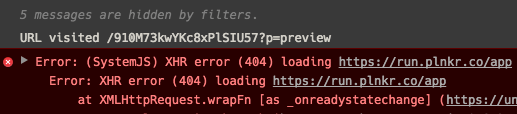
Ошибка: (SystemJS) XHR ошибка (404) в Angular2 Plnkr
Ошибка:
https://plnkr.co/edit/910M73kwYKc8xPlSIU57?p=preview
индекс
<!DOCTYPE html>
<html>
<head>
<base href="/">
<title>Angular 2.1.2 + TypeScript Starter Kit</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/zone.js@0.6.21/dist/zone.js"></script>
<script src="https://unpkg.com/reflect-metadata@0.1.9/Reflect.js"></script>
<script src="https://unpkg.com/systemjs@0.19.41/dist/system.js"></script>
<script src="https://unpkg.com/typescript@2.1.4/lib/typescript.js"></script>
<script src="config.js"></script>
<script>
System.import('app')
.catch(console.error.bind(console));
</script>
</head>
<body>
<my-app>
loading...
</my-app>
</body>
</html>
каталог
приложение (app.module)
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { RouterModule } from '@angular/router';
import { routes } from './app.routing';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
// import { AuthService } from './shared/services/auth.service';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot(routes)
],
declarations: [
AppComponent,
LoginComponent
],
providers: [
// AuthService,
],
bootstrap: [ AppComponent ]
})
export class AppModule {}
Переименовал мой config в src/config но ошибка остается.
1 ответ
Решение
Замещать / с . в вашем <base href="/">index.html файл
<!DOCTYPE html>
<html>
<head>
<base href=".">
<title>Angular 2.1.2 + TypeScript Starter Kit</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://unpkg.com/zone.js@0.6.21/dist/zone.js"></script>
<script src="https://unpkg.com/reflect-metadata@0.1.9/Reflect.js"></script>
<script src="https://unpkg.com/systemjs@0.19.41/dist/system.js"></script>
<script src="https://unpkg.com/typescript@2.1.4/lib/typescript.js"></script>
<script src="config.js"></script>
<script>
System.import('app')
.catch(console.error.bind(console));
</script>
</head>
<body>
<my-app>
loading...
</my-app>
</body>
</html>