В чем разница между fill_parent и wrap_content?
В Android при разметке виджетов какая разница между fill_parent (match_parent в API уровня 8 и выше) и wrap_content?
Есть ли документация, на которую вы можете указать? Мне интересно понять это очень хорошо.
4 ответа
Любой атрибут может быть применен к горизонтальному или вертикальному размеру View (визуальный контроль). Он используется для установки размера представления или макетов на основе его содержимого или размера родительского макета, а не для явного указания измерения.
fill_parent (устарело и переименовано MATCH_PARENT в API уровня 8 и выше)
Установка макета виджета на fill_parent заставит его расширяться и занимать столько места, сколько доступно в элементе макета, в который он был помещен. Это примерно эквивалентно установке стиля закрепления элемента управления Windows Form на Fill,
Установка макета верхнего уровня или элемента управления для fill_parent заставит его занять весь экран.
wrap_content
Установка размера представления для wrap_content заставит его расширяться только настолько, чтобы содержать значения (или дочерние элементы управления), которые он содержит. Для элементов управления - таких как текстовые поля (TextView) или изображения (ImageView) - это обернет отображаемый текст или изображение. Для элементов макета он изменит размер макета в соответствии с элементами управления / макетами, добавленными в качестве его дочерних элементов.
Это примерно эквивалентно настройке элемента управления Windows Form Autosize Свойство True.
Онлайн документация
Здесь есть некоторые подробности в документации по коду Android.
FILL_PARENT(переименованMATCH_PARENTв API Level 8 и выше), что означает, что View хочет быть таким же большим, как его родитель (минус отступ)WRAP_CONTENTЭто означает, что View хочет быть достаточно большим, чтобы вместить его содержимое (плюс заполнение)
fill_parent (устарело) = match_parent
Граница дочернего представления расширяется, чтобы соответствовать границе родительского представления.
wrap_content
Граница дочернего представления обтягивает свое собственное содержимое.
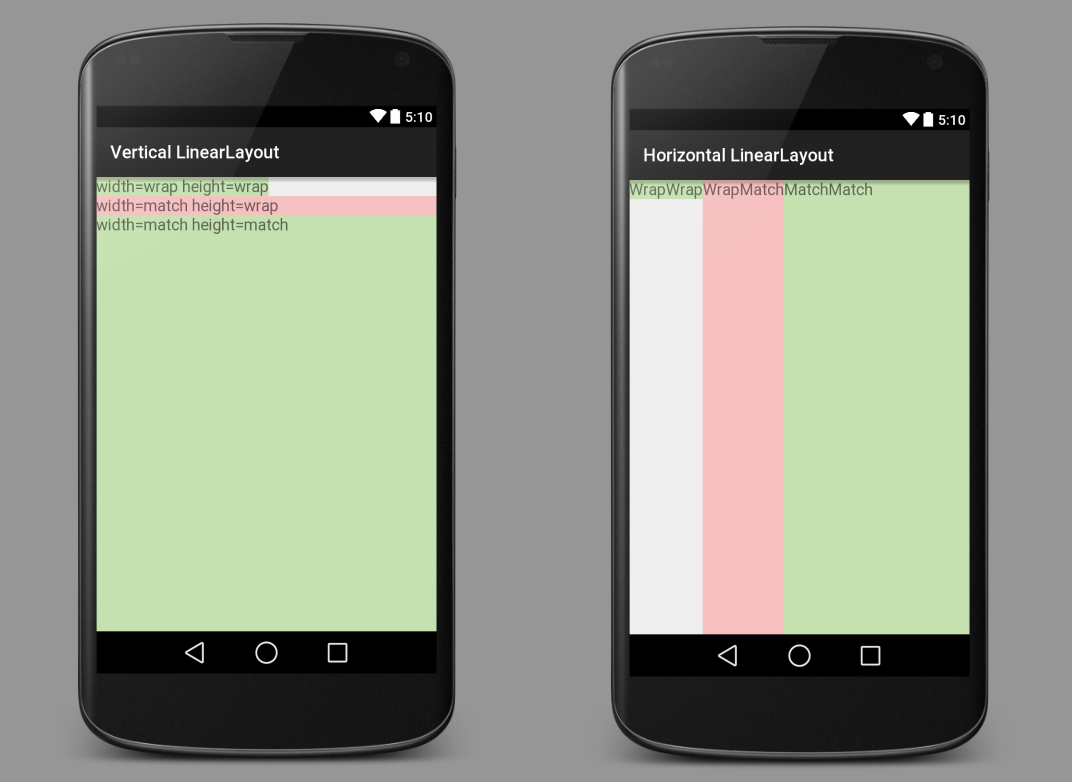
Вот несколько изображений, чтобы прояснить ситуацию. Зеленый и красный TextViews, Белый это LinearLayout показывая через.

каждый View (а TextView, ImageView, Button и т. д.) необходимо установить width и height зрения. В файле макета xml это может выглядеть так:
android:layout_width="wrap_content"
android:layout_height="match_parent"
Помимо установки ширины и высоты в match_parent или же wrap_content Вы также можете установить для них абсолютное значение:
android:layout_width="100dp"
android:layout_height="200dp"
Как правило, это не так хорошо, потому что это не так гибко для устройств разных размеров. После того, как вы поняли wrap_content а также match_parent следующая вещь, которую нужно выучить layout_weight,
Смотрите также
- Что означает Android: layout_weight?
- Разница между отступами представления и полем
- Гравитация против макета_гравитации
XML для изображений выше
Вертикальный LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="width=wrap height=wrap"
android:background="#c5e1b0"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="width=match height=wrap"
android:background="#f6c0c0"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="width=match height=match"
android:background="#c5e1b0"/>
</LinearLayout>
Горизонтальная LinearLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="WrapWrap"
android:background="#c5e1b0"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="WrapMatch"
android:background="#f6c0c0"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="MatchMatch"
android:background="#c5e1b0"/>
</LinearLayout>
Заметка
Объяснение в этом ответе предполагает, что нет отступов или отступов. Но даже если и есть, основная концепция остается той же. Граница / интервал просмотра просто корректируется по значению поля или отступов.
fill_parentсделает ширину или высоту элемента такой же, как родительский элемент, другими словами, контейнер.wrap_contentсделает ширину или высоту настолько большими, насколько это необходимо для содержания элементов внутри нее.
fill_parent:
Компонент устроен макет для fill_parent будет обязательно расширяться, чтобы заполнить элементы макета как можно больше в пространстве. Это согласуется со свойством dockstyle элемента управления Windows. Топ-макет или элемент управления fill_parent заставит его занять весь экран.
wrap_content
Настройте представление о размере wrap_content будет вынужден просматривать расширенный, чтобы показать весь контент. Например, для элементов управления TextView и ImageView установлено значение wrap_content будет отображать весь его внутренний текст и изображение. Элементы макета изменят размер в соответствии с содержимым. Настроить представление о размере атрибута Autosize wrap_content примерно эквивалентно установке элемента управления Windows для True.
Для получения дополнительной информации, пожалуйста, проверьте эту ссылку: http://developer.android.com/reference/android/view/ViewGroup.LayoutParams.html
wrap_content устанавливает размер представления в minimum required to contain the contents it displays.
match_parent expands вид to match the available space within the parent View, Fragment, or Activity.