел везде.
Есть ли способ узнать размер шрифта, при котором исчезают смайлики? Или есть обходной путь для этого?
1 ответ
Я придумал тест (эмпирическую оценку) для максимального размера шрифта, при котором эмодзи все еще могут отображаться.
Эта функция работает так, как будто она создает растровое изображение 1x1 и пытается нарисовать эмодзи Earth Globe в центре. Затем он проверяет этот единственный пиксель, является ли он все еще прозрачным или цветным.
Я выбрал смайлики Земного шара, потому что я предполагаю, что мы можем быть абсолютно уверены, что ни один художник никогда не нарисовал бы Землю с дырой в середине. (Или у нас все равно большие проблемы.)
Тесты выполняются в режиме бинарного поиска, поэтому время выполнения должно быть логарифмическим.
(Интересный факт: максимальный размер шрифта на обоих моих тестовых телефонах оказался 256.)
public static float getMaxEmojiFontSize() {
return getMaxEmojiFontSize(new Paint(), 8, 999999, 1);
}
/**
* Emojis cannot be renderered above a certain font size due to a bug.
* This function tries to estimate what the maximum font size is where emojis can still
* be rendered.
* @param p A Paint object to do the testing with.
* A simple `new Paint()` should do.
* @param minTestSize From what size should we test if the emojis can be rendered.
* We're assuming that at this size, emojis can be rendered.
* A good value for this is 8.
* @param maxTestSize Until what size should we test if the emojis can be rendered.
* This can be the max font size you're planning to use.
* @param maxError How close should we be to the actual number with our estimation.
* For example, if this is 10, and the result from this function is
* 240, then the maximum font size that still renders is guaranteed
* to be under 250. (If maxTestSize is above 250.)
*/
public static float getMaxEmojiFontSize(Paint p, float minTestSize, float maxTestSize, float maxError) {
Bitmap b = Bitmap.createBitmap(1, 1, Bitmap.Config.ARGB_8888);
float sizeLowerLimit = minTestSize; // Start testing from this size
float sizeUpperLimit = maxTestSize;
Canvas c = new Canvas(b);
float size;
for (size = sizeLowerLimit; size < maxTestSize; size *= 2) {
if (!canRenderEmoji(b, c, p, size)) {
sizeUpperLimit = size;
break;
}
sizeLowerLimit = size;
}
// We now have a lower and upper limit for the maximum emoji size.
// Let's proceed with a binary search.
while (sizeUpperLimit - sizeLowerLimit > maxError) {
float middleSize = (sizeUpperLimit + sizeLowerLimit) / 2f;
if (!canRenderEmoji(b, c, p, middleSize)) {
sizeUpperLimit = middleSize;
} else {
sizeLowerLimit = middleSize;
}
}
return sizeLowerLimit;
}
private static boolean canRenderEmoji(Bitmap b, Canvas can, Paint p, float size) {
final String EMOJI = "\uD83C\uDF0D"; // the Earth Globe (Europe, Africa) emoji - should never be transparent in the center.
can.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR); // clear the canvas with transparent
p.setTextSize(size);
{ // draw the emoji in the center
float ascent = Math.abs(p.ascent());
float descent = Math.abs(p.descent());
float halfHeight = (ascent + descent) / 2.0f;
p.setTextAlign(Paint.Align.CENTER);
can.drawText(EMOJI, 0.5f, 0.5f + halfHeight - descent, p);
}
return b.getPixel(0, 0) != 0;
}