Разница между отступами представления и полем
В чем разница между полем представления и отступом?
15 ответов
Чтобы помочь мне вспомнить значение подкладки, я думаю о большом пальто с большим количеством толстой хлопковой подкладки. Я в моем пальто, но я и мой мягкий плащ вместе. Мы единое целое.
Но чтобы вспомнить край, я думаю: "Эй, дай мне немного!" Это пустое пространство между мной и тобой. Не входи в мою зону комфорта - мое поле.
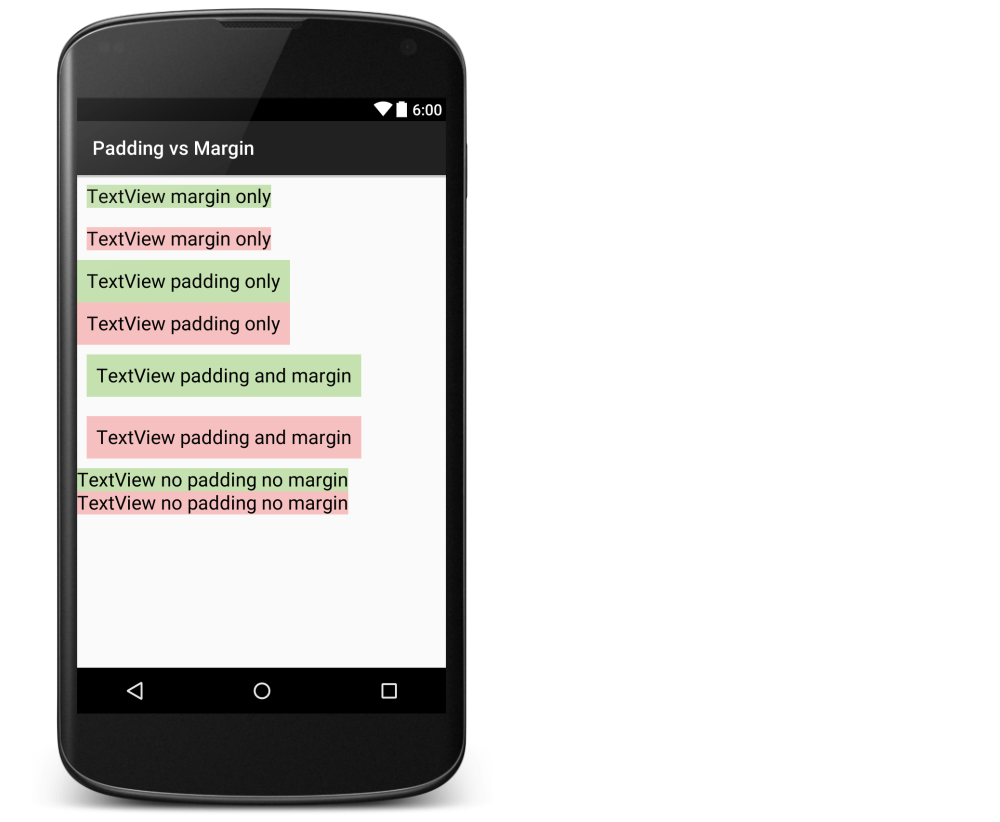
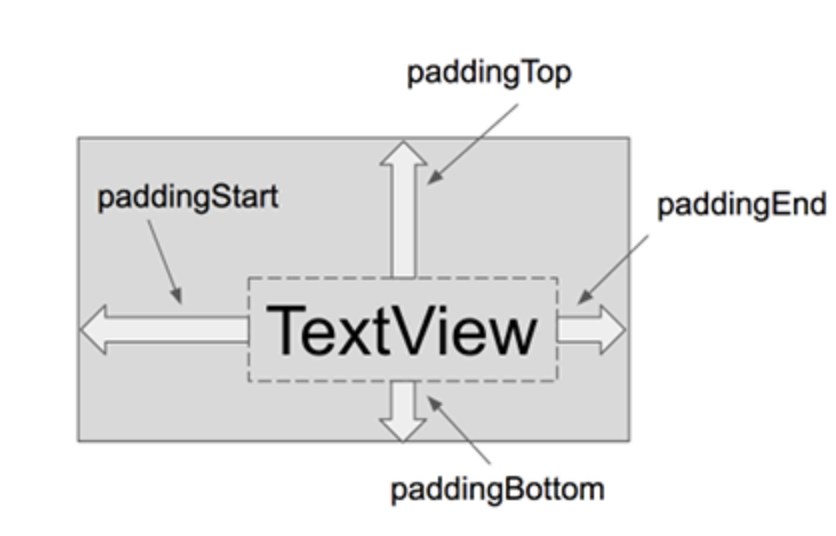
Чтобы сделать это более ясным, вот изображение отступов и полей в TextView:
XML-макет для изображения выше
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#c5e1b0"
android:textColor="#000000"
android:text="TextView margin only"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#f6c0c0"
android:textColor="#000000"
android:text="TextView margin only"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#c5e1b0"
android:padding="10dp"
android:textColor="#000000"
android:text="TextView padding only"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f6c0c0"
android:padding="10dp"
android:textColor="#000000"
android:text="TextView padding only"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#c5e1b0"
android:textColor="#000000"
android:padding="10dp"
android:text="TextView padding and margin"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#f6c0c0"
android:textColor="#000000"
android:padding="10dp"
android:text="TextView padding and margin"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#c5e1b0"
android:textColor="#000000"
android:text="TextView no padding no margin"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f6c0c0"
android:textColor="#000000"
android:text="TextView no padding no margin"
android:textSize="20sp" />
</LinearLayout>
