Динамически регулировать высоту и / или ширину блестящего изображения на основе размера окна
Я хотел бы, чтобы высота и ширина выходных данных были скорректированы с учетом текущего размера окна. Я пытался использовать ниже, но бесполезно.
ShinyUi <- fluidPage(
# Application title
titlePanel("title"),
sidebarLayout(
sidebarPanel(
... inputs ...
),
mainPanel(
plotlyOutput("distPlot", height = 'auto', width = 'auto')
)
))
ShinyServer <- function(input, output, session) {
output$distPlot <- renderPlotly({
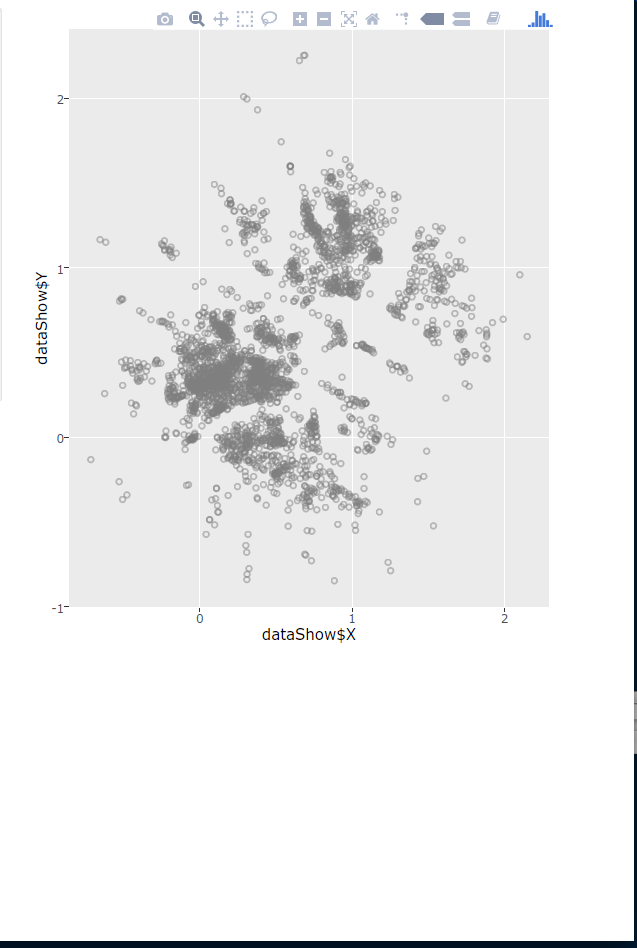
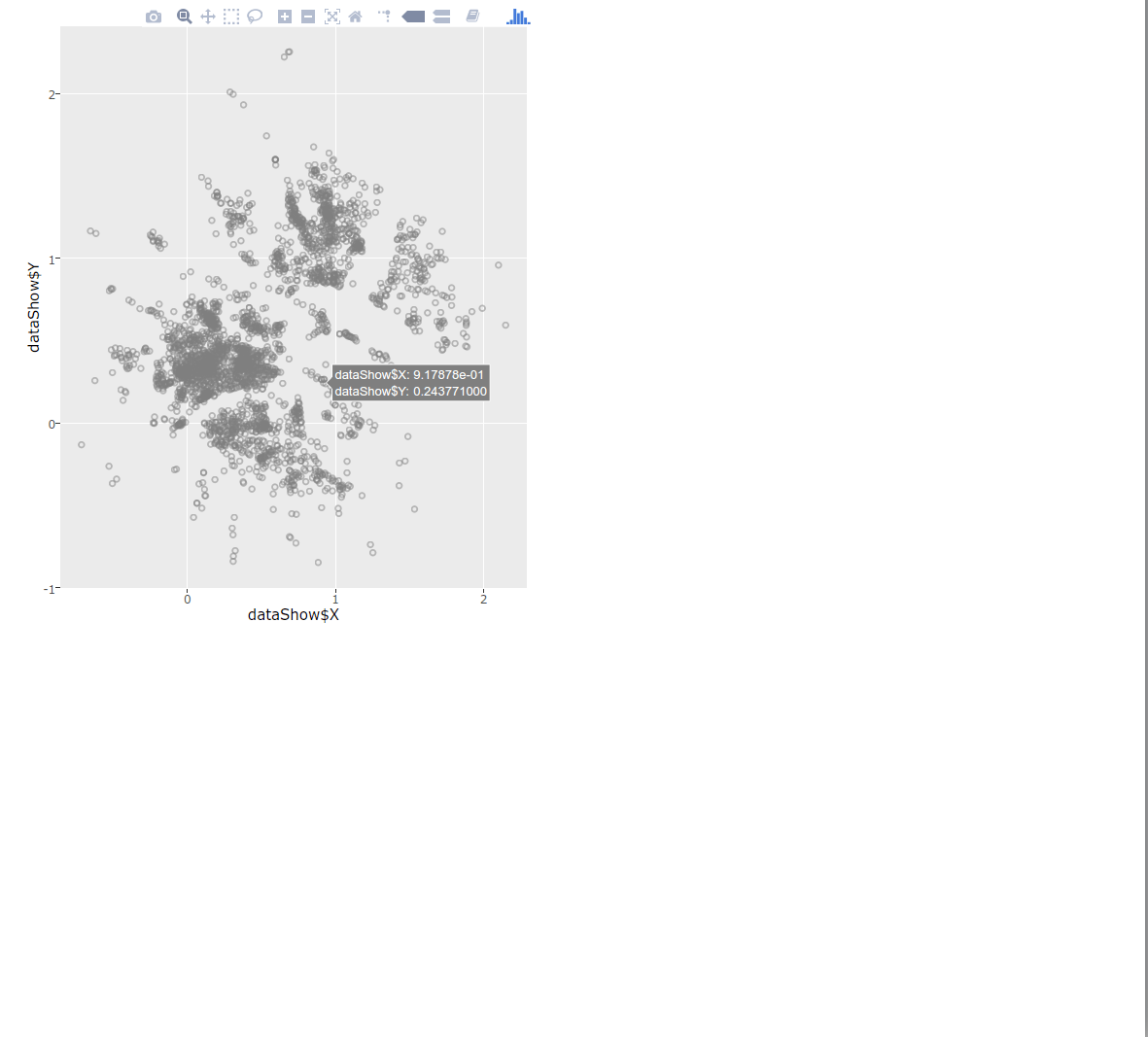
p <- ggplot(dataShow, aes(x=dataShow$X, y=dataShow$Y)) +
geom_point(shape=1, alpha = 0.5, color = "grey50")
ggplotly(p)
})
}
# Run the application
shinyApp(ui = ShinyUi, server = ShinyServer)
Знаете ли вы о каких-либо других параметрах, которые можно использовать, возможно, в функции сервера вместо использования вышеупомянутой функции интерфейса?
2 ответа
Он не отвечает на ваш вопрос, но в соответствии с моими комментариями вы можете добавить высоту и ширину графика к ggplotly Функция с использованием JS по этой ссылке.
Я подготовил минимальный пример того, что вы хотите.
