Visual Studio Code и TSLint: перенос кода более чем на 80 символов
Я использую TypeScript с TSLint и Prettier в коде Visual Studio для написания собственного приложения React.
Я попытался настроить свой редактор так, чтобы код автоматически оборачивался в строку до 100 символов. Но после сохранения всегда 80 символов, а не 100.
Вот настройки, которые я изменил:
"prettier.tslintIntegration": true,
"prettier.printWidth": 100,
"editor.renderIndentGuides": true,
"editor.rulers": [100],
"editor.wordWrapColumn": 100,
"editor.formatOnSave": true
А это мой tslint.json:
{
"extends": ["tslint:recommended", "tslint-react", "tslint-config-prettier"],
"rules": {
// "jsx-no-lambda": false,
"member-access": false,
"interface-name": false,
"max-line-length": [true, 100]
}
}
Несмотря на то, что я все настроил таким образом, мой код по-прежнему автоматически переносит около 80 символов. Как я могу заставить это остановиться?
Если моя строка превышает 100 символов, я получаю ошибку linting, поэтому tslint.json настройка, кажется, работает.
Бонус: завершите настройки VSCode на случай, если я что-то пропустил:
{
"telemetry.enableTelemetry": false,
"workbench.colorTheme": "One Dark Pro",
"workbench.iconTheme": "vscode-icons",
"window.zoomLevel": 0,
"prettier.eslintIntegration": true,
"prettier.tslintIntegration": true,
"prettier.printWidth": 100,
"editor.renderIndentGuides": true,
"editor.rulers": [100],
"[javascript]": {
"editor.tabSize": 2
},
"[typescript]": {
"editor.tabSize": 2
},
"[typescriptreact]": {
"editor.tabSize": 2
},
"[json]": {
"editor.tabSize": 2
},
"workbench.colorCustomizations": {
// "statusBar.background": "#272b33",
// "panel.background": "#30353f",
// "sideBar.background": "#2a2b33",
"editor.background": "#2c313a"
},
"todohighlight.keywords": [
{
"text": "DEBUG:",
"color": "#fff",
"backgroundColor": "limegreen",
"overviewRulerColor": "grey"
},
{
"text": "NOTE:",
"color": "#fff",
"backgroundColor": "mediumslateblue",
"overviewRulerColor": "grey"
},
{
"text": "REVIEW:",
"color": "#fff",
"backgroundColor": "dodgerblue",
"overviewRulerColor": "grey"
},
{
"text": "XXX:",
"color": "#fff",
"backgroundColor": "orangered",
"overviewRulerColor": "grey"
}
],
"editor.wordWrapColumn": 100,
"editor.formatOnSave": true
}
6 ответов
Этих двух должно быть достаточно:
"editor.wordWrap": "wordWrapColumn",
"editor.wordWrapColumn": 100
Похоже на "editor.wordWrap" отсутствует в ваших настройках. В vscode этот параметр управляет политикой переноса: "wordWrapColumn" означает перенос в "editor.wordWrapColumn" установка.
Вы также можете попробовать "editor.wordWrap": "bounded" который будет учитывать "wordWrapColumn", но также переносится, если ваш видовой экран меньше, чем определенное вами количество столбцов.
UPD: Судя по нашему обсуждению в комментариях, кажется, что красивее не уважать его "printWidth" Настройки. Там могут быть две наиболее вероятные причины:
- Эта проблема: https://github.com/prettier/prettier-vscode/issues/595
- Приоритеты для определения параметров конфигурации: https://github.com/prettier/prettier-vscode. В частности, он сначала ищет более красивые файлы конфигурации, чем файлы https://editorconfig.org/, и только потом - настройки vscode.
В качестве обходного пути вы можете попытаться на самом деле определить этот параметр в более хорошем конфигурационном файле для вашего проекта или в файле editorconfig и проверить, будет ли плагин vscode работать с любым из них.