связанные с
Заполнение - это пространство внутри границы, между границей и фактическим содержимым представления. Обратите внимание, что отступы полностью охватывают контент: там есть отступы сверху, снизу, справа и слева (которые могут быть независимыми).
Поля - это пробелы за пределами границы, между границей и другими элементами рядом с этим видом. На изображении поле - это серая область вне всего объекта. Обратите внимание, что, как и отступы, поле полностью обходит содержимое: поля сверху, снизу, справа и слева.
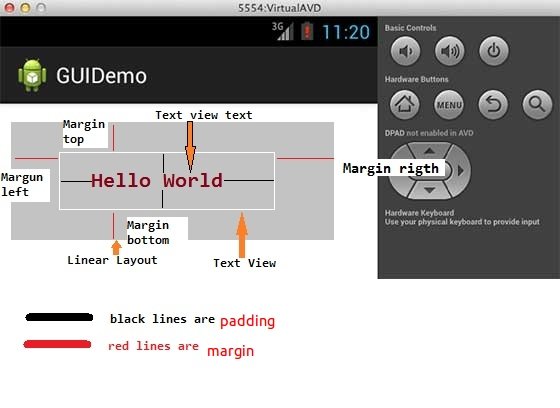
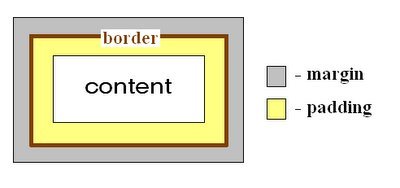
Изображение говорит более 1000 слов (извлечено из Margin Vs Padding - CSS Properties):

Обивка внутри View.
Маржа за пределами просмотра.
Эта разница может относиться к свойствам фона или размера.
Заполнение внутри вида, поле снаружи. Заполнение доступно для всех видов. В зависимости от вида, может быть или не быть визуальная разница между отступом и полем.
Например, для кнопок характерное фоновое изображение кнопки включает отступы, но не поле. Другими словами, добавление большего количества отступов делает кнопку визуально больше, в то время как добавление большего поля только увеличивает разрыв между кнопкой и следующим элементом управления.
За TextViews, с другой стороны, визуальный эффект отступов и полей одинаков.
Доступно ли поле или нет, определяется контейнером представления, а не самим представлением. В LinearLayout поле поддерживается, в AbsoluteLayout (считается устаревшим сейчас) - нет.
набивка
Padding находится внутри View. Например, если вы даете android:paddingLeft=20dp, то элементы в представлении будут 20dp Ширина слева. Вы также можете использовать paddingRight, paddingBottom, paddingTop которые дают отступ справа, снизу и сверху соответственно.
