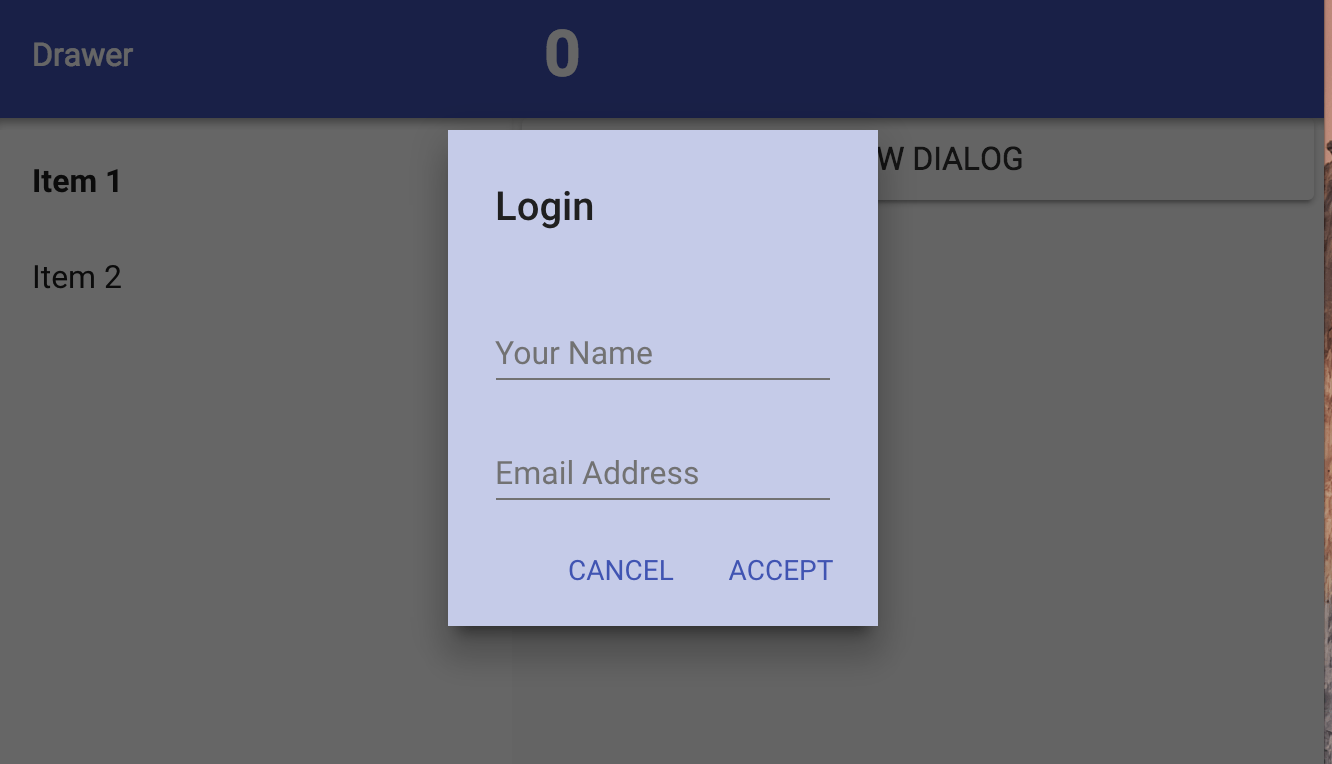
Polymer 1.x: модальный бумажный диалог появляется на заднем плане
Кто-нибудь есть какой-нибудь совет для решения проблемы модального, появляющегося позади его фона?
До сих пор я пытался убедиться, что у меня есть весь необходимый импорт (в том числе <paper-dialog-scrollable>).
Я также попытался "исправить взлом" ( предложенный кем-то), связанный с настройкой z-index: auto в CSS paper-header-panel, Ни то, ни другое не работает.
Стоит отметить, что <paper-dialog> тег работает просто отлично. Пока я не добавлю modal приписывать.
Есть идеи?
Похожие проблемыВ Интернете появляются этот отчет о проблеме и вопрос Stackru.