library(shiny)
library(plotly)
ShinyUi <- fluidPage(
tags$head(tags$script('
var dimension = [0, 0];
$(document).on("shiny:connected", function(e) {
dimension[0] = window.innerWidth;
dimension[1] = window.innerHeight;
Shiny.onInputChange("dimension", dimension);
});
$(window).resize(function(e) {
dimension[0] = window.innerWidth;
dimension[1] = window.innerHeight;
Shiny.onInputChange("dimension", dimension);
});
')),
plotlyOutput("distPlot", width = "auto")
)
ShinyServer <- function(input, output, session) {
#To make the responsive to the change in UI size
observeEvent(input$dimension,{
output$distPlot <- renderPlotly({
p <- ggplot(iris, aes(x = Sepal.Length, y=Sepal.Width)) +
geom_point(shape=1, alpha = 0.5, color = "grey50")
ggplotly(p, width = (0.95*as.numeric(input$dimension[1])), height = as.numeric(input$dimension[2]))
})
})
}
# Run the application
shinyApp(ui = ShinyUi, server = ShinyServer)
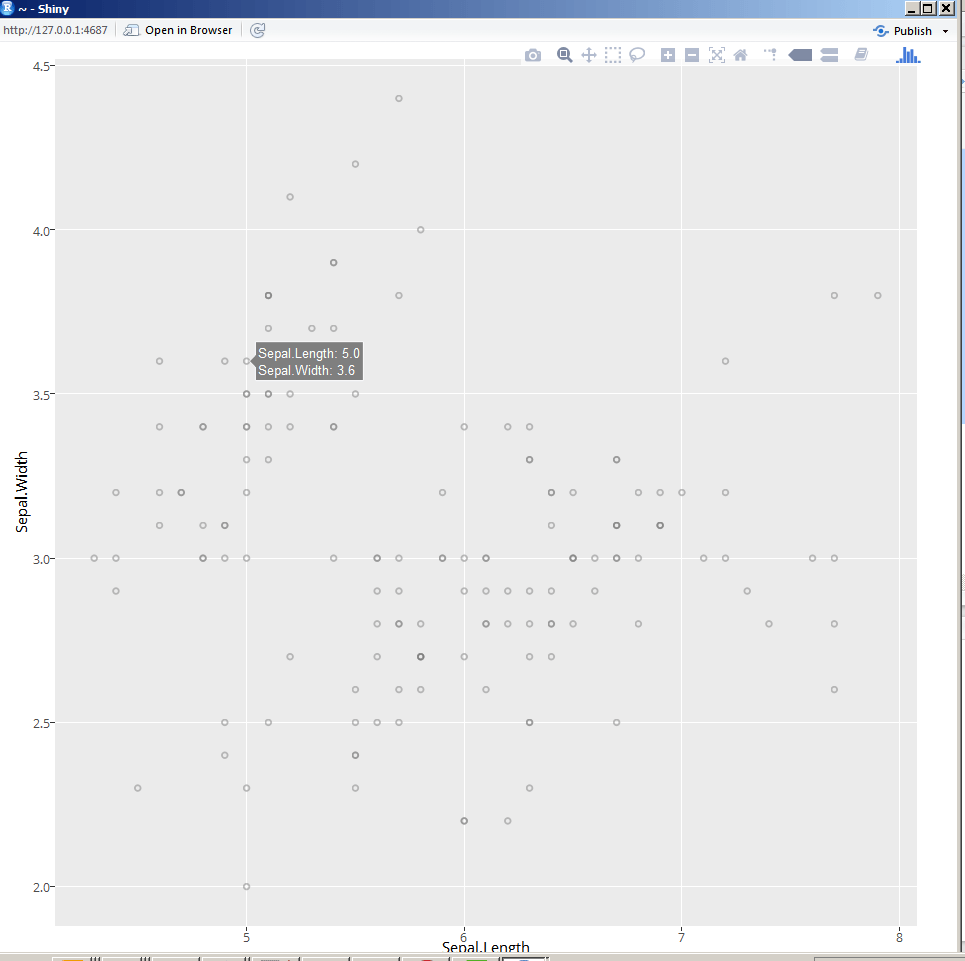
Вы получите следующий результат: 
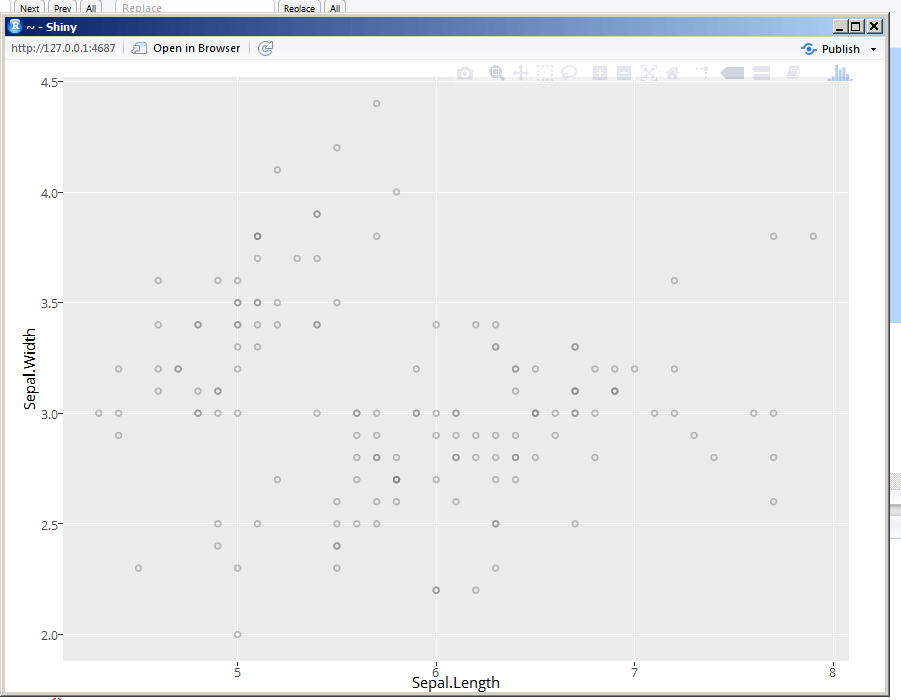
Теперь, когда вы делаете окно еще меньше, вы все равно получаете график, который занимает весь экран (без полос прокрутки!) Следующим образом: 
Вперед
Пожалуйста, сначала посмотрите сообщение @SBista.
Я просто хочу добавить к этому ответу для особого случая использования: чтобы уменьшить частоту попыток Shiny повторно визуализировать визуализацию, когда размер окна медленно изменяется, захватывая один из краев окна с помощью мыши и изменяя размер таким образом . Для меня время рендеринга заняло некоторое время, и без этого дополнительного кода он выполнял несколько повторных рендерингов подряд от одного изменения размера окна.