Поле
Маржа за пределами View, Например, если вы даете android:marginLeft=20dp то вид будет упорядочен после 20dp слева.
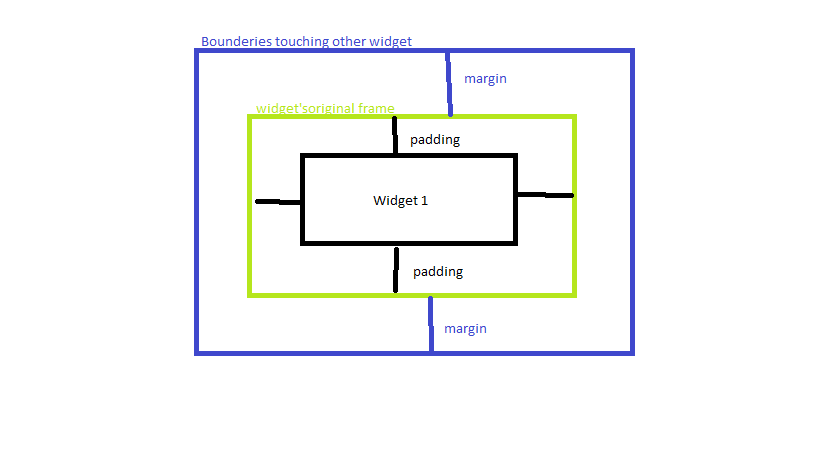
Заполнение - это пространство внутри границы между границей и фактическим изображением или содержимым ячейки. Поля - это пространство за границей, между границей и другими элементами рядом с этим объектом.
Иногда вы можете достичь того же результата, играя только с отступом или полем. Пример:
Скажем, View X содержит представление Y (иначе: View Y находится внутри View X).
-Просмотр Y с полем =30 ИЛИ Просмотр X с отступом =30 даст тот же результат: представление Y будет иметь смещение 30.
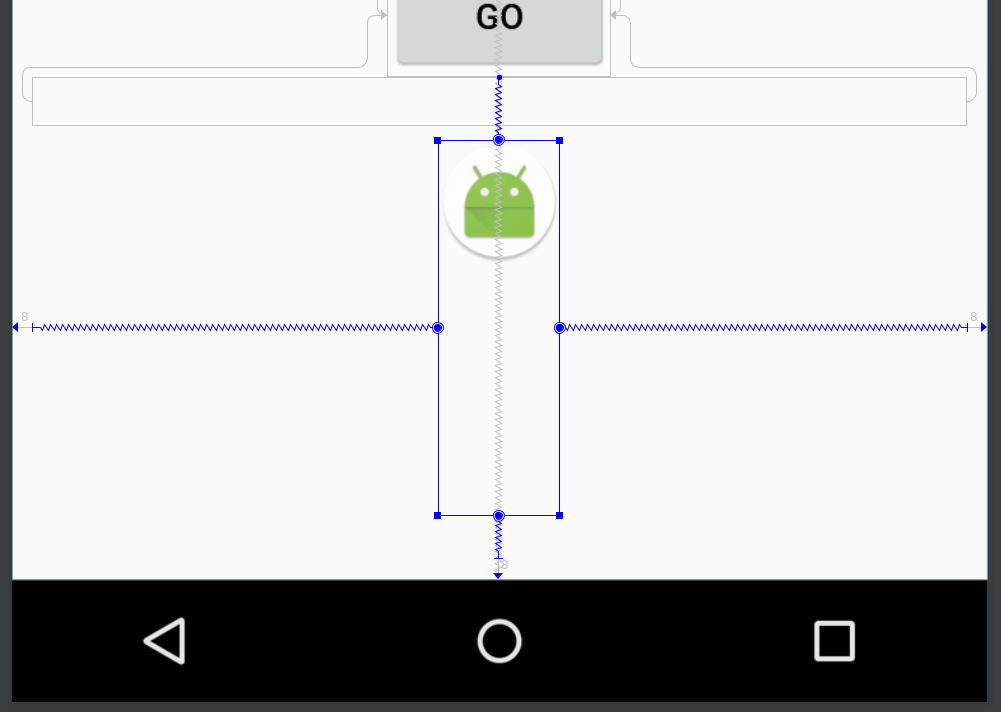
В дополнение ко всем приведенным выше правильным ответам, еще одно отличие состоит в том, что заполнение увеличивает активируемую область представления, в то время какполя- нет. Это полезно, если у вас небольшое кликабельное изображение, но вы хотите, чтобы обработчик кликов был прощающим.