мой-element.html<script src="http://www.polymer-project.org/1.0/samples/components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel="import" href="http://www.polymer-project.org/1.0/samples/components/polymer/polymer.html" />
<link rel="import" href="../../../bower_components/paper-dialog/paper-dialog.html">
<dom-module id="example-element">
<template>
<!-- Dialog -->
<paper-dialog id="contactDialog" modal>
<h2>Login</h2>
<paper-dialog-scrollable>
<form id="contact-form" autofocus>
<paper-input autofocus id="name" label="Your Name"></paper-input>
<paper-input id="email" label="Email Address"></paper-input>
</form>
</paper-dialog-scrollable>
<div class="buttons">
<paper-button dialog-dismiss>Cancel</paper-button>
<paper-button dialog-confirm>Accept</paper-button>
</div>
</paper-dialog>
<!-- Button -->
<paper-button id="login"
data-dialog="contactDialog"
on-tap="openDialog">Login</paper-button>
</template>
</dom-module>
<script>
(function() {
Polymer({
is: 'example-element',
properties: {...},
openDialog: function(){
this.$.contactDialog.open();
}
});
})();
</script>

3 ответа
Это мое решение:
openDialog: function(){
var body = document.querySelector('body');
Polymer.dom(body).appendChild(this.$.dialogId);
this.$.dialogId.open();
}
Специальное примечание: этот ответ относится к тем, кто пытается <paper-dialog modal> элемент внутри элемента заголовка. Именно внутри <paper-drawer-panel> ,
Ответ:
В этом отчете об ошибках Rubenstolk предлагает следующие исправления:
Чтобы хорошо реализовать хак @dhpollack, добавьте эту функцию в свой пользовательский элемент:
// https://github.com/PolymerElements/paper-dialog/issues/7
patchOverlay: function (e) {
if (e.target.withBackdrop) {
e.target.parentNode.insertBefore(e.target.backdropElement, e.target);
}
},
И добавить
on-iron-overlay-opened="patchOverlay"всем вашим<paper-dialog>"s
Я проверил это и проверил, что это работает. Так что пока это решает. Поэтому, я полагаю, на данный момент достаточно дождаться исправления ошибки.
Это не совсем понятно из скриншота, но проблема в том, что ваш модальный диалог появляется за <paper-drawer-panel>, да?
Если так, то я считаю, что решение здесь то же самое: просто поместите диалоговое окно или пользовательский элемент, содержащий диалог, за пределами <paper-drawer-panel> Например:
<paper-drawer-panel>
<paper-header-panel drawer>
<paper-toolbar>
<div>Drawer</div>
</paper-toolbar>
<paper-menu selected="{{_selected}}">
<paper-item>Item 1</paper-item>
<paper-item>Item 2</paper-item>
</paper-menu>
</paper-header-panel>
<paper-header-panel mode="standard" main>
<paper-toolbar>
<h1>[[_selected]]</h1>
</paper-toolbar>
<neon-animated-pages selected="{{_selected}}">
<paper-button raised on-tap="openDialog">Show Dialog</paper-button>
<div>Div</div>
</neon-animated-pages>
</paper-header-panel>
</paper-drawer-panel>
<example-element id="dialog"></example-element>
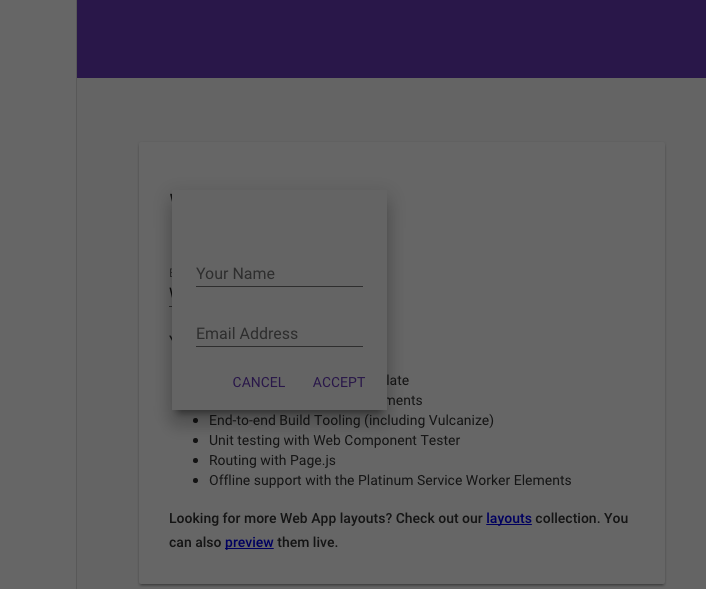
Вот скриншот, иллюстрирующий это: