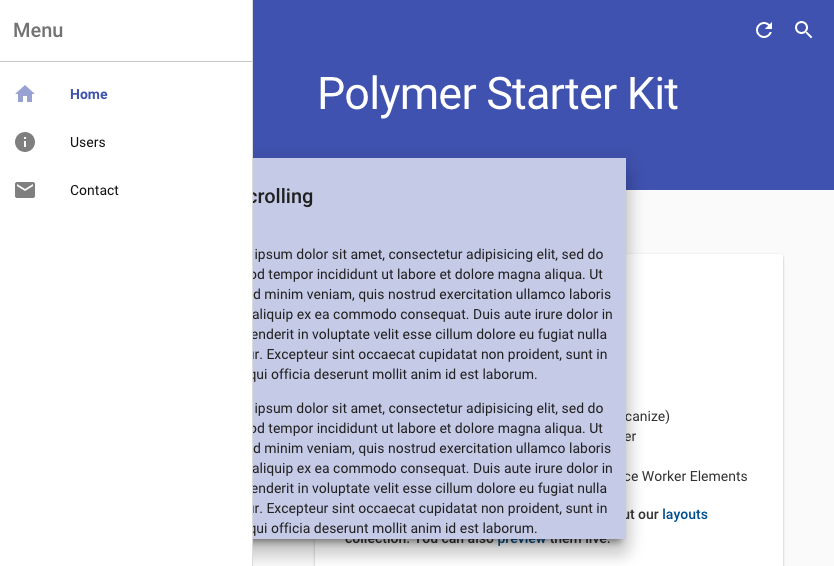
Бумажное диалоговое окно отображается за панелью ящика при размещении в пользовательском элементе
Бумажное диалоговое окно появляется за панелью ящика при запуске из пользовательского элемента.

Вот модифицированный пользовательский элемент "my-greetings.html" из Polymer-Starter-Kit для отображения диалога:
<dom-module id="my-greeting">
<style>
:host {
display: block;
}
@media (max-width: 600px) {
h1.paper-font-display1 {
font-size: 24px;
}
}
</style>
<template>
<paper-dialog id="bigDialog">
<h2>Scrolling</h2>
<paper-dialog-scrollable>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</paper-dialog-scrollable>
<div class="buttons">
<paper-button dialog-dismiss>Cancel</paper-button>
<paper-button dialog-confirm autofocus>OK</paper-button>
</div>
</paper-dialog>
<paper-icon-button icon="refresh" on-tap="showDialog">SHOW</paper-icon-button>
</template>
</dom-module>
<script>
(function() {
Polymer({
is: 'my-greeting',
properties: {
greeting: {
type: String,
value: 'Welcome!',
notify: true
}
},
showDialog : function(event) {
var dialog = this.$.bigDialog;
if (bigDialog) {
bigDialog.open();
}
}
});
})();
</script>
Как я могу стилизовать диалог, чтобы появиться:
- на верхней части панели ящика и по центру корпуса?
- по центру в контент-панели?
Похоже, бумажный диалог не построен для размещения в пользовательских элементах. (Попробуйте добавить модальное диалоговое окно. Ссылки: ссылка)
1 ответ
Решение
Я не совсем уверен, каковы ваши требования, но я смог использовать ваш элемент диалога и отобразить его выше, а не скрыть панель, просто разместив его за пределами <paper-drawer-panel>,
Вот как это выглядит:

Я не уверен, что это то, что вы хотите, но чтобы сделать это, что-то вроде следующего иллюстрирует основной пример:
<paper-drawer-panel>
<paper-header-panel drawer>
<paper-toolbar>
<div>Drawer</div>
</paper-toolbar>
<paper-menu selected="{{_selected}}">
<paper-item>Item 1</paper-item>
</paper-menu>
</paper-header-panel>
<paper-header-panel mode="standard" main>
<paper-toolbar>
<h1>[[_selected]]</h1>
</paper-toolbar>
<neon-animated-pages selected="{{_selected}}">
<paper-button raised on-tap="showDialog">Show Dialog</paper-button>
<div>Div</div>
</neon-animated-pages>
</paper-header-panel>
</paper-drawer-panel>
<my-greeting id="dialog"></my-greeting>