Например, см. Это изображение моего макета с ImageView (значок Android), где я установил paddingBotton быть 100dp (изображение - стоковое фото ic_launcher). С помощью прикрепленного обработчика кликов я смог щелкнуть далеко за пределами изображения и по-прежнему регистрировать клик.
Давайте просто предположим, что у вас есть кнопка в представлении, размер представления составляет 200 на 200, а размер кнопки составляет 50 на 50, а заголовок кнопки - HT. Теперь разница между полем и отступом заключается в том, что вы можете установить поле для кнопки на виде, например, 20 слева, 20 сверху, а отступ будет регулировать положение текста в кнопке или в виде текста и т. Д., Например. Значение отступа равно 20 слева, поэтому оно будет регулировать положение текста.
Простыми словами:
- Заполнение - создает пространство внутри границы представления.
- Маржа - создает пространство за пределами границы представления.
Маржа относится к дополнительному пространству вне элемента. Заполнение относится к дополнительному пространству внутри элемента. Поле - это дополнительное пространство вокруг элемента управления. Обивка - дополнительное пространство внутри элемента управления.
Трудно увидеть разницу с полями и отступами с белой заливкой, но с цветной заливкой вы можете видеть это прекрасно.
Простыми словами:
padding меняет размер окна (с чем-то).
поле меняет пространство между разными полями
Padding is used to add a blank space between a view and its contents.
Margin is used to add a space between different views.
 For both padding and margin, we have two way to set those,
For both padding and margin, we have two way to set those,
- setting all sides with equal value
- setting side specific values as per requirement
All sides with equal values:
You can use
android:padding="15dp" for setting padding of 15dp all the sides
and
android:layout_margin="15dp" for setting margin of 15dp all the sides
Sides with specific values:
Padding
-
android:paddingBottomSets the padding at the bottom edge -
android:paddingStartSets the padding at the start edge means at the left side of view -
android:paddingEndSets the padding at the end edge means at the right side of view -
android:paddingTopSets the padding at the top edge
Margin
-
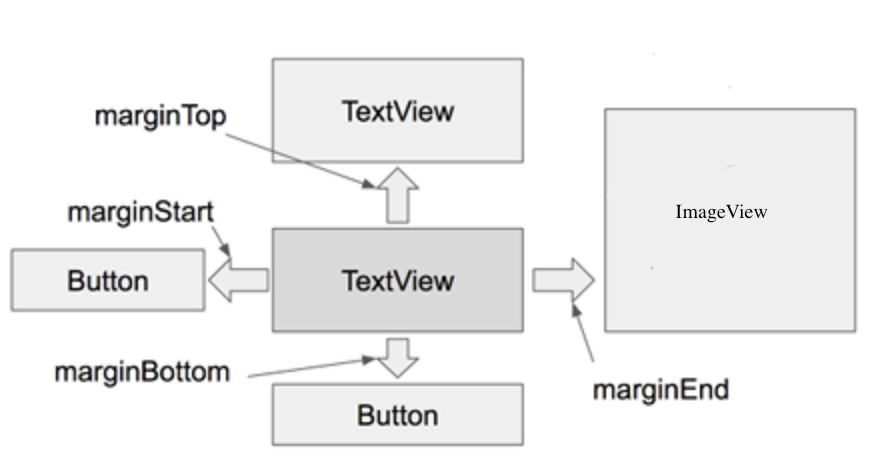
android:layout_marginBottomSpecifies extra space on the bottom side of this view. -
android:layout_marginEndSpecifies extra space on the end side, means at the right side of this view. -
android:layout_marginStartSpecifies extra space on the start side, means at the left of this view. -
android:layout_marginTopSpecifies extra space on the top side of this view.