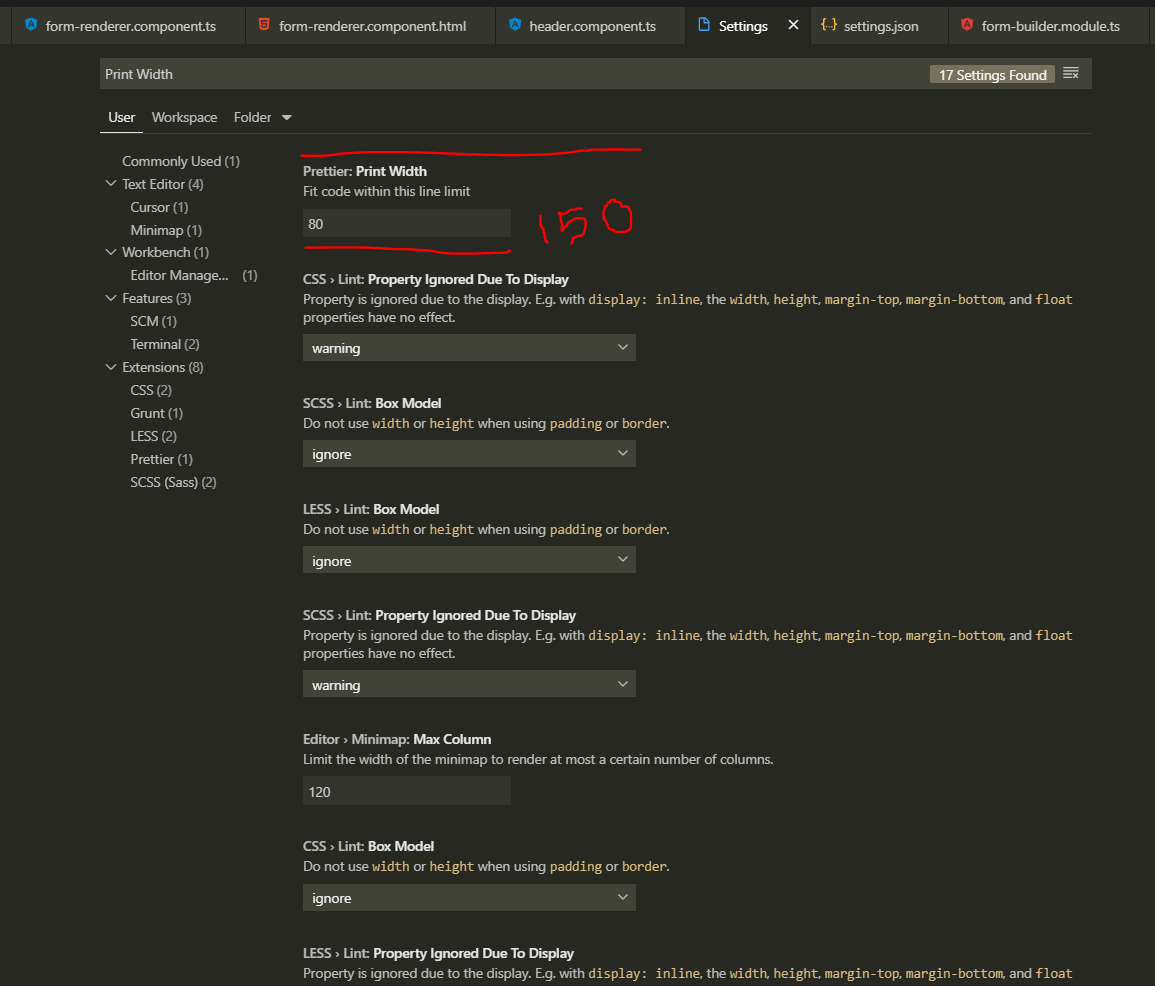
Я нашел самый простой способ, который сработал для меня. Зайдите в настройки ищитеPrint Width и установить Prettier: Print Widthв соответствии с вашими потребностями, по умолчанию это 80, я изменил его на 150, и он работает для меня. И добавьте следующее в свой settings.json
"editor.wordWrap": "wordWrapColumn",
"editor.wordWrapColumn": 150,
"prettier.printWidth": 150
найдите файл с именем .prettierrc.js и добавьте printWidth, как показано ниже.
module.exports = {
bracketSpacing: false,
jsxBracketSameLine: true,
singleQuote: true,
trailingComma: 'all',
arrowParens: 'avoid',
printWidth: 150, // <== add this
};
У меня был установлен более красивый, для решения проблемы достаточно было добавить только строку ниже:
"prettier.printWidth": 120,
Общая длина намотки - 80 и 120, но некоторые используют 150.
Вы можете добавить выше в любом из следующих настроек:
Настройки рабочего пространства проекта:
-
.vscode\settings.json
Пользовательские настройки:
-
%UserProfile%\AppData\Roaming\Code\User\settings.json
Указанные выше пути предназначены для ОС Windows, но аналогичные пути будут для других ОС.
В tslint.json вы сможете добавить printWidth в разделе конфигурации Prettier:
"rules": {
"prettier": [
true,
{
"printWidth": 100
}
],
У меня была такая же проблема, и для меня .editorconfig переопределял более красивые настройки. Я только что добавил max_line_length = 100