Отвечать
Внутри моего
ui.R у меня есть
tags$script со следующей строкой JS:
console.log("INFO: Loaded ui.R custom JS.");
// VARS
const REFRESH_RATE_MIN_SECONDS = 1.5;
var dimension = [0, 0];
var notRecentlyRendered = true;
var midRender = false;
var timeNow = Date.now();
var lastRendered;
var nowDiffMs;
// METHODS
$(document).on("shiny:connected", function(e) {
dimension[0] = window.innerWidth;
dimension[1] = window.innerHeight;
Shiny.onInputChange("dimension", dimension);
})
$(window).resize(function(e) {
timeNow = Date.now();
firstRender = (typeof(lastRendered) === "undefined");
if (firstRender === true) {
nowDiffMs = timeNow - lastRendered;
refreshRateMinMs = REFRESH_RATE_MIN_SECONDS * 1000;
notRecentlyRendered = nowDiffMs > refreshRateMinMs;
}
if ((midRender === false) && (notRecentlyRendered === true)) {
console.log("INFO: Adjusting figure height.");
dimension[0] = window.innerWidth;
dimension[1] = window.innerHeight;
midRender = true;
Shiny.onInputChange("dimension", dimension);
}
})
В моем
server.R файл у меня есть наблюдаемое:
observeEvent(input$dimension,{
output$multi_indicator_facility <- renderPlotly({
plot.multi_indicator_facility(input)
})
В другом файле, где у меня
plot.multi_indicator_facility(), который выглядит примерно так:
gg = ggplot(...) # ... = a lot of code
ggp = ggplotly(gg, height=figure.height) # I took figure.height from input$dimension
# More JS within R:
ggp = onRender(
ggp, '
function(el) {
console.log("Rendered.");
lastRendered = Date.now();
midRender = false;
}
')
return(ggp)
Также не забудьте указать
htmlwidgets lib для использования onRender.
library('htmlwidgets') # <-- include this somewhere (e.g. server.R)