Простая проблема с Typescript и VSCode
Я пытаюсь настроить среду VSCode для работы с TypeScript v2.03
Я начинаю с простого фрагмента ванильного javascript, который я могу проверить в узле через встроенный терминал.
function Person() {
this.name = "";
}
Person.prototype.age = 0;
let me = new Person();Я вставляю на сайт Typescript Playground, и он прекрасно компилируется без нареканий.
Но когда я создаю новый файл в VSCode, редактор VSCode жалуется:
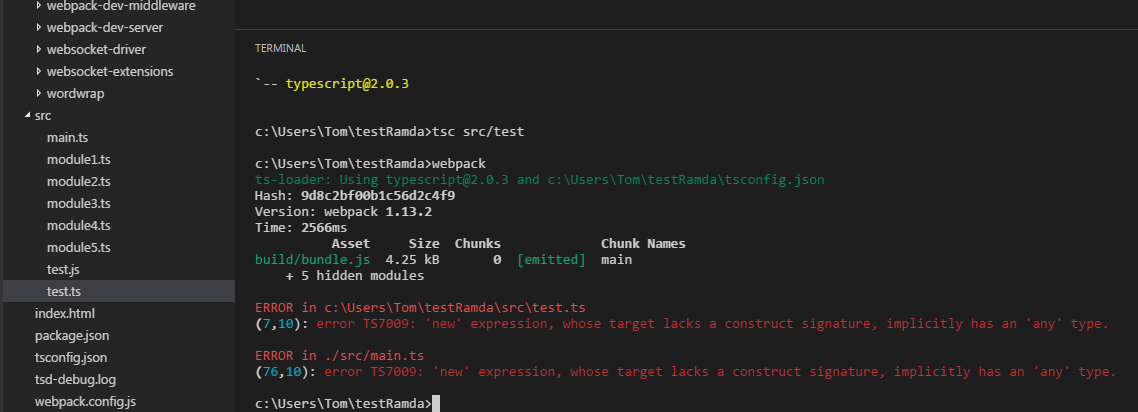
И если я запускаю webpack с плагином ts-loader, я получаю эту ошибку: 
Когда я запускаю 'tsc src/test.ts', он компилируется без жалоб.
Мои вопросы:
- Мой код неверен или это просто жалоба, которую я должен игнорировать?
- Можно ли как-то сказать VSCode прекратить показывать мне жалобу?
1 ответ
Одно из основных преимуществ TypeScript перед JavaScript - это явно определенные типы. В этом случае лучший способ настроить Person было бы определить его как класс. Это ограничит назначение известным членам по типу Person,
class Person {
name: string;
age: number;
constructor(){
this.name = "";
}
}
let me = new Person();
// assignments to known members on the type Person
me.age = 21;
